未来的CSS3布局方式 ,GRID 栅格系统-2 -cyy
2020-12-24 04:29
标签:height play child src lang tar load image tle 重复栅格的命名技巧: 根据偏移量定位元素: 元素定位简写操作: 开发bootstrap栅格系统: 使用栅格区域部署元素: 区域命名: 栅格区域布局真的太好用了: 使用栅格区域命名自定义部署元素: 使用区域占位符优化布局代码: 栅格流动处理机制: DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article:nth-of-type(1){
width: 300px;
height:300px;
border:1px solid red;
display:grid;
grid-template-rows:repeat(3,[r-start] 1fr [r-end]);
grid-template-columns:repeat(3,[c-start] 1fr [c-end]);
}
article>div{
padding:10px;
background:pink;
border:1px solid pink;
background-clip:content-box;
box-sizing:border-box;
}
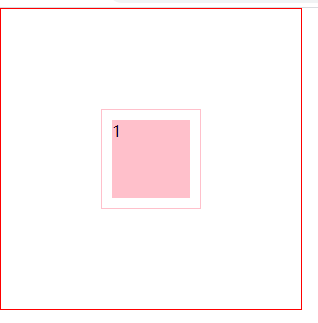
article>div:first-of-type{
grid-row-start:r-start 1;
grid-row-end:r-end 1;
grid-column-start:c-start 1;
grid-column-end:c-end 3;
grid-row-start:r-start 2;
grid-row-end:r-end 2;
grid-column-start:c-start 2;
grid-column-end:c-end 2;
}
style>
head>
body>
article>
div>1div>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article:nth-of-type(1){
width: 300px;
height:300px;
border:1px solid red;
display:grid;
grid-template-rows:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
}
article>div{
padding:10px;
background:pink;
border:1px solid pink;
background-clip:content-box;
box-sizing:border-box;
}
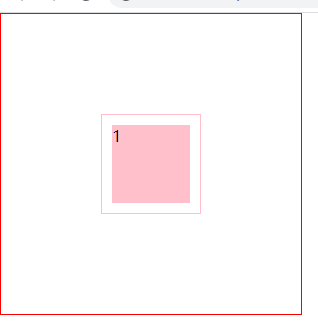
article>div:first-of-type{
/* 加上span代表偏移量,而不是结束位置 */
/* grid-column-end:span 3;
grid-row-start:2;
grid-row-end:span 1; */
grid-row-start:2;
grid-row-end:span 1;
grid-column-start:2;
grid-column-end:span 1;
}
style>
head>
body>
article>
div>1div>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article:nth-of-type(1){
width: 300px;
height:300px;
border:1px solid red;
display:grid;
grid-template-rows:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
}
article>div{
padding:10px;
background:pink;
border:1px solid pink;
background-clip:content-box;
box-sizing:border-box;
}
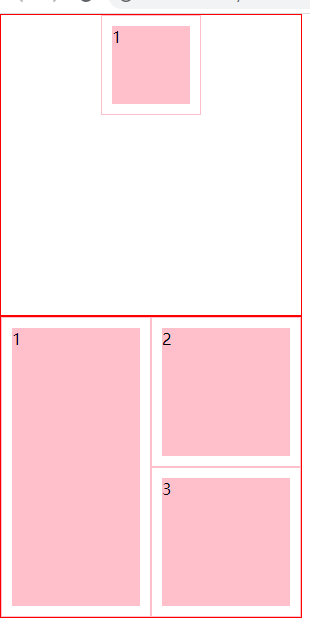
article:nth-of-type(1)>div:first-of-type{
grid-row:3/4;
grid-column:3/4;
grid-row:2/3;
grid-column:2/3;
grid-row:1/span 1;
grid-column:2/span 1;
}
article:nth-of-type(2){
width: 300px;
height:300px;
border:1px solid red;
display:grid;
grid-template-rows:repeat(2,1fr);
grid-template-columns:repeat(2,1fr);
}
article:nth-of-type(2)>div:first-of-type{
grid-row:1/3;
grid-column:1/2;
}
style>
head>
body>
article>
div>1div>
article>
article>
div>1div>
div>2div>
div>3div>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
.container{
width:1020px;
margin:0 auto;
}
.row{
display:grid;
grid-template-columns:repeat(12,1fr);
}
.col-1{
grid-column-end:span 1;
}
.col-2{
grid-column-end:span 2;
}
.col-3{
grid-column-end:span 3;
}
.col-4{
grid-column-end:span 4;
}
.col-5{
grid-column-end:span 5;
}
.col-6{
grid-column-end:span 6;
}
[class^=‘col-‘]{
background:pink;
border:1px solid pink;
padding:10px;
box-sizing:border-box;
background-clip:content-box;
}
style>
head>
body>
article class="container">
div class="row">
div class="col-1">div>
div class="col-6">div>
div class="col-5">div>
div>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article{
width:300px;
height:300px;
border:1px solid red;
display:grid;
grid-template-rows:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
}
div{
background:pink;
/* 行的开始/列的开始/行的结束/列的结束 */
grid-area:2/2/2/2;
grid-area:3/2/3/2;
}
style>
head>
body>
article>
div>div>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article{
width:300px;
height:300px;
border:1px solid red;
display:grid;
grid-template-rows:repeat(3,[r] 1fr);
grid-template-columns:repeat(3,[c] 1fr);
}
div{
background:pink;
/* 行的开始/列的开始/行的结束/列的结束 */
grid-area:r 2/c 2/r 3/c 3;
}
style>
head>
body>
article>
div>div>
article>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article{
width:100vwx;
height:100vh;
display:grid;
grid-template-rows:60px 1fr 60px;
grid-template-columns:60px 1fr;
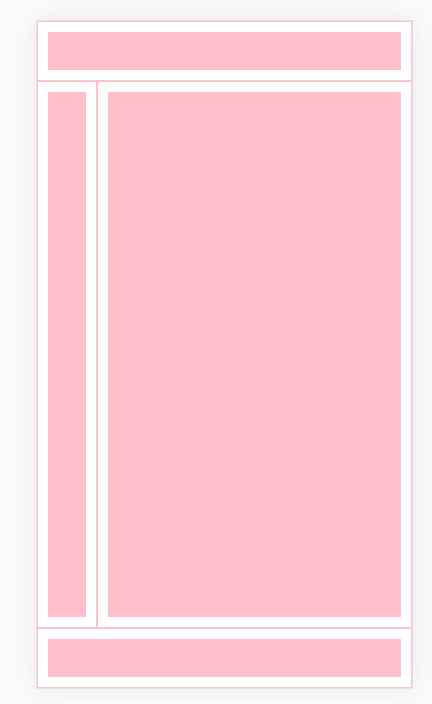
grid-template-areas:"header header"
"nav main"
"footer footer";
}
article *{
border:1px solid pink;
background:pink;
padding:10px;
box-sizing:content-box;
background-clip:content-box;
}
header{
grid-area:header;
}
nav{
grid-area:nav;
}
main{
grid-area:main;
}
footer{
grid-area:footer;
}
style>
head>
body>
article>
header>header>
nav>nav>
main>main>
footer>footer>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article{
width:100vwx;
height:100vh;
display:grid;
grid-template-rows:60px 1fr 60px;
grid-template-columns:60px 1fr;
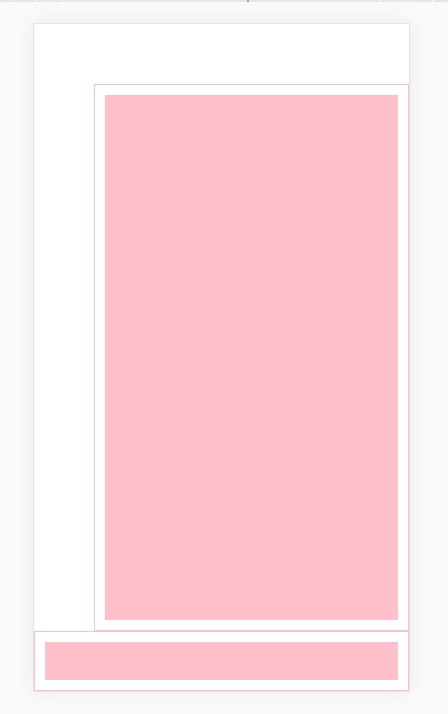
grid-template-areas:"header header"
"nav main"
"footer footer";
}
article *{
border:1px solid pink;
background:pink;
padding:10px;
box-sizing:content-box;
background-clip:content-box;
}
header{
grid-area:header-start/header-start/main-end/main-end;
}
footer{
grid-area:footer;
}
style>
head>
body>
article>
header>header>
footer>footer>
article>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article{
width:100vwx;
height:100vh;
display:grid;
grid-template-rows:60px 1fr 60px;
grid-template-columns:60px 1fr;
grid-template-areas:"logo header"
"nav main"
"footer footer";
}
article *{
border:1px solid pink;
background:pink;
padding:10px;
box-sizing:content-box;
background-clip:content-box;
}
header{
grid-area:logo-start/logo-start/nav-end/logo-end;
grid-area:header-end/main-start/main-end/main-end;
}
footer{
grid-area:footer;
}
style>
head>
body>
article>
header>header>
footer>footer>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article{
width:100vwx;
height:100vh;
display:grid;
grid-template-rows:60px 1fr 60px;
grid-template-columns:60px 1fr;
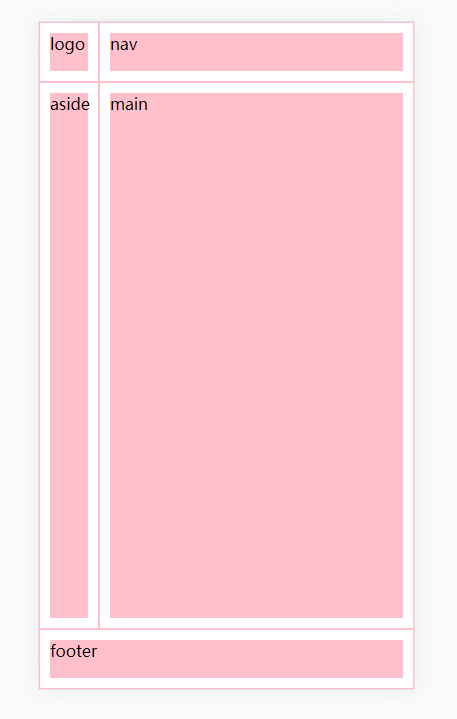
grid-template-areas:". ."
". ."
"footer footer";
}
article *{
border:1px solid pink;
background:pink;
padding:10px;
box-sizing:content-box;
background-clip:content-box;
}
footer{
grid-area:footer;
}
style>
head>
body>
article>
div>logodiv>
div>navdiv>
div>asidediv>
div>maindiv>
footer>footerfooter>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta name="keywords" content="关键词1,关键词2,关键词3">
meta name="description" content="网站描述bla bla">
title>网站标题title>
style>
*{
margin:0;
padding:0;
}
article{
width:300px;
height:300px;
display:grid;
grid-template-rows:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
/* 默认行排列 */
grid-auto-flow:row;
/* 列排列 */
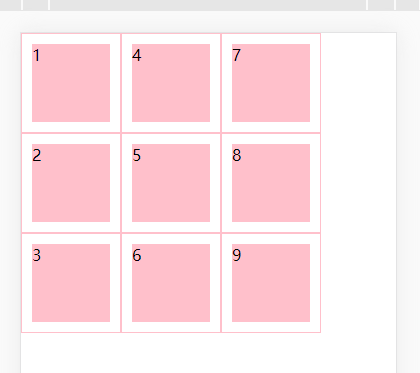
grid-auto-flow:column;
}
div{
border:1px solid pink;
background:pink;
padding:10px;
box-sizing:content-box;
background-clip:content-box;
}
style>
head>
body>
article>
div>1div>
div>2div>
div>3div>
div>4div>
div>5div>
div>6div>
div>7div>
div>8div>
div>9div>
article>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
文章标题:未来的CSS3布局方式 ,GRID 栅格系统-2 -cyy
文章链接:http://soscw.com/index.php/essay/37838.html