jquery总结
2020-12-26 17:27
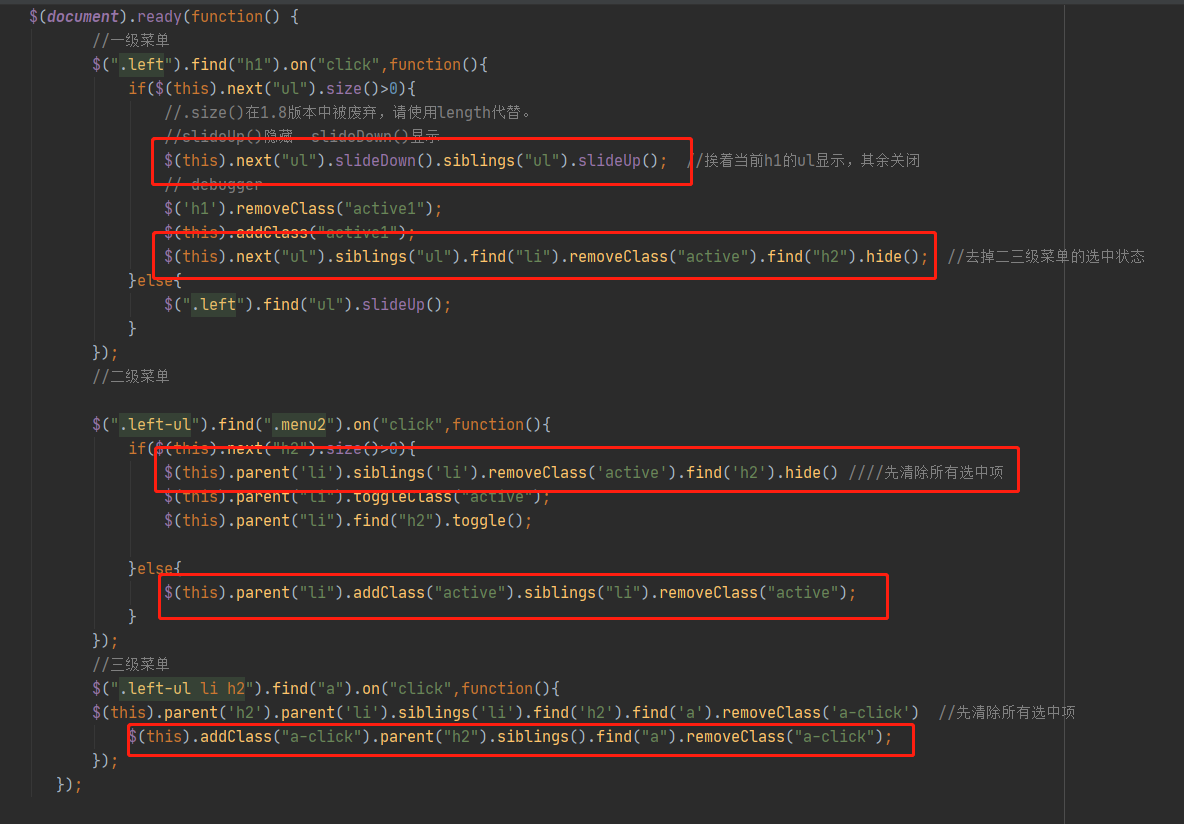
标签:博客 技术 loading toggle 遍历 info 后端 复习 返回 发现自己博客里没有jquery的知识,最近接手的项目前后端没分离,后端都是用jquery来写前端的,顺带着复习一下jQuery了,我感觉知识学了不用是没价值的,之前只是把前端技术路线全过了一遍,但是工作之后不用就会慢慢忘记,之前觉得jQuery是很久之前的技术了,就不是特别在意,但是现在每天工作基本上都是要用到的,那还是把这块知识捡起来吧,这样工作的时候才能提高效率,有时间再系统的总结一下吧,现在就把用到的都记录下来,忘记不可怕,要反复记忆 拿第一个和第二个来举例说一下它的用处吧 jquery总结 标签:博客 技术 loading toggle 遍历 info 后端 复习 返回 原文地址:https://www.cnblogs.com/wszzj/p/13898604.html

一级菜单是用h1来写的,点击那个的时候就把那个ul展示出来,同时把其他h1下面的ul关闭
点击那个h1点击的时候将他下一个同级元素ul,再遍历所有的ul然后找他们的后代中的li元素移除身上的某个类,接着li后代中的h2隐藏因为jQuery用的少,看到find()想到的是js里面的, 其实他么还是有很多不一样的地方,js中的find()是查到符合当前条件的第一个时就停止查找,jquery是查找后代中的所有元素