JS创建文件并上传服务器
2020-12-25 04:28
YPE html>
标签:二进制流 support targe style rem ann mda 文本文件 a标签
一、前言
一般上传文件,都是通过标签,然后选择本地文件,再进行上传。最近遇到一个需求,就是由JS创建好一个二进制文件,然后上传到服务器。原理还是比较简单的,就是通过js提供的blob创建一个数据流。然后生成一个文件实例。然后提交到后端。
二、服务器代码
服务器代码就没有什么说的,就是普通的接收文件的springboot代码片段。
1 package com.wunaozai.demo.uploadfile; 2 3 import java.io.File; 4 import java.util.Iterator; 5 import java.util.UUID; 6 7 import javax.servlet.http.HttpServletRequest; 8 9 import org.springframework.stereotype.Controller; 10 import org.springframework.web.bind.annotation.GetMapping; 11 import org.springframework.web.bind.annotation.PostMapping; 12 import org.springframework.web.bind.annotation.RequestMapping; 13 import org.springframework.web.bind.annotation.ResponseBody; 14 import org.springframework.web.multipart.MultipartFile; 15 import org.springframework.web.multipart.MultipartHttpServletRequest; 16 import org.springframework.web.multipart.commons.CommonsMultipartResolver; 17 18 @Controller 19 @RequestMapping(value="/test/") 20 public class UploadFileDemoController { 21 22 @GetMapping(value="web") 23 public String web() { 24 return "upload/web"; 25 } 26 27 @ResponseBody 28 @PostMapping(value="upload") 29 public String uploadFile(HttpServletRequest request) { 30 CommonsMultipartResolver resolver = 31 new CommonsMultipartResolver(request.getSession().getServletContext()); 32 if(!resolver.isMultipart(request)) { 33 return "err"; 34 } 35 MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request; 36 Iteratorit = multiRequest.getFileNames(); 37 while(it.hasNext()) { 38 try { 39 MultipartFile uploadfile = multiRequest.getFile(it.next()); 40 File newfile = new File("C:\\tmp\\", "cc.txt"); 41 uploadfile.transferTo(newfile); 42 } catch (Exception e) { 43 e.printStackTrace(); 44 } 45 } 46 return "ok."; 47 } 48 }
三、前端代码
前端代码,分成三种方式上传文件,还有一种创建文件直接下载。
1. 是通过传统input的file类型,选择本地文件,然后上传。
2. 是通过创建文本文件,然后上传到服务器。
3. 是通过创建二进制流,然后上传到服务器。
4. 是通过创建二进制流,然后通过a标签,思想下载功能。
1 2 3 4 5JS创建文件 6 7 8 910 11
1213 14
1516 17
1819 20
2122 23
24 107 108
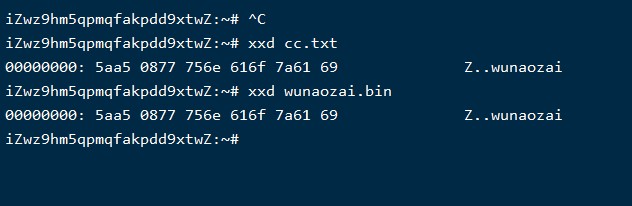
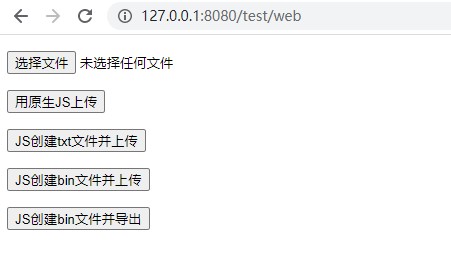
四、效果图
如下图,就是上传到服务器上保存的文件,通过xxd工具查看二进制。可以看到有文件头5AA5.

下面这个是前端界面

本篇只是做日常记录。
本文地址: https://www.cnblogs.com/wunaozai/p/13938699.html
JS创建文件并上传服务器
标签:二进制流 support targe style rem ann mda 文本文件 a标签
原文地址:https://www.cnblogs.com/wunaozai/p/13938699.html