学不动了也得学!2019年Web开发路线图发布
2020-12-24 19:26
毫无疑问,每个程序员都应该了解 Git 和 Github,因为它们是版本控制和代码库方面的标准。
2019 年前端开发路线图
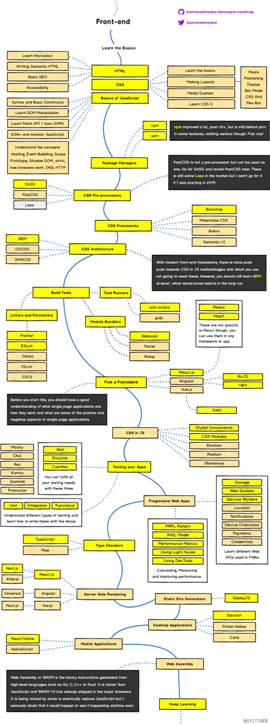
如果你想在 2019 年成为前端开发者,那么你应该遵循下面的前端开发路线图。你应该把注意力集中在黄色的方框上,这些方框是你需要学习和关注的最重要的内容。
图片
https://github.com/kamranahmedse/developer-roadmap/blob/master/images/frontend.png
1.Web 开发基础
显然,如果你想成为一名 Web 开发人员,那么你应该了解互联网、Web 应用程序、HTTP 之类的协议以及 Web 开发的基础知识。
2.HTML 和 CSS
HTML 和 CSS 是任何网站的基础。HTML 提供了结构,而 CSS 提供了样式,使它们看起来更好看,更具有视觉吸引力。如果你想成为一个真正的前端开发人员,那么你必须掌握这两方面的知识。
3.JavaScript
就像面向对象编程的四大支柱(抽象、封装、多态和继承)一样,Web 开发也有三大支柱,即 HTML、CSS 和 JavaScript。前两个提供了结构和样式,但正是 JavaScript 通过添加交互性使它们变得有生气。
4.TypeScript
就像我们有 C 和 C++ 一样,TypeScript 可以看成是 JavaScript++,尽管它不像 C++ 那么流行。
TypeScript 的好处在于它在 JavaScript 代码中增加了类型安全,这意味着你可以在开发阶段捕获与 JavaScript 类型相关的错误。
它还使得为 JavaScript 开发面向对象代码变得更容易。
5.Angular
人们使用纯 HTML、CSS 和 JavaScript 构建网站的日子已经一去不复返了。如今,大部分工作都是由 Angular、React JS 或 Vue.js 这样的框架完成的。
它们不仅提供了存储代码的结构,而且使快速开发 Web 应用程序变得很容易。
Angular 由谷歌支持,因此,学习 Angular 对于任何现代 Web 开发人员来说都是一个不错的选择。
图片
6.React JS
与 Angular 类似,React 也是开发 Web 应用程序的一个流行库。它允许你编写可重用的组件,然后你可以使用这些组件创建现代风格的交互式 Web 页面。
就像 Angular 由谷歌支持一样,React 也有 Facebook 支持,因此非常受欢迎。
7.Vue.js
Vue 或 Vue JS 在去年真的加快了步伐,越来越多的人推荐和使用 Vue.js。我仍然是 Vue 的初学者,可能需要一些时间来学习并迁移到基于 Vue 的应用程序中。
关于前端开发者应该学哪些内容,强烈推荐大家去读这篇文章,里面有非常详细的前端开发者学习指南:
https://frontendmasters.com/books/front-end-handbook/2019/
2019 年后端开发路线图
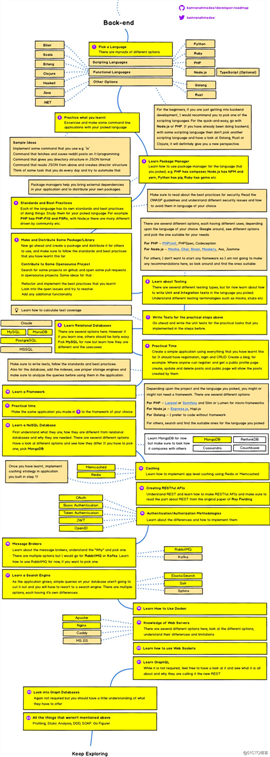
如果你想在 2019 年成为后端开发人员,那么你可以遵循这个后端开发路线图。同样,你可以从黄色框开始学习那些你需要重点掌握的关键技术。
图片
https://github.com/kamranahmedse/developer-roadmap/blob/master/images/backend.png
1.Node.js
开发 Web 应用程序的后端有很多选择,例如可以使用 Java 和 Spring,或者 Python + Django,但是最近几年,Node.js 已经成为首选。
NodeJS 最好的一点是,它允许你使用一种编程语言—JavaScript 开发一个完整的 Web 应用程序。
2.Java
我主要从事 Java 开发,学习过 Web 开发和其他编程语言,因此,在开发后端时,我的首选是 Java。你可以使用 Core Java 或 Java + Spring Boot 编写前沿的高性能后端。
3.Python
Python 是另一种很棒的语言,有许多强大的框架和库。如果你希望使用 Python 开发后端,则可以使用 Django,这是一个面向 Python 程序员的全栈 Web 开发框架。
4.Ruby
Ruby 是另一种功能强大的语言,非常适合 Web 开发。它有一个很棒的框架,叫做 Rails,它使创建 Web 应用程序变得非常简单和快速。
5.PHP 和 MySQL
忘掉人们对 PHP 的负面评价。它仍然是编写服务器端代码最简单的方法,而且几乎 50% 的互联网运行在 PHP 和 MySQL 栈上。
这就是 2019 年如何成为一名 Web 开发人员的全部内容。这是一个很好的资源,因为它突出了成为你一直想成为的 Web 开发人员的几种途径。
如果你刚进入编程领域,不要让这份说明和许多技术吓到你。这只是一份指南,你可以选择一条不同的道路来学习 Web 开发并成为一名 Web 开发人员,你可以选择你喜欢的道路并坚持下去。
英文原文
https://hackernoon.com/the-2019-web-developer-roadmap-ab89ac3c380e
活动推荐
张鑫旭,资深前端工程师,《CSS 世界》作者,工作 10 年一直在专业一线,没有管理任何人,但过得还不错,在圈内也是小有名气。我们来听他聊聊工作 10 年以后,他在前端专业成长路上的探索。更多关于前端圈的最新技术干货欢迎点击“阅读原文”了解,也可咨询小姐姐:18514549229(同微信)。
上一篇:C语言 汉诺塔问题
文章标题:学不动了也得学!2019年Web开发路线图发布
文章链接:http://soscw.com/index.php/essay/37983.html