CSS_1
2020-12-24 16:26
标签:默认值 cad 背景 调用 font 键值对 段落 type 颜色 CSS(Cascading Style Sheets) 美化样式 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。 CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。 CSS可以写到那个位置? 是不是一定写到html文件里面呢? 内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下: 语法中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。 type="text/CSS" 在html5中可以省略, 写上也比较符合规范, 所以这个地方可以写也可以省略。 内联样式,又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式,其基本语法格式如下: 内容 标签名> 语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。 链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下: 注意: link 是个单标签哦!!! 该语法中,link标签需要放在的三个属性head头部标签中,并且必须指定link标签,具体如下: href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下: 1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。 2.属性和属性值以“键值对”的形式出现。 3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。 4.属性和属性值之间用英文“:”连接。 5.多个“键值对”之间用英文“;”进行区分。 可以用段落 和 表格的对齐的演示。 标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下: 标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者 标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。 标签选择器 可以把某一类标签全部选择出来 div span 类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语 法格式如下: .类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 标签调用的时候用 class=“类名” 即可。 类选择器最大的优势是可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签 小技巧: 1.长名称或词组可以使用中横线来为选择器命名。 ? 输入的时候少按一个shift键; 浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的) 能良好区分JavaScript变量命名(JS变量命名是用“_”) 3.不要纯数字、中文等命名, 尽量使用英文字母来表示。 命名规范: 见附件(Web前端开发规范手册.doc) 命名是我们通俗约定的,但是没有规定必须用这些常用的命名。 我们可以给标签指定多个类名,从而达到更多的选择目的。 注意: 1. 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。 多类名选择器在后期布局比较复杂的情况下,还是较多使用的。 id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下: 该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。 用法基本和类选择器相同。 W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。 类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜 id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。 id选择器和类选择器最大的不同在于 使用次数上。 通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下: * { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。 * { 注意: 这个通配符选择器,就像我们的电影明星中的梦中情人, 想想它就好了,但是它不会和你过日子。 font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。具体如下: font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等, 例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码: p{ font-family:"微软雅黑";} 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。 常用技巧: 1. 现在网页中普遍使用14px+。 在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。 方案一: 你可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。 方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。font-family: "\5FAE\8F6F\96C5\9ED1",表示设置字体为“微软雅黑”。可以通过escape() 来测试属于什么字体 为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体 字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。 font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍)。 小技巧: 数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。 字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。 font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下: normal:默认值,浏览器会显示标准的字体样式。 italic:浏览器会显示斜体的字体样式。 oblique:浏览器会显示倾斜的字体样式。 小技巧: 平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。 font属性用于对字体样式进行综合设置,其基本语法格式如下: 选择器{font: font-style font-weight font-size/line-height font-family;} 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。 font-family属性,否则font属性将不起作用。 CSS_1 标签:默认值 cad 背景 调用 font 键值对 段落 type 颜色 原文地址:https://www.cnblogs.com/Gazikel/p/14158340.htmlCSS初识
引入CSS样式表(书写位置)
内部样式表
行内式(内联样式)
外部样式表(外链式)
type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。
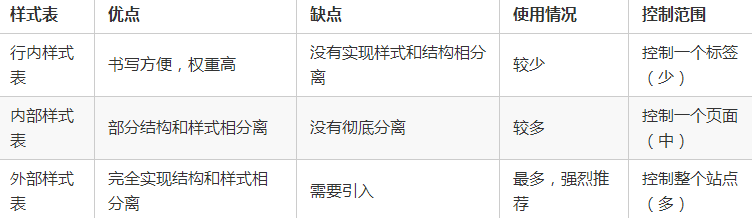
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。三种样式表总结(位置)

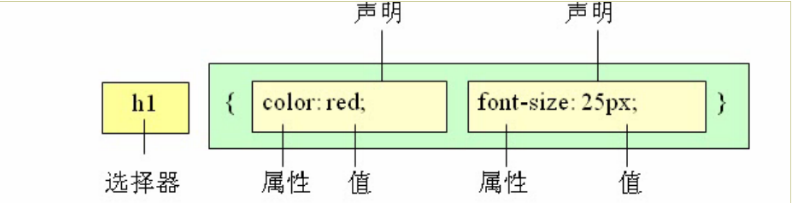
CSS样式规则

在上面的样式规则中:
CSS基础选择器
标签选择器(元素选择器)
元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
类选择器
2.不建议使用“_”下划线来命名CSS选择器。多类名选择器

2. 各个类名中间用空格隔开。id选择器
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }id选择器和类选择器区别
通配符选择器
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}CSS字体样式属性
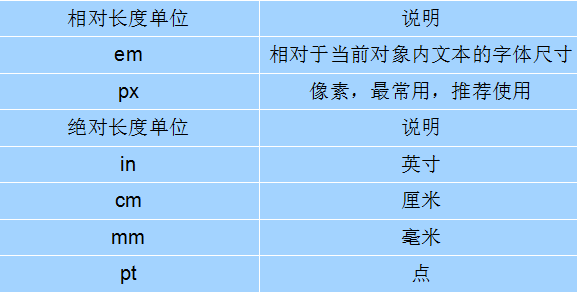
font-size:字号大小

font-family:字体
2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
3. 各种字体之间必须使用英文状态下的逗号隔开。
4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
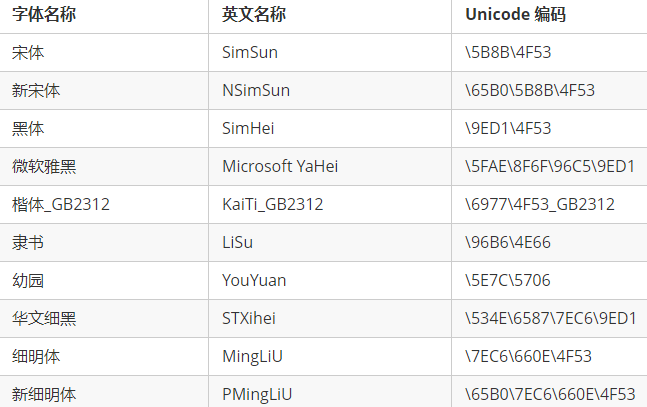
6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。CSS Unicode字体

font-weight:字体粗细
font-style:字体风格
font:综合设置字体样式 (重点)
?
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和