GraphQl in ASP.NET Core
2020-12-25 04:27
标签:仓储 产品 服务 例子 上下 type develop 最小化 工具 RESTful的一些不足 1.就是过度提取或提取不足 2.某个前端的实现需要多个独立的RESTful api才能获取足够的信息 GraphQL的一些优点 1.GraphQL最小化了需要网络传输的数据量(所输即所得)。 2.使用GraphQL每个客户机都可以精确地访问它需要的数据。 3.代码即文档 4.参数类型强检验(确保安全) 5.统一入口 也就没了 APi后台接口版本迭代的的问题。(也是没了 Api for V1....V2...V3.....) GraphQL还是存在一些缺点的(比如 缓存方面就没有 RESTful优势) GraphQL作为RESTful的一种辅助工具,尤其是针对前端App在复杂页面, 本来要调用有上下文关系的多次RESTful请求时,采用GraphQL,只需要一次请求,就可以拿回所需的全部数据,还是可以起到非常好的效果, 大大提升App的性能。 2.GraphQl例子 演示地址:https://developer.github.com/v4/explorer/ 1.多个查询 2.嵌套查询演示 2.1说明查询是可以嵌套的,一次请求,获取多个 类型数据,无需继续钻取数据 2.2同时客户端也不会收到,不需要数据的影响 1. 层次结构性(可以分层,嵌套查询的例子,查询和返回是一致的) 2. 以产品为中心(就是有所需要的数据所驱动) 3. 强类型(每个数据点 都会有特定的类型) 4. 客户端定制查询(需要哪些属性,查询哪些属性) GraphQl历史 1. 源自Facebook 2. 2012年Facebook开始开发 3. 2015年开源 GraphQl谁在使用 1. Facebook 2. GitHub api V4 3. Paypal ...........等 .Net服务端文档地址 https://graphql-dotnet.github.io/docs/getting-started/installation 相关库: 1. GraphQL 2.GraphQl.Server.Transports.AspNetCore 3.GraphQl.Server.Transports.WebSockets UI:(用于浏览器) GraphQl.Server.Ui.Playground(可选 *) GraphQl.Server.Ui.Voyager(可选) GraphQl.Server.Ui.GraphQl(可选) IOC、DI、DIP IOC容器相当于一个工厂,负责创建对象的 IOC控制反转:只是把上端对下端的依赖,换成第三方容器决定 DI依赖注入:(全称是...)就是在构造某个对象时,能将对象依赖的东西自动的初始化进去正是因为要实现IOC,所以才诞生了DI的技术手段 DIP(依赖倒置原则)就是上层模块不应该依赖底层模块,它们都应该依赖于抽象,具体点是Service不应该依赖于Repository(仓储层),而应该依赖于IRepository Dl 再有 构造函数的时候 会内部优先 然后再是外面(*) 1.new 运算符 用于创建对象和调用构造函数。 2.new 修饰符 用于向基类成员隐藏继承成员。 3.new 约束 用于在泛型声明中约束可能用作类型参数的参数的类型。 ES6的展开 运算符 https://mingjiezhang.github.io/2016/09/24/ECMAScript-6%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0%EF%BC%88%E4%B8%80%EF%BC%89%EF%BC%9A%E5%B1%95%E5%BC%80%E8%BF%90%E7%AE%97%E7%AC%A6/ 1. 类似 MVVM 2.AutoMapper 处理对象关系映射 3.大神推荐: B站链接:https://space.bilibili.com/361469957?spm_id_from=333.788.b_765f7570696e666f.1 THANK YOU GraphQl in ASP.NET Core 标签:仓储 产品 服务 例子 上下 type develop 最小化 工具 原文地址:https://www.cnblogs.com/goodluckily/p/13938369.html
GraphQl in ASP.NET Core
https://graphql.cn/
https://graphql-dotnet.github.io/docs/getting-started/arguments/
1. GraphQl的简介
2.Shecmas and Types(数据类型 对比 .NET介绍)
3.使用: Query(查询) & Mutation(增加 修改 删除)& Subscriptions(订阅)(项目演示)
4.使用ASP.NET Core 构建GraphQl.Server (项目演示)
5.Postman Ajax 以及 Vue的调用演示
1.什么是GraphQl?

通常也会被称作是 ”声明式查询语言”
GraphQl 和 REST 比较
query {
viewer {
login
repositories(last:1){
edges{
node{
id
name
}
}
}
}
}
GraphQl设计原则
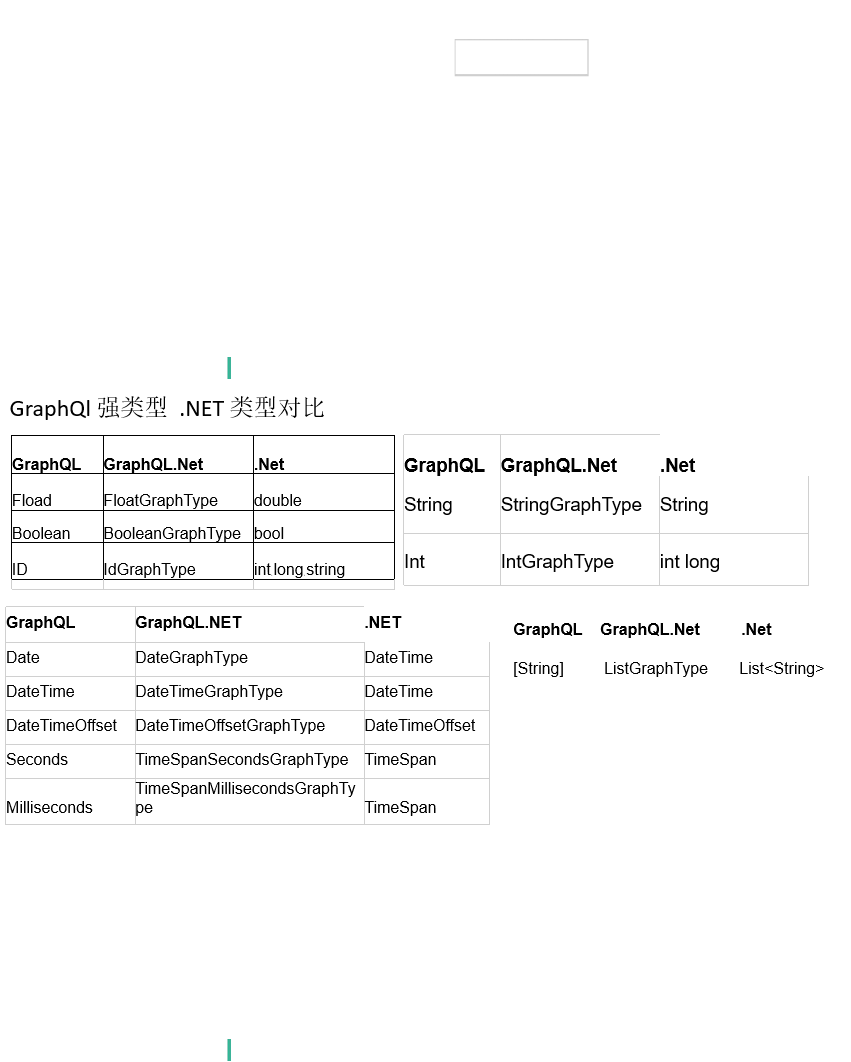
GraphQl 强类型 .NET 类型

使用ASP.NET Core 构建GraphQL
文章标题:GraphQl in ASP.NET Core
文章链接:http://soscw.com/index.php/essay/38074.html