viewerjs图片预览插件ajax动态加载图片不出现-【已解决】
2020-12-25 10:28
标签:src 列表 反馈 按钮 自定义 read 题解 ini ajax bug问题: 感觉技术没啥问题——咨询领导意见——领导反馈ok——开始移植——本地移植成功(开心,小问题不要慌)——移交后端大佬测试:内容页面成功实现灯箱效果,但是我们首页和列表页有个类似知乎当前页加载内容的效果,然后就卡坑了! 解决之路: 第二天上班,我深入研究了trigger,发现它本身就是一个委托事件,应该不是这个地方的问题,我就怀疑:是不是声明的函数程序看到之后,比较懒,发现有数据,就没有更新? VUE版解决方案: 解决方案: 代码解压之后大概在130行 原始插件地址: 另外想说的是,写插件的大佬很牛逼,代码写的很高,做了太多混淆编译,修改起来,哎呦我去!都是泪,等于将这个插件学了一遍!不过还是谢谢大佬,从您源码学到好多之前忽略的jquery的知识! viewerjs图片预览插件ajax动态加载图片不出现-【已解决】 标签:src 列表 反馈 按钮 自定义 read 题解 ini ajax 原文地址:https://www.cnblogs.com/51qux/p/13935056.html
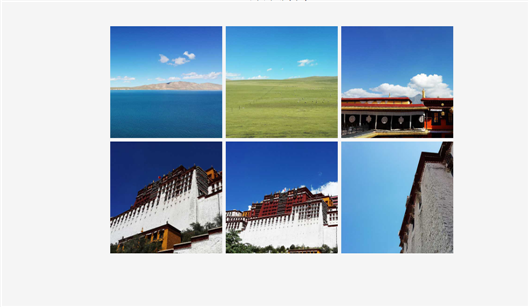
近期公司查看图片的插件总是bug异常,领导发令更换这个“灯箱效果”,在网上像爬虫一下寻觅了好久,终于找到一个漂亮的插件:强大的jQuery图片查看器插件Viewer.js

事先声明:我用的是jquery版插件,vue版插件同样问题解决方案在底部。
捣鼓半天之后,插件js内:ready,init,build等地方打断点测试,终于找到原因了:动态加载的之前插件都已经遍历过图片了,这...
那就只能在ajax动态加载数据后面再一次:$(‘.ppbox‘).viewer({ url: ‘data-original‘ });
这样就可以了,出现了黑色的弹框,咦,我图片呢?图片没有加载,why?无意中点击“上一张”和“下一张”按钮,窝草,图片又出来了,就是动态加载之后没有出现,.net技术大佬推断是trigger委托事件没有触发,我就陷入了修改trigger之路,改为on和delegate的误区,但是知道离成功越来越近了。
然后,在本地模拟动态加载:$(".ppbox .btn").click(function(){ var html = ‘ ‘; $(‘.ppbox‘).append(html); aa(); }) function aa(){ $(‘.ppbox0‘).viewer({ url: ‘data-original‘ }); }
‘; $(‘.ppbox‘).append(html); aa(); }) function aa(){ $(‘.ppbox0‘).viewer({ url: ‘data-original‘ }); }
咦,有效,这次终于出现了,我动态页面第一次$(‘.ppbox‘).viewer()和第二次(‘.ppbox0‘).viewer()区别就在于class不一样了,js程序就又一次跑了起来,效果就实现了!然后,让大佬动态添加class名字,每次都不一样,终于结束了此次bug之路:Viewer.js不支持动态加载图片,无法出图的问题。
同样问题在vue版的插件中也存在,解决方案在2017年伤心的桔子嘎就提出了解决方案(https://blog.csdn.net/u014417573/article/details/73739691/),需要再动态加载的时候重新声明一下viewer,并viewer.update()更新一次:var viewer = new Viewer(document.getElementById(‘scenePhoto‘),{ show: function (){ viewer.update(); } });
bug2:其实算是bug,插件自定义了属性,却没有用
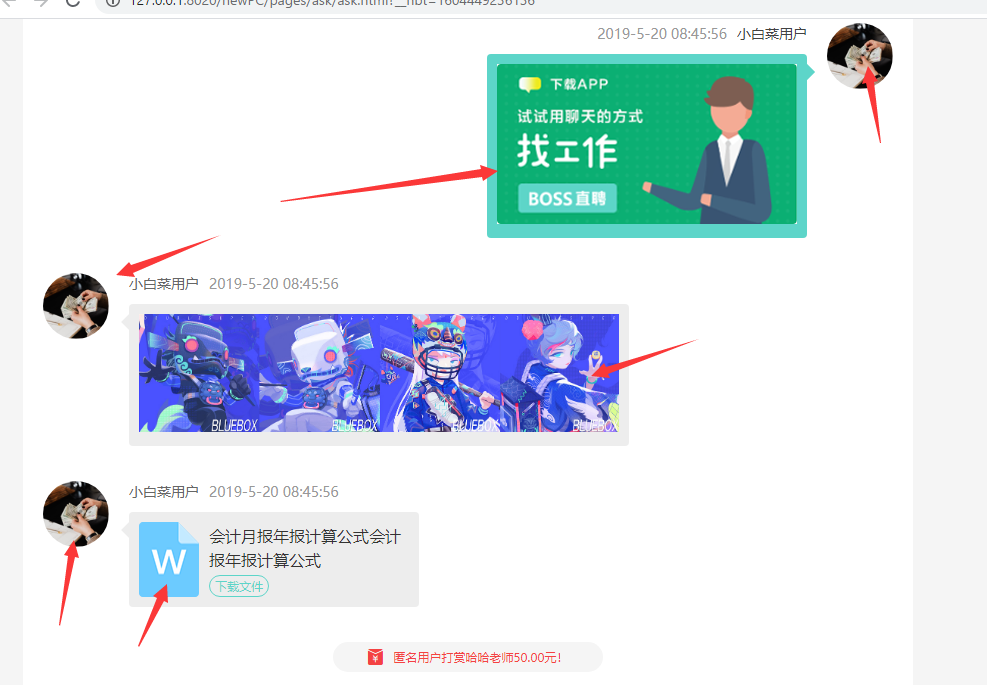
用这个插件还有另外一个问题:他的用法是父级包含所有的图片,然后插件把所有图片遍历到一起,在灯箱出现的时候调用,很显然我的内容中还有头像图片和图标也被遍历了,在图片切换的时候,同样会被加载出来,这不是我想要的结果!!!
那我是怎么改的呢?
在u.prototype原型初始化init的函数中,将“n = s ? e : e.find(E)”修改成了“n = s ? e : e.find(‘img[data-original]‘)”,大概意思就是由找所有图标改成了找带有data-original自定义属性的图片;n = s ? e : e.find(‘img[data-original]‘)
这样就限定了,图片只能是带有自定义属性data-original的才会有灯箱效果。
https://www.jq22.com/jquery-info6536
https://github.com/fengyuanchen/viewerjs
上一篇:微博url接口
文章标题:viewerjs图片预览插件ajax动态加载图片不出现-【已解决】
文章链接:http://soscw.com/index.php/essay/38130.html