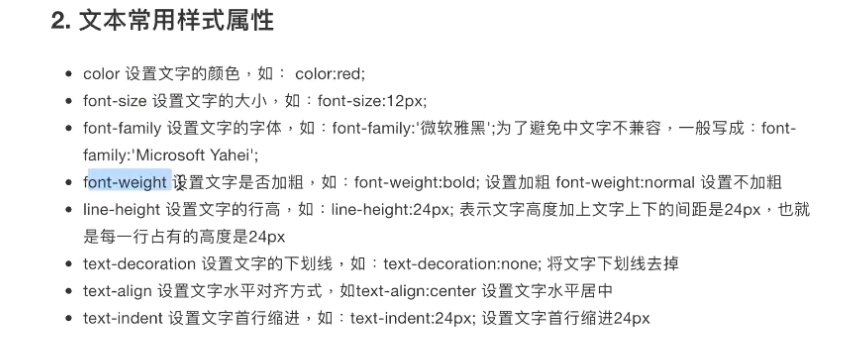
css文本常用样式属性
2020-12-24 04:28
标签:soft loading document 取消 span scale 样式 ack 音乐 css文本常用样式属性 标签:soft loading document 取消 span scale 样式 ack 音乐 原文地址:https://www.cnblogs.com/fangkun/p/13950854.html
DOCTYPE html>
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
style>
p{
/* 设置文字颜色 */
color: red;
/* 设置文字大小 */
font-size: 30px;
/* 设置文字加粗 */
font-weight: bold;
/* 设置文字字体 */
font-family: Microsoft Yahei;
/* 设置字体背景色 */
background: blue;
/* 设置字体下划线 */
text-decoration: underline ;
/* 设置字体删除线 */
text-decoration:line-through;
/* 设置字体顶部线 */
/* text-decoration: overline; */
/* 设置文字行高 可以让文字垂直方向居中 */
line-height: 100px;
/* 设置水平方向的对齐方式 */
text-align:left;
/* 文本缩进 */
text-indent: 30px;
}
span{
color: green;
}
a{
/* 取消下划线 */
text-decoration: none;
}
style>
head>
body>
p>听说下雨天音乐和span>辣条span>更配哟p>
h1>h1>
a href="http://www.baidu.com">百度一下a>
body>
html>