前端之HTML,CSS(十一)
2020-12-23 16:28
YPE html>
字体图标
使用文字做出小图标的效果并超越了小图标应用精灵图,使得图标变得灵活,减少了请求次数,优化了界面的性能。字体图标本身为矢量图。
字体图标的使用过程
1.UI设计字体图标效果图
使用illustrator或者Sketch矢量图软件创建icon图标,并保存svg格式。
2.前端上传生成兼容性字体文件包
将svg格式文件转换成页面能够使用的字体文件,并且需要兼容各种浏览器。
icomoon字库:https://icomoon.io/
阿里妈妈字库:https://www.iconfont.cn/
3.前端下载兼容字体文件包至本地
icomoon字库简单使用教程
1.打开icomoon字库页面以后,点击IconMoon APP

2.点击IcoMoon APP 以后,选择自己想要的图标,可以多项选择。

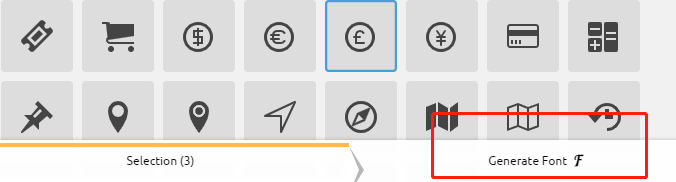
3.选择好图标以后,找到页面右下角处的Generate Font生成字体

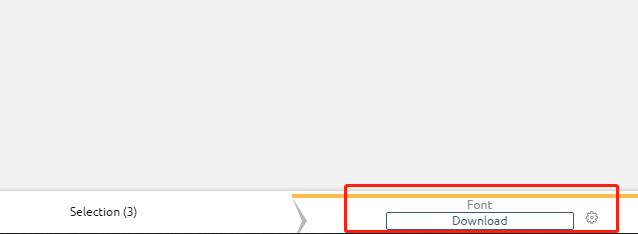
4.点击Generate Font以后,页面跳转后,右下角处变为Dowmload

5.点击Download下载,下载完成以后,找到下载后的文件夹。

4.字体文件包引入HTML页面
1.解压下载好的文件夹。

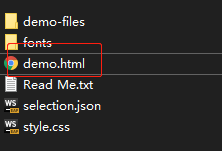
2.打开icomoon文件夹,找到fonts文件夹

3.复制fonts文件夹到自己的项目文件中

4.页面中声明并调用字体图标


1 @font-face {
2 font-family: "icomoon";
3 src: url(‘fonts/icomoon.eot?7kkyc2‘);
4 src: url(‘fonts/icomoon.eot?7kkyc2#iefix‘) format(‘embedded-opentype‘),
5 url(‘fonts/icomoon.ttf?7kkyc2‘) format(‘truetype‘),
6 url(‘fonts/icomoon.woff?7kkyc2‘) format(‘woff‘),
7 url(‘fonts/icomoon.svg?7kkyc2#icomoon‘) format(‘svg‘);
8 font-style: normal;
9 }
10 span {
11 font-family: "icomoon";
12 }

5.找到解压后文件夹icomoon中的demo.html

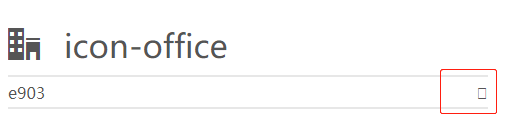
6.浏览器打开,复制所用字体图标后的小方块

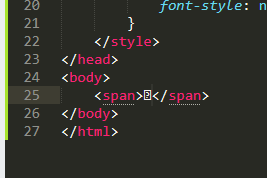
7.将复制的小方块粘贴在页面所需位置

8.保存,浏览器打开页面


1 2 3 4 5字体图标-测试 6 23 24 25 ? 26 27


前端之HTML,CSS(十一)
标签:title get open 位置 opened fonts color inf type
原文地址:https://www.cnblogs.com/Alex80/p/14155778.html
上一篇:.NET Standard 版本
下一篇:netCDF4读数剧