CSS中的盒子模型
2020-12-24 10:28
标签:样式 一个 的区别 pre out html inf 延伸 strong 当对一个文档进行布局(lay out)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)。 ——MDN 盒子模型由以下几个部分(四种盒子)组成: 这四种盒子分别对应着盒子中的四个区域: content area,padding area、border area和margin area都有相应的属性,并且通过相应的属性能够调节对应部分在盒子中所占的大小。 内容区域用于显示内容。大小可以通过 一般使用外边距将两个相邻的盒子分开。可以通过 实际上简写 如果只想控制某一边的外边距我们可以使用 边框区域扩展自内边距区域,是容纳边框的区域。 控制尺寸的语法和 内边距区域由内边距边界限制,扩展自内容区域,负责延伸内容区域的背景,填空元素中内容与边框的间距。 控制尺寸的语法和margin是一样的。 在CSS中盒子分为两种。 而这两种盒子的区别是对 标准盒子模型(默认) Firefox中盒子如下: 中间蓝色的部分是content area,大小为100*100。 IE盒子模型 在IE盒子中, Firefox中盒子如下: 当我们给外边距属性 注意:在标准盒子中,如果你给border或者是padding添加了大小,那么将会撑大盒子。 浏览器默认使用标准盒模型。我们可以通过CSS来设置是使用标准盒子还是使用IE盒子 理解记忆一下: 两种盒子的不同其实就是计算 这个时候我们再看 CSS中的盒子模型 标签:样式 一个 的区别 pre out html inf 延伸 strong 原文地址:https://www.cnblogs.com/meakle/p/13943799.html盒子模型
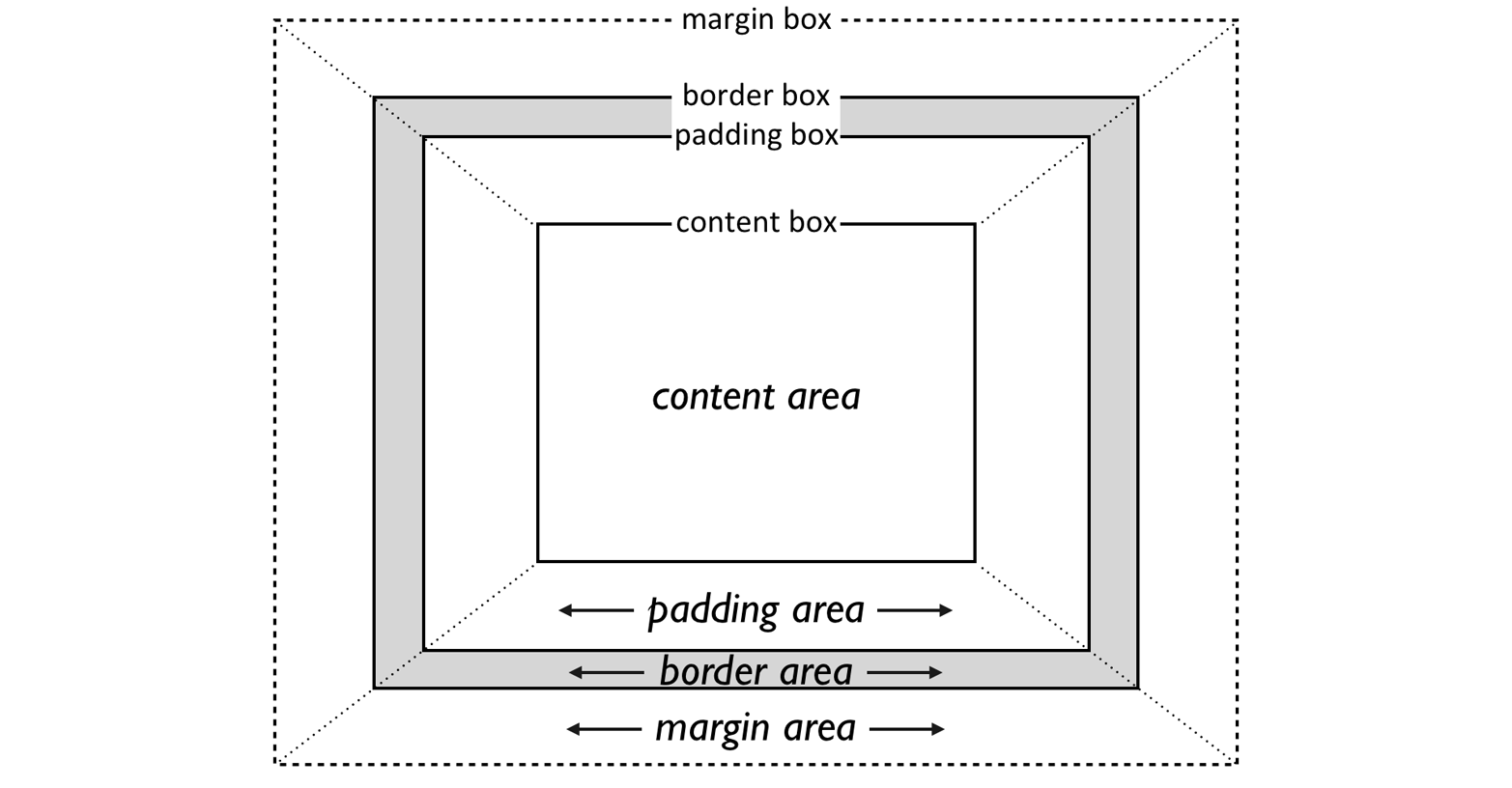
1. 盒子模型的组成

2. 盒子模型中的关键四个属性
2.1 内容 content
width和height设置。div {
width: 100px;
height: 100px;
}
2.2 外边距 margin
margin属性来控制。div {
width: 100px;
height: 100px;
margin: 20px;/* 将margin的上下左右都设置20px */
}
margin属性还有以下几种
margin值都是从上开始的。margin-top、margin-right、margin-bottom、margin-leftdiv {
width: 100px;
height: 100px;
margin-top: 20px;/* 只将上外边距(上面的margin)设置20px */
}
2.3 边框 border
margin是一样的。(border属性还可以控制边框颜色,框线样式,但是这里不讨论)div {
width: 100px;
height: 100px;
boder-top: 20px;/* 只讲上边框设置20px */
}
2.4 内边距 padding
div {
width: 100px;
height: 100px;
boder-top: 20px;/* 只讲上边框设置20px */
}
3. 两种盒子
width和height这两种属性的解释。3.1 概述
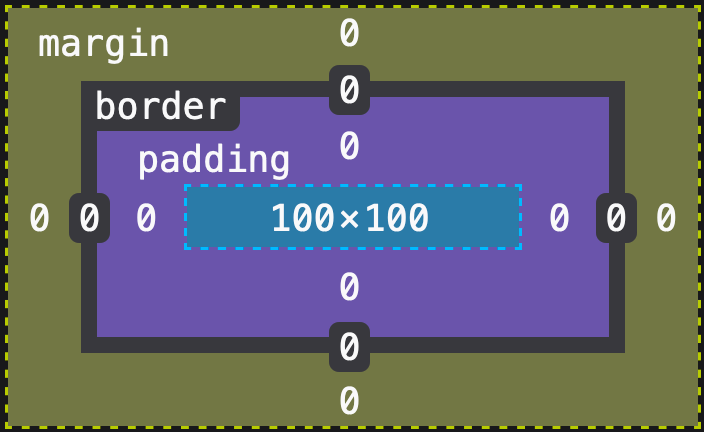
width和height只控制content,也就是说改变标准盒子模型的width和height属性只会改变content area。
div {
width: 100px;
height: 100px;
}

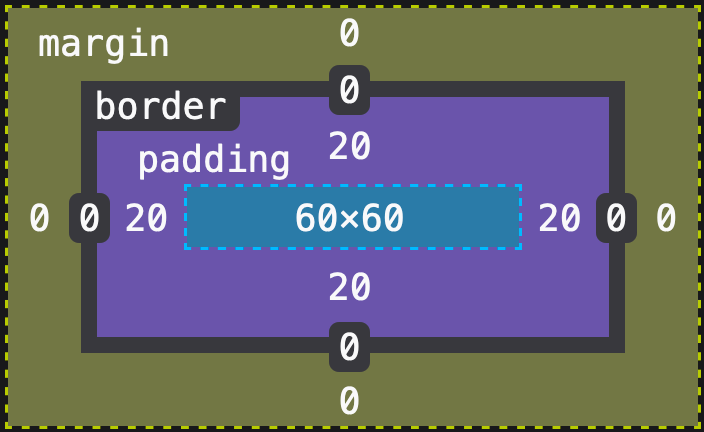
width和height属性控制的是content area、padding area和border area三块区域之和。而标准盒子的长宽属性只能控制content area。
div {
box-sizing: border-box;
width: 100px;
height: 100px;
padding: 20px;
}

padding设置20px的时候,由于IE盒子的width和height属性控制的是content,padding,border三个区域的大小,所以原本应该是content的长和宽分了一部分给padding。3.2 使用
div {
box-sizing: border-box;/* 使用IE盒子 */
box-sizing: content-box;/* 使用标准盒子 */
}
width和height的方式不同,在标准盒子中只计算content area,而IE盒子中计算的是border area里面包含的padding area和content area。box-sizing,换成中文可以理解成盒子的大小。而对应的两种属性,一个是content-box,理解为内容盒子,也就是说盒子的大小是内容盒子的大小,另一个是border-box,理解为以边框作为边界的盒子,也就是说盒子的大小是以边框为边界的盒子的大小。