三、JS/DOM
2020-12-25 14:31
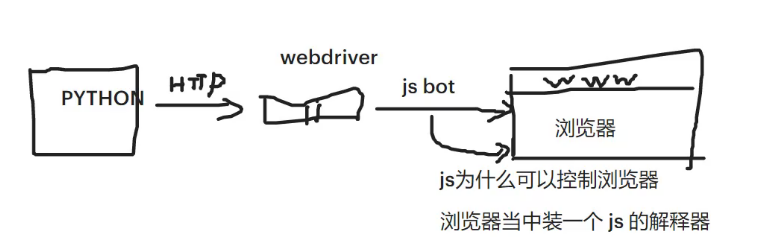
JS原理:
Python通过selenium向webdriver发送请求,
webdriver接收到请求后,通过JS向浏览器操作浏览器
每个浏览器都装有一个JS解释器,所以JS可以直接操作浏览器

JS语法
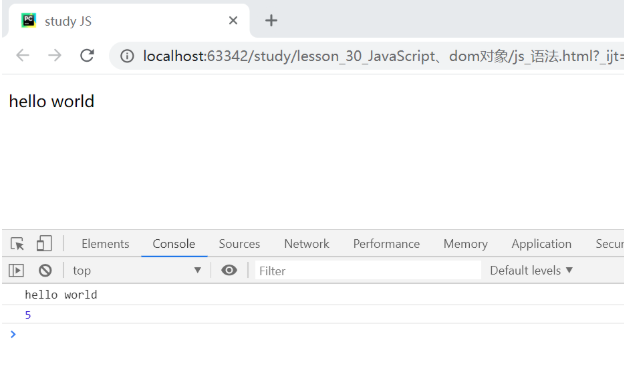
在body种增加标签,在标签内就可以写JS的代码了
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>study JStitle>
head>
body>
p>hello worldp>
script>
//输出控制台信息,类似于python的print("hello world")
console.log("hello world");
var a = 5;
console.log(a);
script>
body>
html>

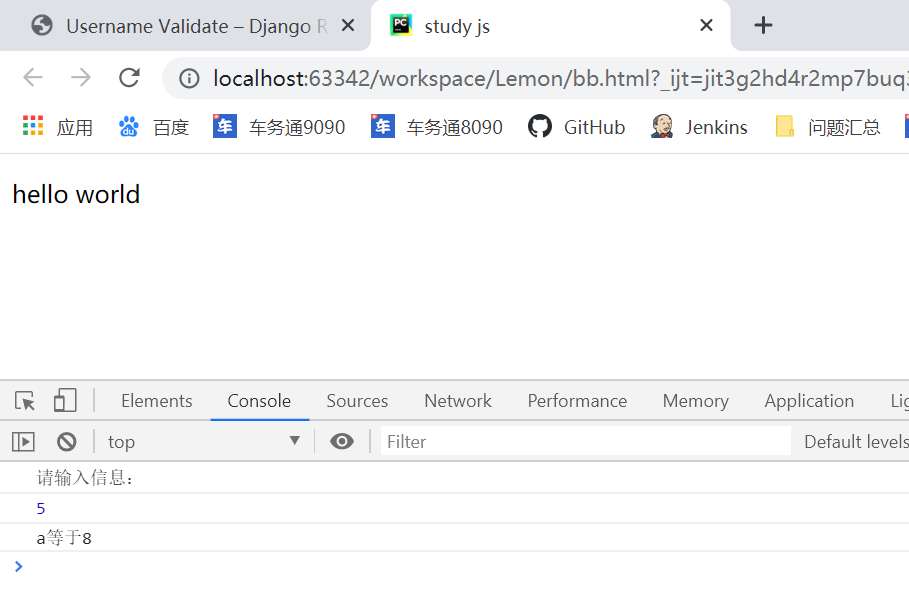
js函数的定义和调用
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>study jstitle>
head>
body>
p onclick="red_element(this)"
onmouseover="green_element(this)"
onmouseout="black_element(this)"
>hello worldp>
script>
//输入控制台打印信息
console.log("请输入信息:");
//变量赋值 variable
var a=5;
console.log(a);
//函数的定义
function add(a){
if (a > 8 ){
console.log("a大于8");
}
else if (a==8){
console.log("a等于8");
}
else{
console.log("随意");
}
}
add(8)
function red_element(elem){
elem.style.color = "red"
}
function green_element(elem){
elem.style.color = "green"
}
function black_element(elem){
elem.style.color = "black"
}
script>
body>
html>

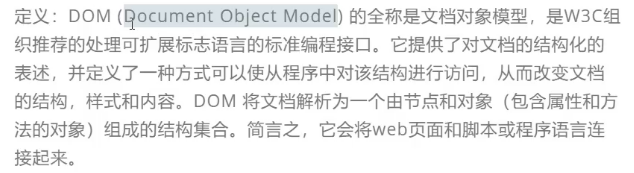
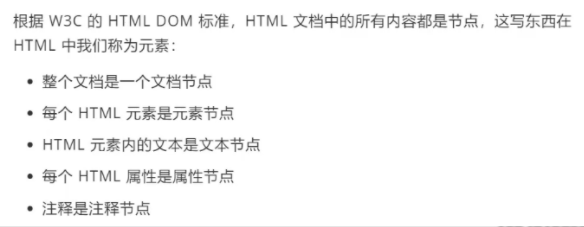
DOM对象

JS是通过DOM对象对浏览器进行操作
将文档转换为对象,就是DOM对象,比如xml,html.markdown,实现对文档的操作
DOM作用:将文档转换成对象,使操作的时候更加方便
#示例 a=‘{"username":"lemon","gender":"female","age":19}‘ #获取gender #把字符串转化成了Python中的字典类型,字典类型也是个对象 import json b=json.loads(a) b[‘gender‘]
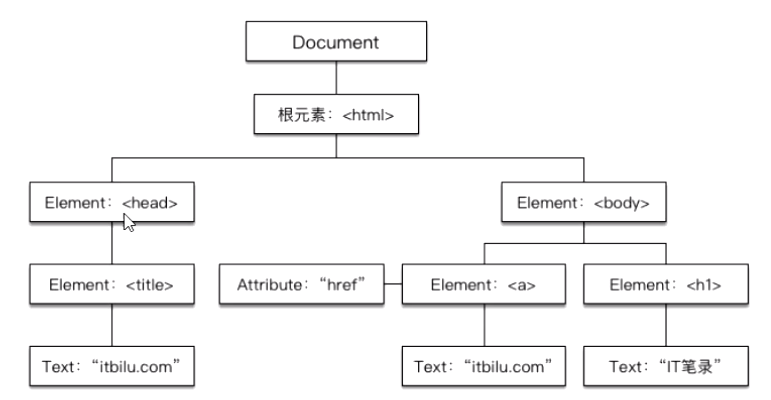
DOM树:


eg:"text=这里是个文本" ======> 是元素节点; href就是属性节点; text就是文本节点
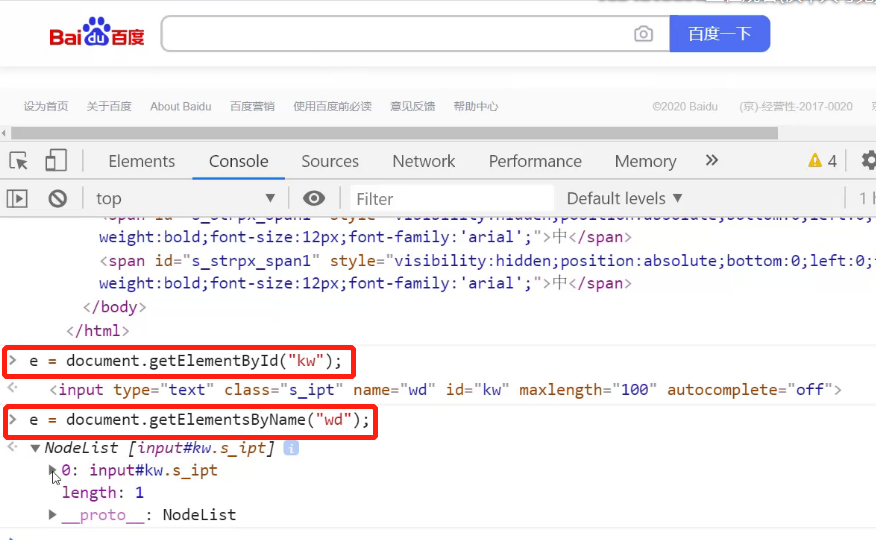
dom对象进行元素定位

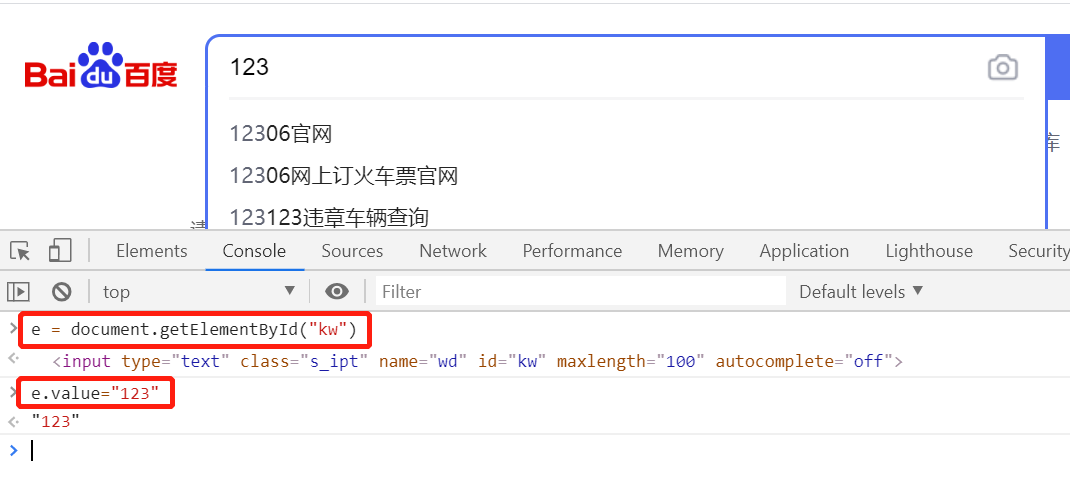
输入或者修改内容----.value

修改背景颜色
>e[0].style.backgroundColor = "yellow";
修改整个网页为子网页
document.body.innerHTML= "
python
";"
python
"整个网页都被改为一个只有标题的网页了.
注意:修改网页显示,只是暂时修改,刷新后,就没了.
window操作
--window.location
--window.href
--window.name
--window.alert()
--windoe.scrollTo()
DOM事件监听
eg:点击页面中的python autotest文本,变成红色;光标悬浮在文本上,显示绿色
html>
head>
head>
body>
p onclick = "red_element(this)" onmouseover = "green_element(this)" onmouseout = "black_element(this)">python autotestp>
script>
function red_element(elem){
elem.style.color = "red";
};
function green_element(elem) {
elem.style.color = "green";
};
function black_element(elem) {
elem.style.color = "black";
};
script>
body>
html>
Python发送定位元素的操作,中间经历了什么,执行了什么样的过程?===回答selenium的原理:
-
发送请求给webdriver,
-
webdriver接收到请求后,
-
通过JS的DOM对象操作浏览器,
-
然后浏览器返回结果