js实现固定大小轮播图
2020-12-26 02:27
标签:click initial items text mouseover 效果图 auto back tin 效果图: 备注:如果要修改轮播图的大小,只需要修改下面几个值即可。 js实现固定大小轮播图 标签:click initial items text mouseover 效果图 auto back tin 原文地址:https://www.cnblogs.com/hellocd/p/13917979.html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
style>
* {
margin: 0;
padding: 0;
}
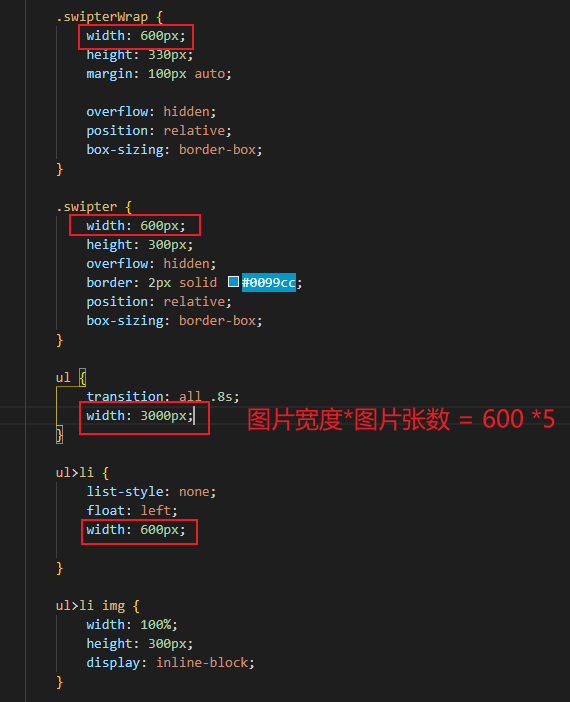
.swipterWrap {
width: 600px;
height: 330px;
margin: 100px auto;
overflow: hidden;
position: relative;
box-sizing: border-box;
}
.swipter {
width: 600px;
height: 300px;
overflow: hidden;
border: 2px solid #0099cc;
position: relative;
box-sizing: border-box;
}
ul {
transition: all .8s;
width: 3000px;
}
ul>li {
list-style: none;
float: left;
width: 600px;
}
ul>li img {
width: 100%;
height: 300px;
display: inline-block;
}
.dots {
width: 250px;
height: 30px;
left: 0;
right: 0;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
bottom: 0;
}
.dots span {
display: inline-block;
width: 15px;
height: 15px;
border-radius: 50%;
margin: 0px 10px;
background-color: #0099cc;
cursor: pointer;
}
.active {
background-color: aliceblue !important;
}
.arrow {
position: absolute;
margin: auto;
width: 100%;
height: 50px;
top: 0;
bottom: 0;
box-sizing: border-box;
}
.arrow div {
width: 30px;
height: 50px;
background-color: #07a34e;
text-align: center;
font-size: 28px;
color: #ffffff;
}
.arrow .left-arrow {
float: left;
}
.arrow .right-arrow {
float: right;
}
.arrow div span {
display: inline-block;
line-height: 50px;
cursor: pointer;
}
.txt{
text-align: center;
font-size: 20px;
color: #1e75d9;
cursor: pointer;
}
style>
head>
body>
div class="swipterWrap">
div class="swipter">
ul class="imgList">
li>
img src="https://cdn.pinduoduo.com/home/static/img/subject/girlclothes.jpg" alt="图片1">
li>
li>
img src="https://cdn.pinduoduo.com/home/static/img/subject/boyshirt.jpg" alt="图片2">
li>
li>
img src="https://cdn.pinduoduo.com/home/static/img/subject/medical.jpg" alt="图片3">
li>
li>
img src="https://cdn.pinduoduo.com/home/static/img/subject/food.jpg" alt="图片4">
li>
li>
img src="https://cdn.pinduoduo.com/home/static/img/subject/shoes.jpg" alt="图片5">
li>
ul>
div class="arrow">
div class="left-arrow">span> < span>
div>
div class="right-arrow">span> > span>div>
div>
div class="dots">
span class="active">span>
span>span>
span>span>
span>span>
span>span>
div>
div>
div class="txt">第1张图片div>
div>
script>
(function () {
//获取要操作的dome 节点
let ul = document.getElementsByClassName(‘imgList‘)[0];
let liList = ul.getElementsByTagName("li");
// let liList = document.getElementsByTagName(‘li‘)
let dots = document.getElementsByClassName(‘dots‘)[0].getElementsByTagName(‘span‘)
let arrowLeft = document.getElementsByClassName(‘left-arrow‘)[0]
let arrowRight = document.getElementsByClassName(‘right-arrow‘)[0]
let swipterBox = document.getElementsByClassName(‘swipter‘)[0]
let txt = document.getElementsByClassName(‘txt‘)[0]
//定义一个索引值 记录 当前是第几张图片 默认为0 第一张
let indexActive = 0;
// 每次移动的距离
let move = `transform:translateX(0px)`
//es6 新增 数组语法 将伪数组 转换为数组
dots = Array.from(dots)
//底部圆点点击
dots.forEach((value, index) => {
value.onclick = function () {
//赋值索引
indexActive = index
//执行轮播方法
swipterMoveFn()
}
})
// 右箭头点击
arrowRight.onclick = () => {
indexActive += 1
//判断是否是最后一张图片
if (indexActive >= liList.length) {
indexActive = 0
}
//执行轮播方法
swipterMoveFn()
}
//左箭头点击
arrowLeft.onclick = () => {
indexActive -= 1
//判断是否是第一张图片
if (indexActive 0) {
indexActive = liList.length - 1
}
//执行轮播方法
swipterMoveFn()
}
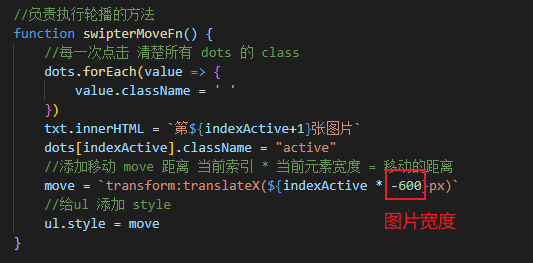
//负责执行轮播的方法
function swipterMoveFn() {
//每一次点击 清楚所有 dots 的 class
dots.forEach(value => {
value.className = ‘ ‘
})
txt.innerHTML = `第${indexActive+1}张图片`
dots[indexActive].className = "active"
//添加移动 move 距离 当前索引 * 当前元素宽度 = 移动的距离
move = `transform:translateX(${indexActive * -600}px)`
//给ul 添加 style
ul.style = move
}
// 自动轮播 设置没 1.5秒执行一次
let timing = setInterval(swipterTiming, 1500)
//自动轮播方法
function swipterTiming() {
indexActive += 1
//判断是否是最后一张图片
if (indexActive >= liList.length - 1) {
indexActive = 0
}
//调用 轮播图方法
swipterMoveFn()
}
//鼠标移入时 清除定时器
swipterBox.onmouseover = () => {
clearInterval(timing)
}
//鼠标移出 设置定时器
swipterBox.onmouseleave = () => {
timing = setInterval(swipterTiming, 1500)
}
})()
script>
body>
html>