css3-背景渐变
2020-12-26 05:28
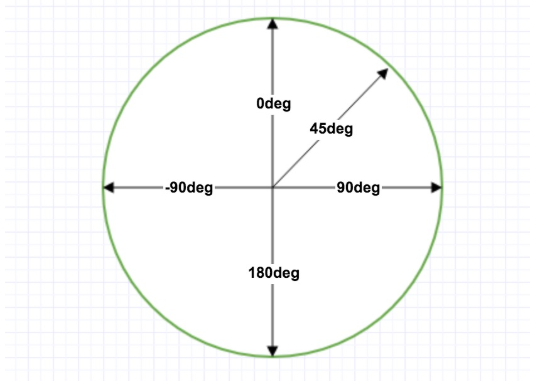
标签:type 重复 width image highlight strong 参考 repeat load 定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等) 效果: 一个径向渐变,必须至少定义两种颜色节点。可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认中心是 center(中心点),默认形状是 ellipse(椭圆形),默认渐变大小是 farthest-corner(到最远的角落)。 形状: 重复渐变 css 效果 IE依靠filter实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色, GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变 参考:http://caibaojian.com/css3-background-gradient.html http://caibaojian.com/css3/values/image/linear-gradient().htm css3-背景渐变 标签:type 重复 width image highlight strong 参考 repeat load 原文地址:https://www.cnblogs.com/GoTing/p/13847893.html线性渐变
linear-gradient(direction, color-stop1, color-stop2, ...);
带兼容写法
这两个是效果一样的
background: linear-gradient(to bottom, #51098A 0%, #ffffff 100%);
background: -webkit-linear-gradient(top, #51098A 0%, #ffffff 100%);
添加角度
linear-gradient(angle, color-stop1, color-stop2);
 https://www.runoob.com/css3/css3-gradients.html (菜鸟教程)
https://www.runoob.com/css3/css3-gradients.html (菜鸟教程)重复渐变
background: repeating-linear-gradient(#51098A, #ffffff 10%, #51098A 20%);

径向渐变
radial-gradient(shape size at position, start-color, ..., last-color);
radial-gradient(circle, red, yellow, green);
它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse
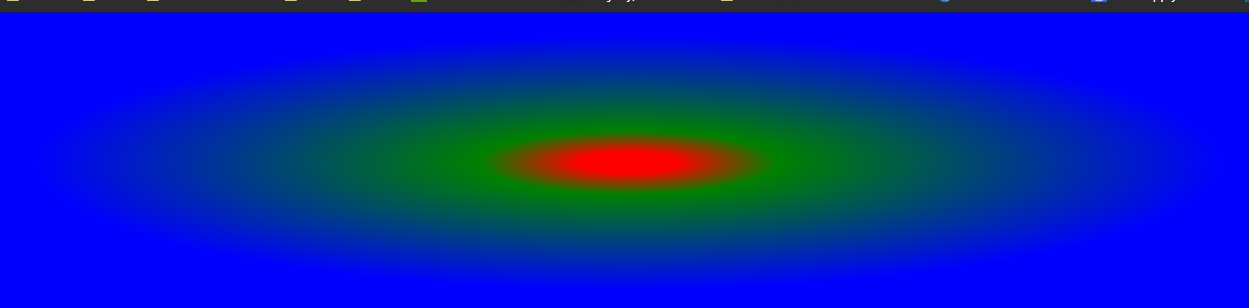
repeating-radial-gradient(red, yellow 10%, green 15%);
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */

IE兼容
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#51098A, endColorstr=#ffffff);/*IE*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#51098A, endColorstr=#ffffff)";/*IE8+*/
.gradient{
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#000000), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -o-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%,#ffffff 100%);
background: linear-gradient(to bottom, #000000 0%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=‘#000000‘, endColorstr=‘#ffffff‘,GradientType=0 );
}
:root .gradient{filter:none;}
上一篇:JS数字精度