css之position
2020-12-25 01:26
一、fixed 固定位置
类似于网页中返回顶部的功能,是固定在页面右下角的位置,position中fixed功能就可以让一个元素固定在摸个位置。
1.1 返回顶部
返回顶部
效果:

1.2 固定顶部菜单栏
Title 头部
内容
效果:

二、相对位置
2.1 absolute
在position中fixed固定位置随着鼠标滑动,元素在浏览器上显示的位置不变。而absolute 固定位置,则是确定了元素最初在页面的位置,会随着鼠标滑动,改变在浏览器上显示的位置
Title
效果:滑动鼠标改变位置

2.2 relative + absolute
absolute 一般也不单独使用,而是会和relative结合着用,可以让一个子标签,相对于其父标签来固定位置。
Title
效果:

三、多层页面

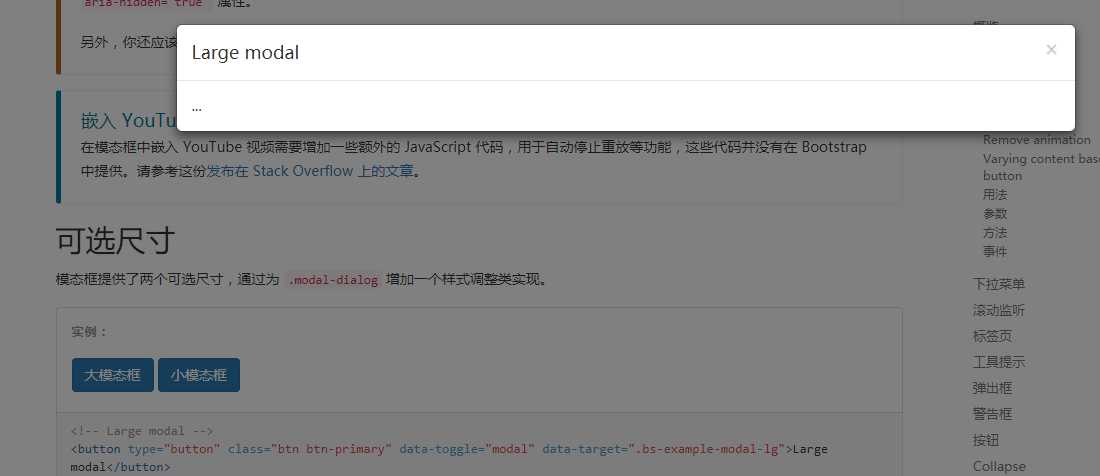
类似于上图的效果,使用3层div元素叠加,最下面的内容页面一层,中间的灰色透明层,最外面的白色这一层。
实现:
3.1 实现下两层
效果:

注: opacity透明度选择 0-1,数值越高透明度越低,1完全覆盖。
3.2 添加最外层的白色层
效果:

注:z-index 的值越大,显示就越靠前
3.3 调整页面
效果:
