node.js
node,本意是做一块可以直接操作数据库的新的计算机语言
node作者,最后选择了,JavaScript作为 node 基础语言
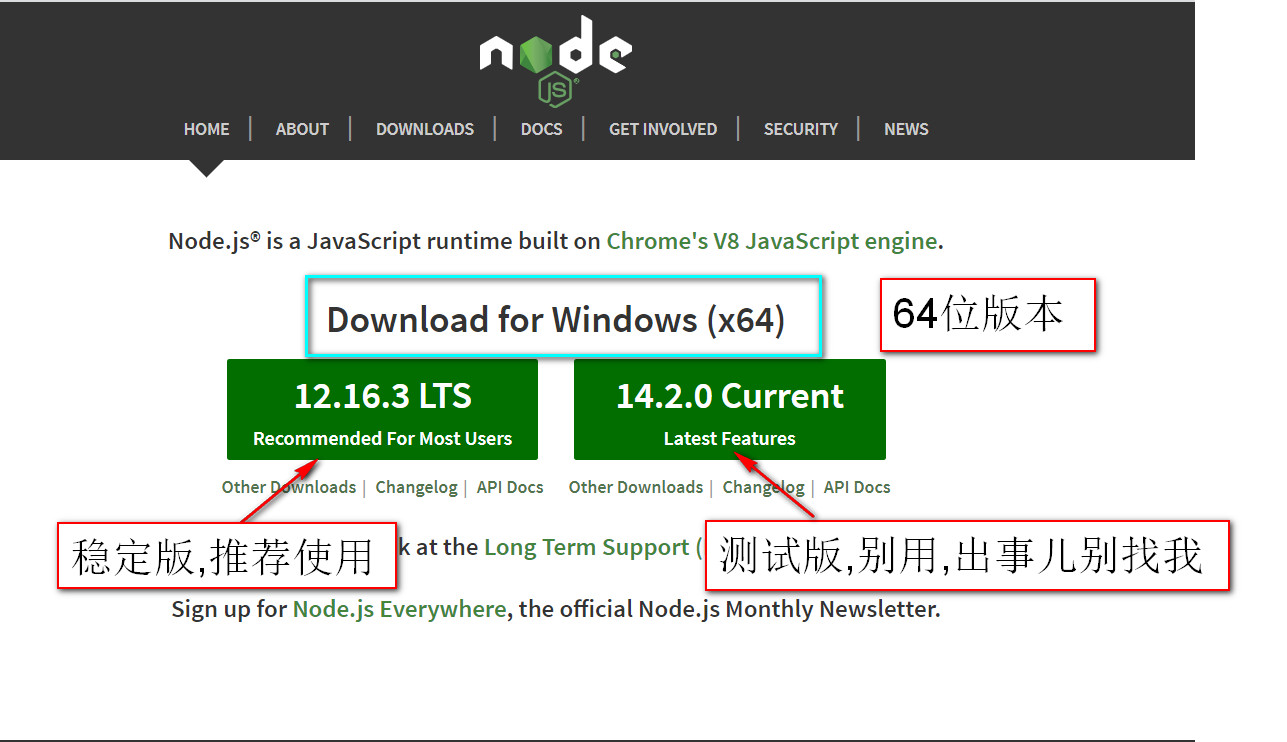
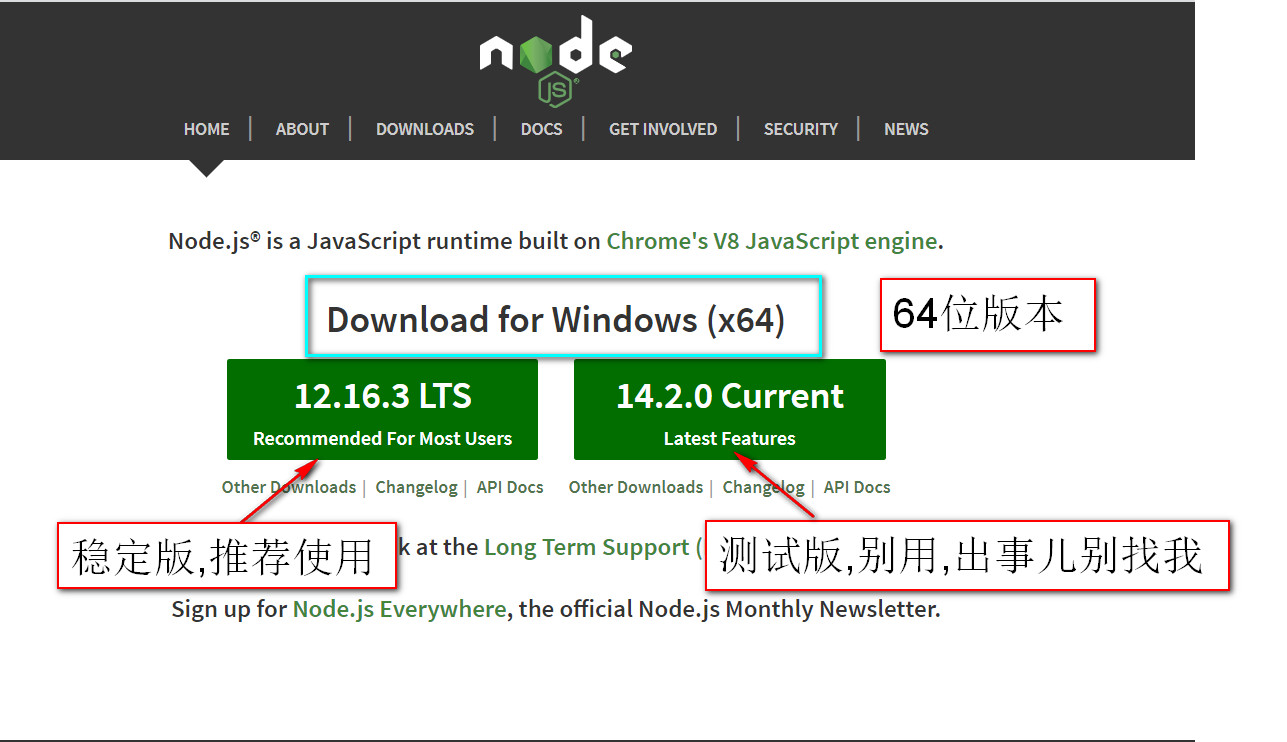
英文官网: http://nodejs.org/en
中文网站: http://nodejs/cn
什么是node.js
是一款预计 chrome V8 引擎 为运行环境的 JavaScript程序
之前 chrome V8 引擎 是 在 谷歌浏览器中
可以做 ECMAScript DOM BOM 操作
现在 node.js 将 chrome V8 引擎 从 浏览器中剥离出来,独立运行
可以做 ECMAScript操作 和 I/O 操作
chrome V8 引擎 在不同的环境下,可以执行不同的功能
例如 chrome V8 引擎 在 浏览器中可以操作 ECMAScript DOM BOM ,但是 浏览器不允许 chrome V8 引擎 操作 I/O 线程
但是 chrome V8 引擎 脱离了 浏览器 ,就可以操作 操作 I/O 线程 但是 不能操作 DOM BOM , DOM BOM 是浏览器的功能
I/O线程
所谓的 i/O 线程 input / output 输入 / 输出
可以 操作 系统文档 读取/写入
可以 操作 本地的数据库文件
简单来说,就是可以操作磁盘上的一切内容
总结:
js 在浏览器中 可以做 ECMAScript DOM BOM 操作
js 在node中 可以做 ECMAScript I/O操作
node.js的特点
1,标准的异步编程
2,合理的分配资源
让计算机,更加合理的执行程序
提高程序的执行效率,缩短程序的执行事件
3,合理的处理高并发
所谓的并发,就是同时发生同时执行,一般指多人同时访问同一个地址
node.js的运行方式
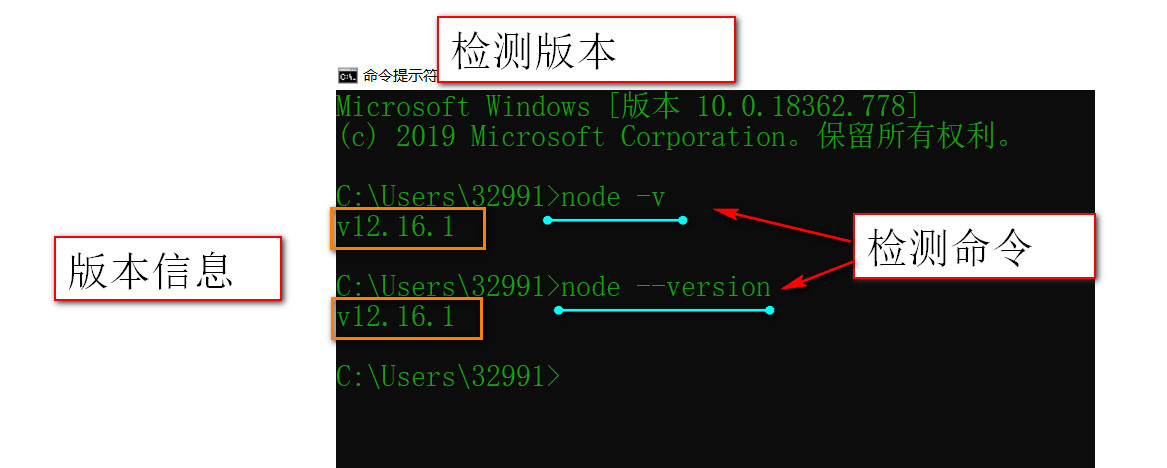
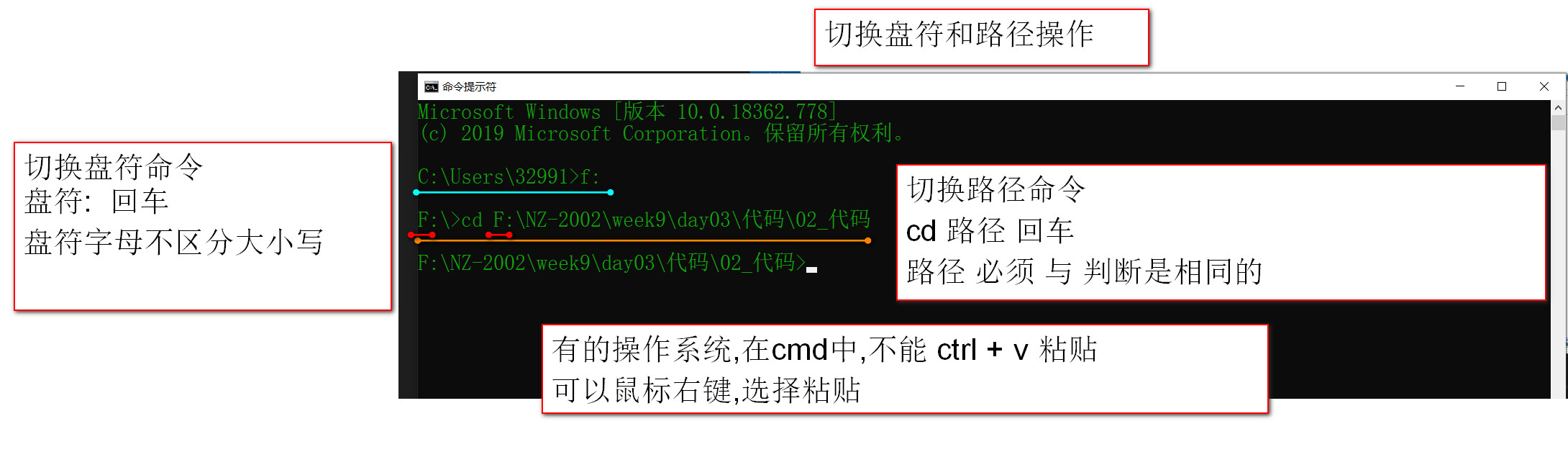
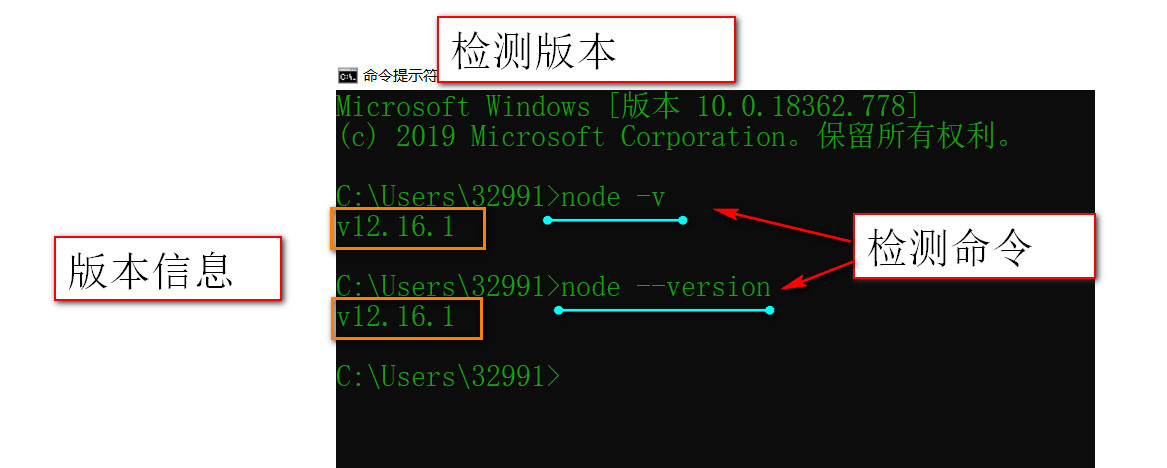
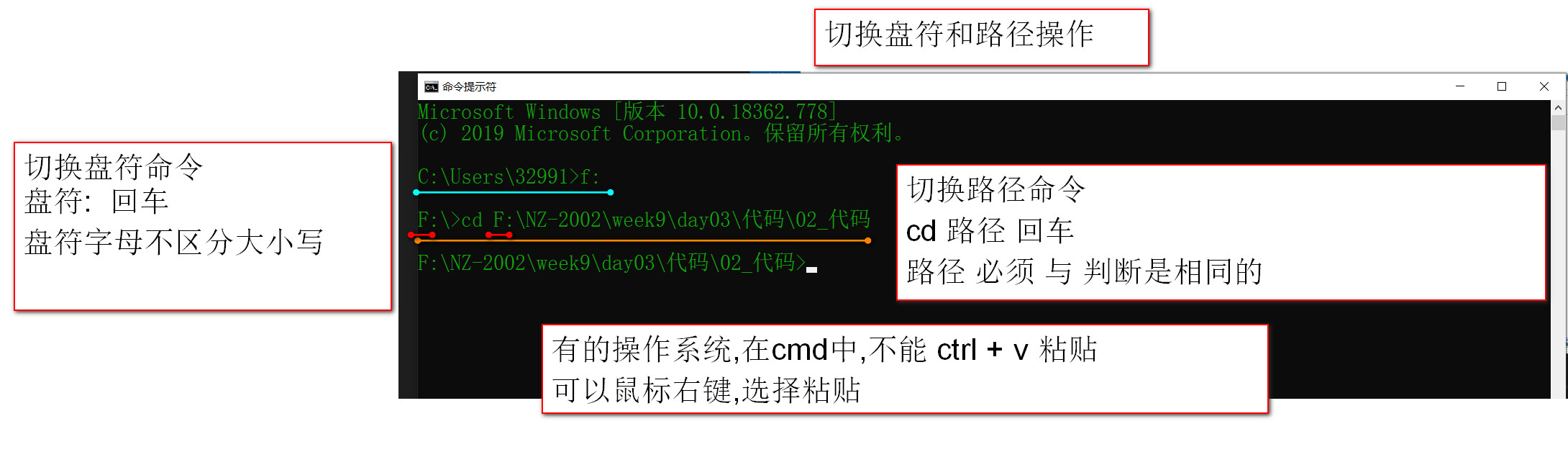
方式1 : 在cmd中运行
在 cmd 中 运行 node.js 相关程序
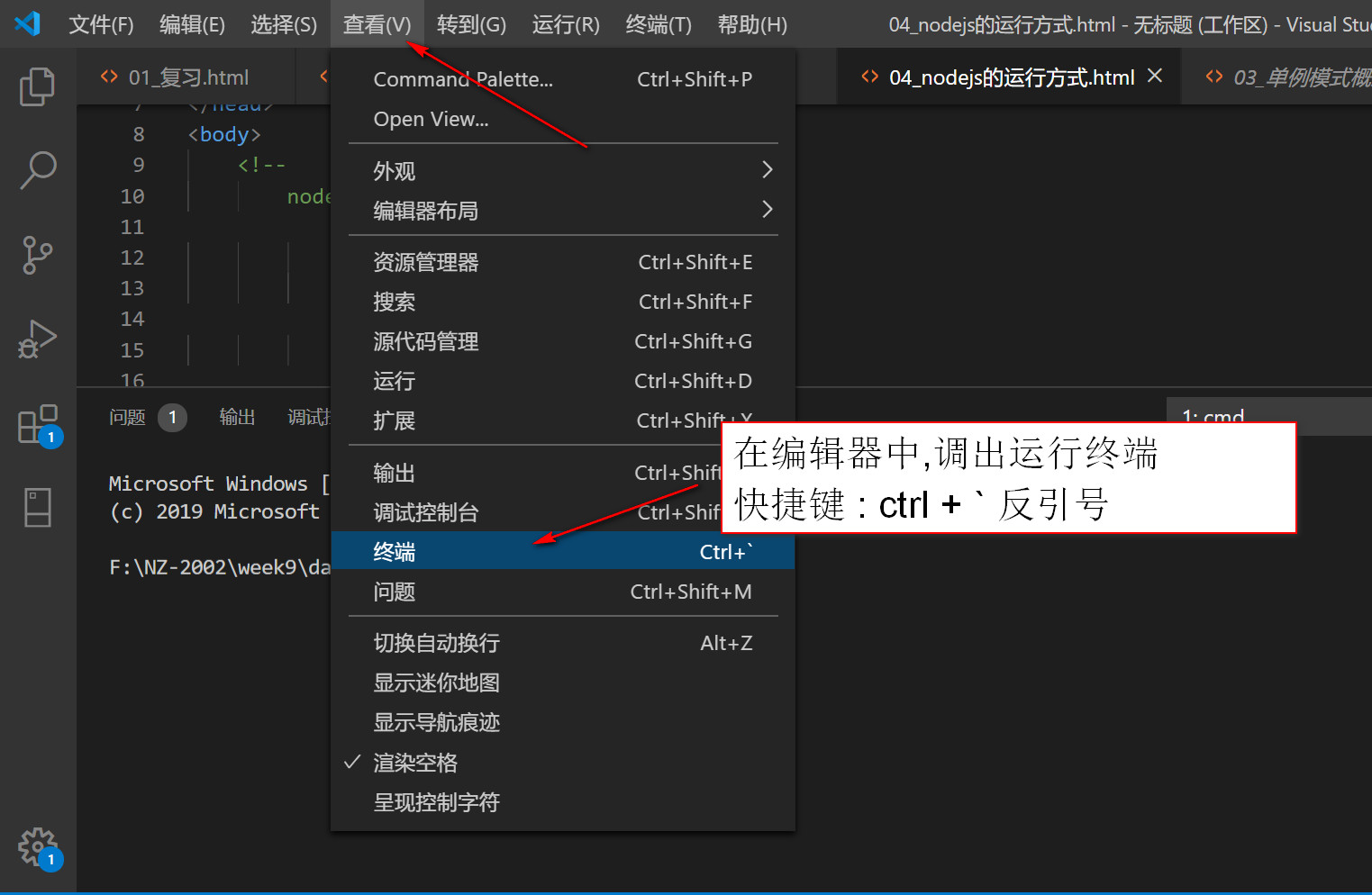
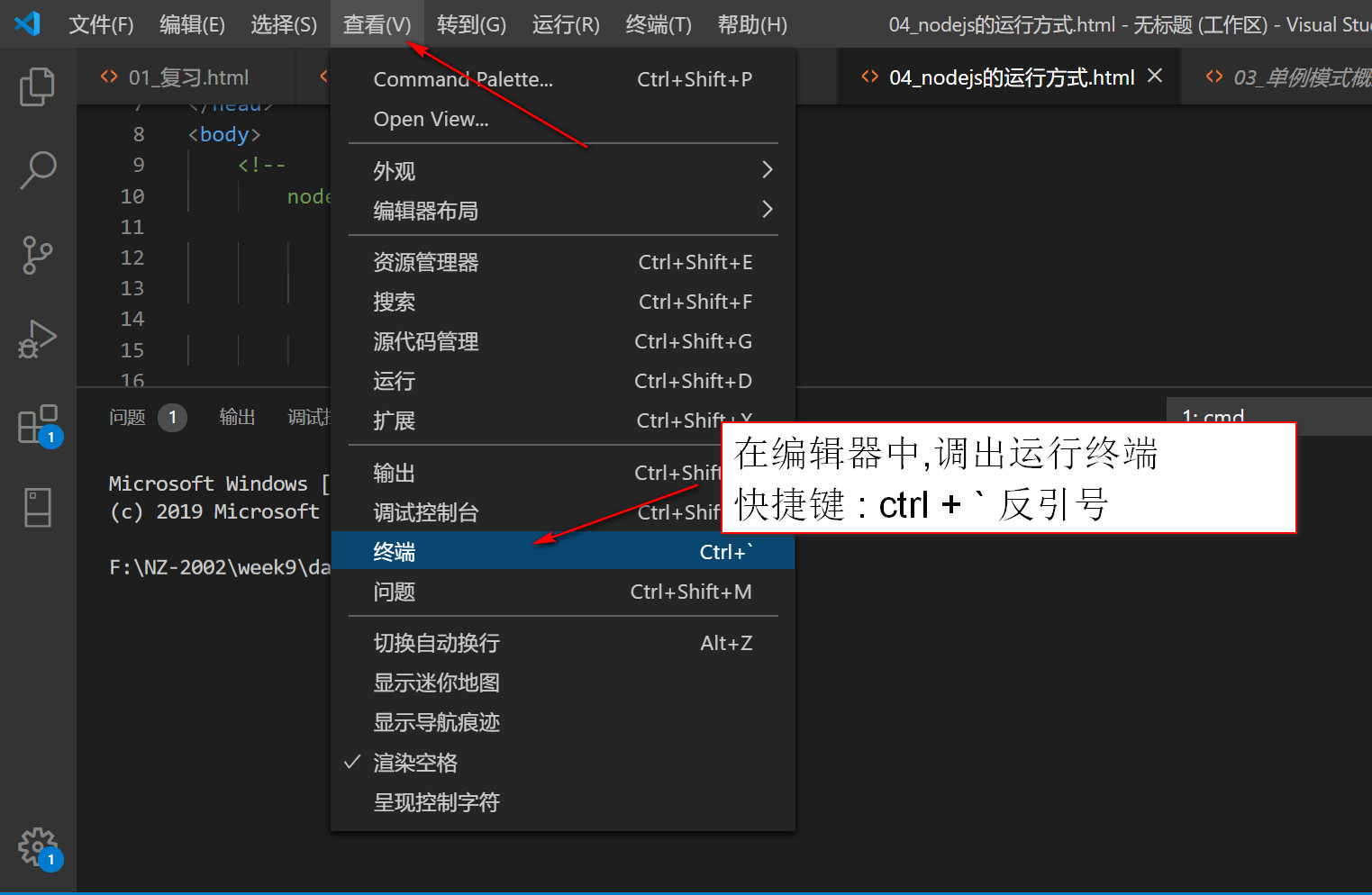
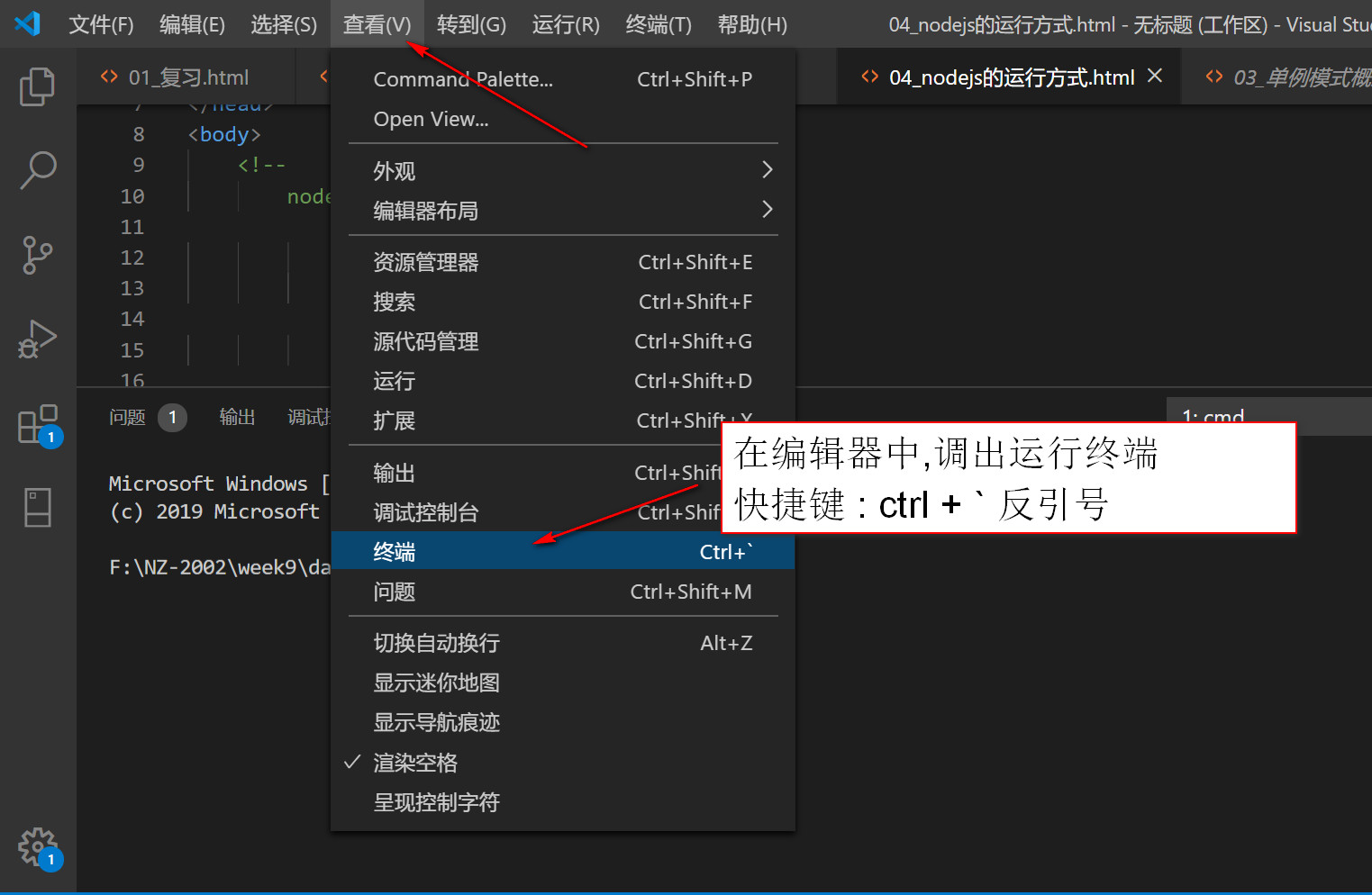
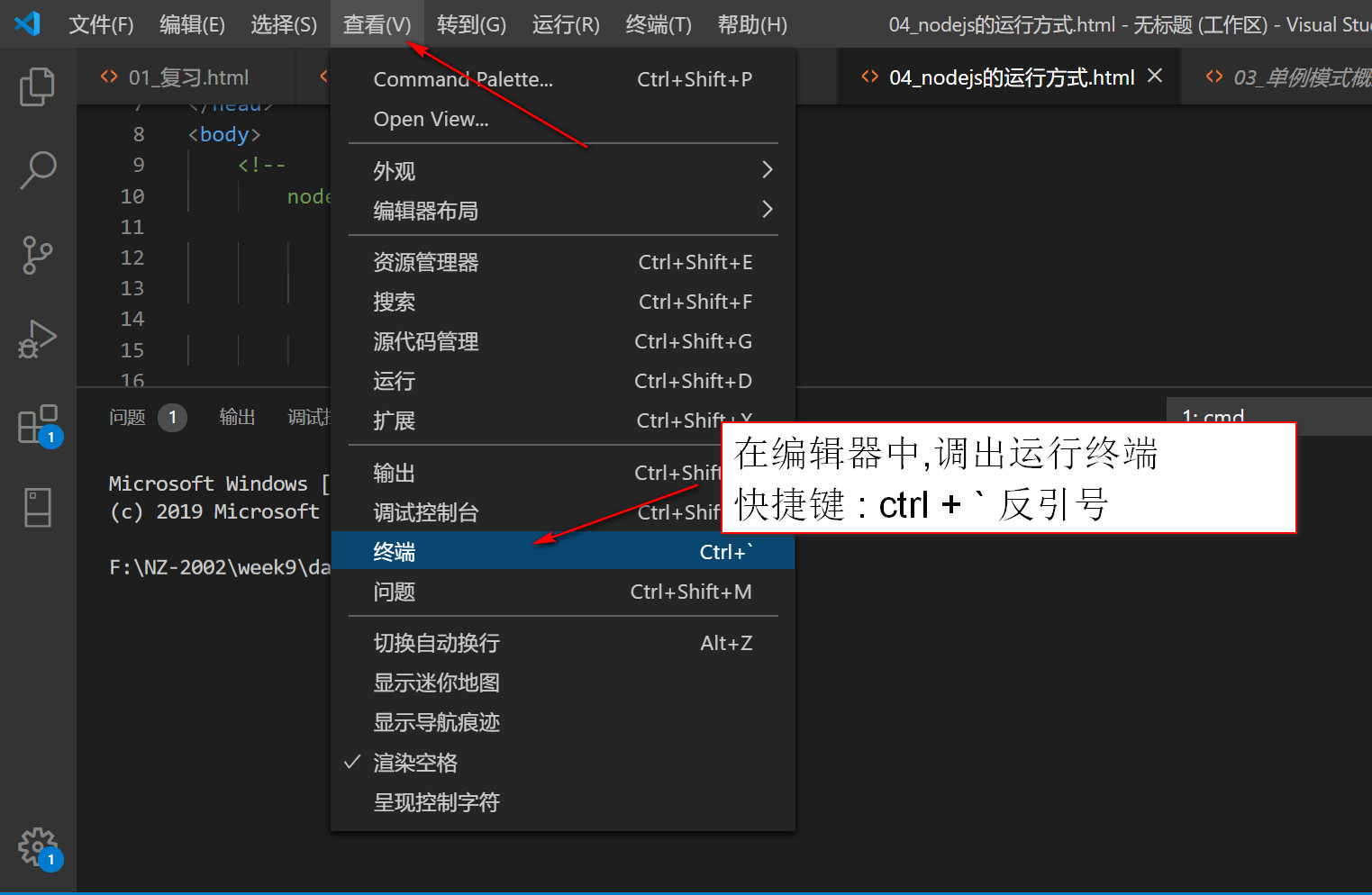
方式2 : 在编辑器中,运行node程序 --- 推荐使用
查看 --- 终端
快捷键 : ctrl + ` 反引号
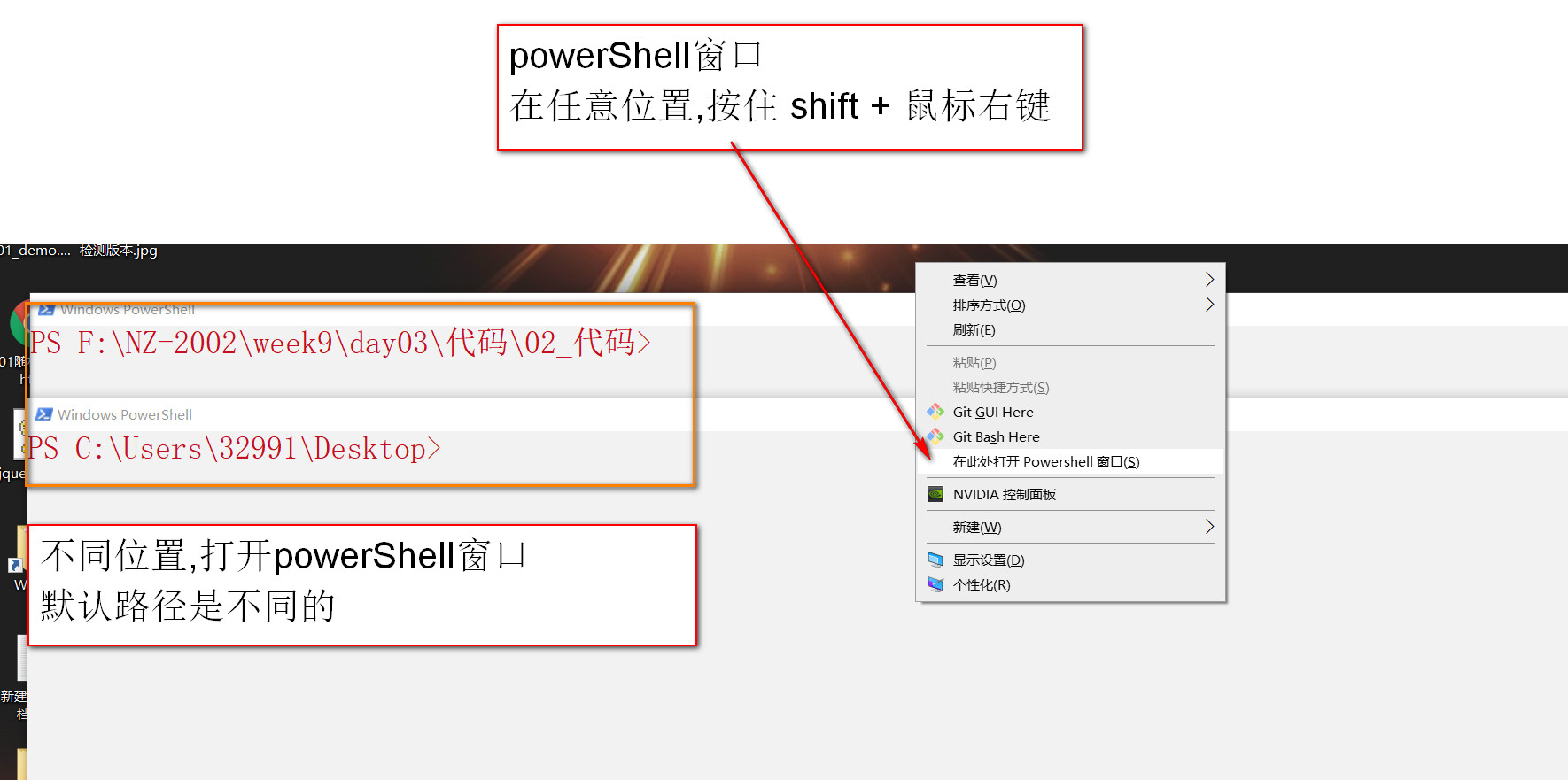
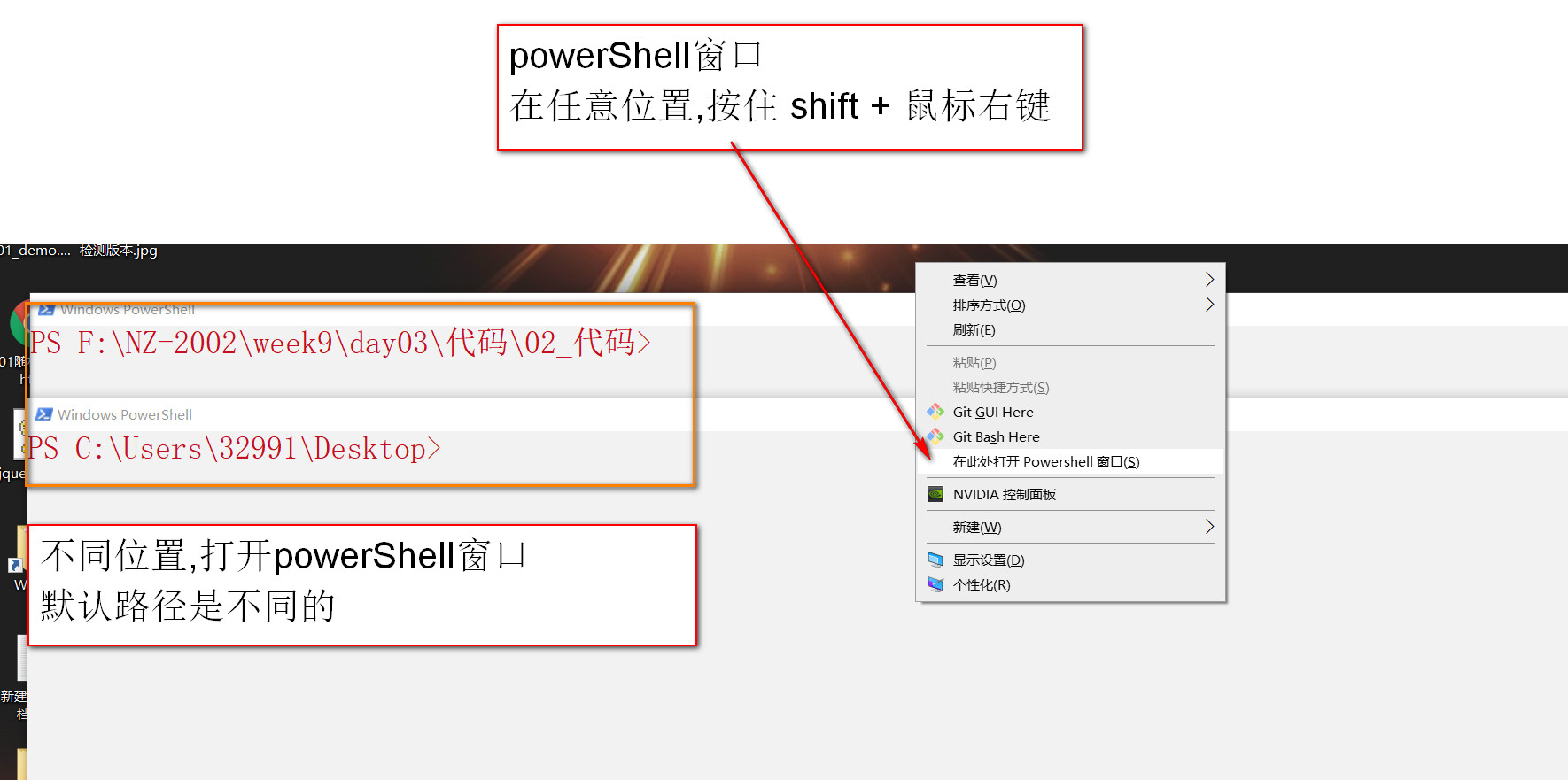
方式3 : powerShell
是 window 操作系统提供的 cmd 的模拟器
在任意文件夹位置, shift + 鼠标右键
在右键菜单中,有 在此处打开 powerShell 窗口
起始路径,就是你点击的文件夹所在路径
特别说明: vsCode 终端默认是 powerShell
如果需要调整为 cmd
调整,见图