# ThreeJS学习7_裁剪平面(clipping)
2020-12-27 08:28
YPE html>
标签:poi 代码 overflow 交叉点 plane onchange module upd window
ThreeJS学习7_裁剪平面(clipping)
- ThreeJS学习7_裁剪平面(clipping)
- 1. 裁剪平面简介
- 2. 全局裁剪和局部裁剪
- 3. 被多个裁剪平面裁剪后
- 4. 被多个裁剪平面截断后代码

1. 裁剪平面简介
裁剪平面指的是存在一个平面, 能够对场景中的物质进行截断, 这个平面就是裁剪平面, 裁剪平面分为全局的裁剪和局部裁剪
- 全局裁剪指的有一个平面裁剪了整个场景的物体, 这需要在renderer中设置
- 局部裁剪指的有一个平面裁剪裁剪指定物体, 这需要在指定物体的material中设置
- 里面涉及到被裁剪的物体的是否需要渲染阴影
- 里面还涉及到被多个平面裁剪时, 保留并集还是交集, 下面一一讲解
2. 全局裁剪和局部裁剪
-
全局裁剪只需要设置一样
renderer.clippingPlanes = planes
renderer 是 WebGLRenderer实例,
clippingPlanes 是用户自定义的剪裁平面,在世界空间中被指定为THREE.Plane对象。 这些平面全局使用。空间中与该平面点积为负的点将被切掉。 默认值是[]
planes类型为[], 元素是任意的平面, 啥子叫做点积为负, 也就是点到平面的向量和平面法向量夹角大于90度, 简单来说, 平面法向量的反方向都被截断, , 该平面的法向量为(-1, 0, 0), 法向量的方向为x轴的负方向, 距离原点的距离为0.2, 因此, 在x>0.2的区域全部被截断不显示
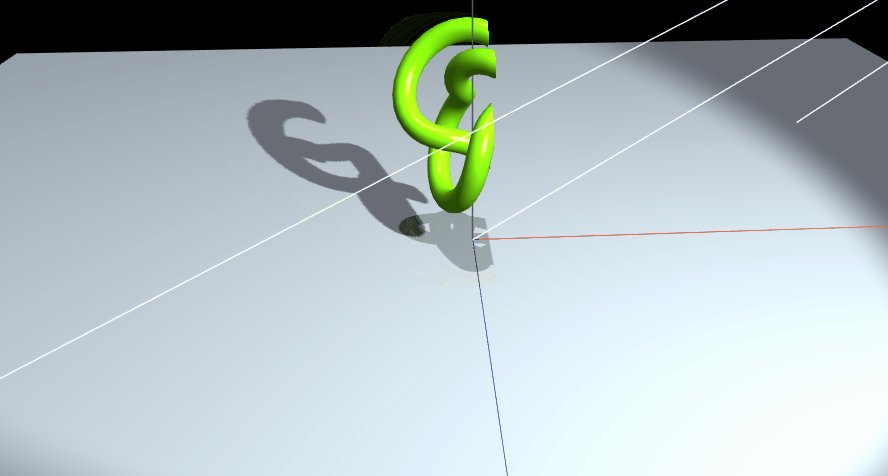
结合案例来看,

- 局部裁剪, 除了设置 renderer , 还要设置指定物质的material, 当平面裁剪时, 就只有物质被裁剪, 看案例

此时的设置是
// 这个也是全局的, localClippingEnable = false也有效
// 全局截断平面
renderer.clippingPlanes = Empty;
// 这个是全局的, 不开的话material中的clipping无效
// 这个设置为true后才能局部截断
renderer.localClippingEnabled = true;
// 设置clipping
// 在material中设置clippingPlanes: 局部截断平面, clipShadows为截断阴影是否展示
clippingPlanes: [localPlane], clipShadows: true
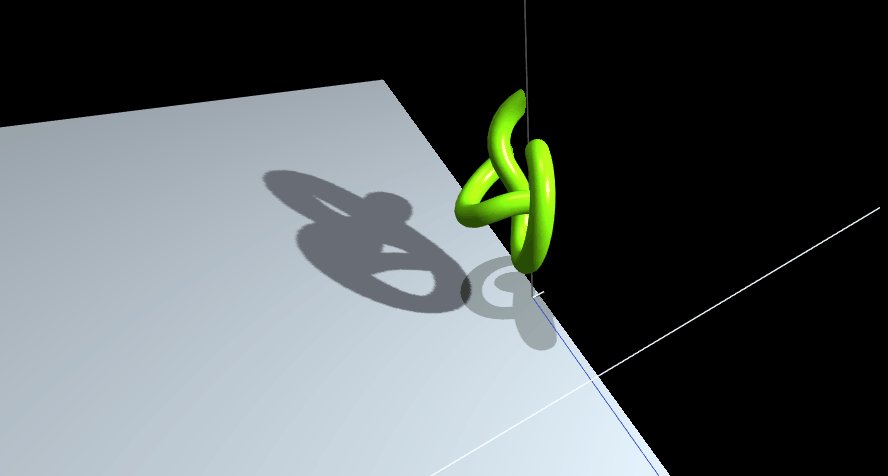
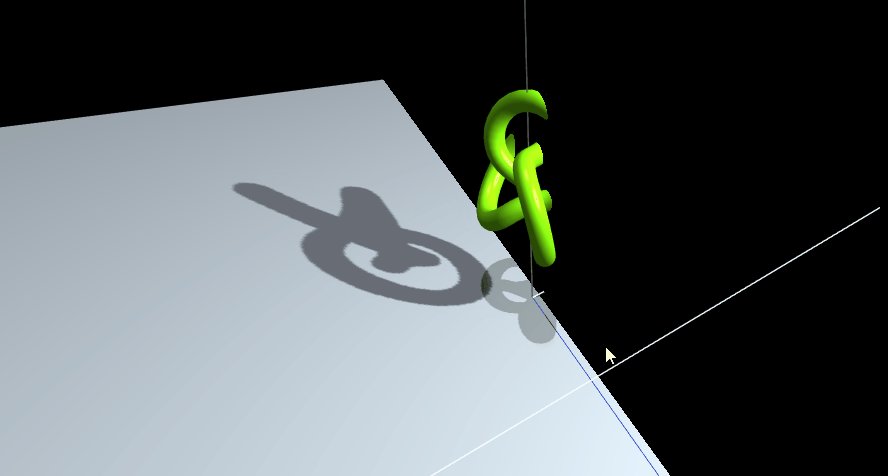
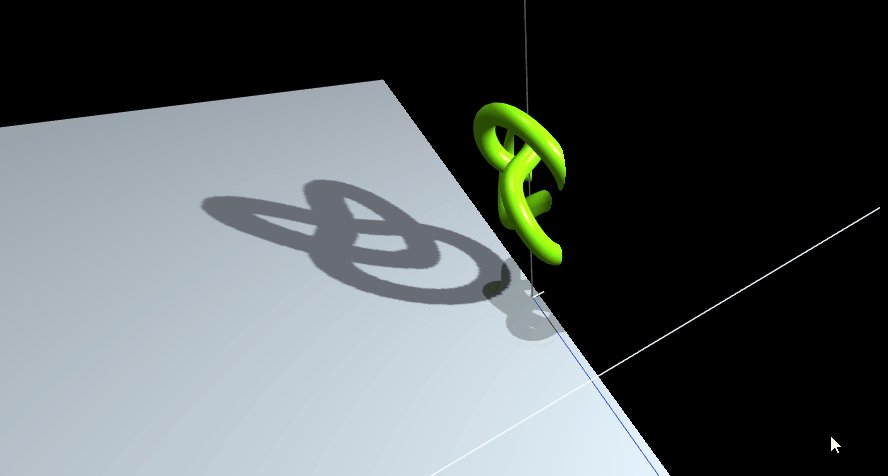
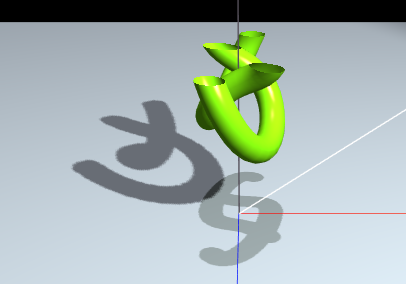
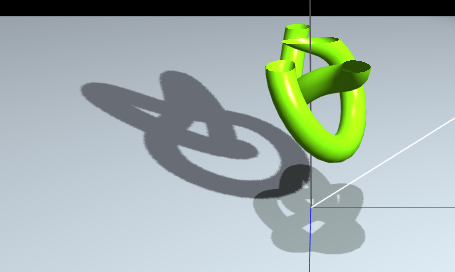
- 截断阴影展示


? 通过比对可以看出设置截断阴影( clipShadows )为true时, 就像截断后的物质不存在, 已经没有阴影了, 设置为clipShadows为false时, 截断后的物质仍然能产生阴影
3. 被多个裁剪平面裁剪后
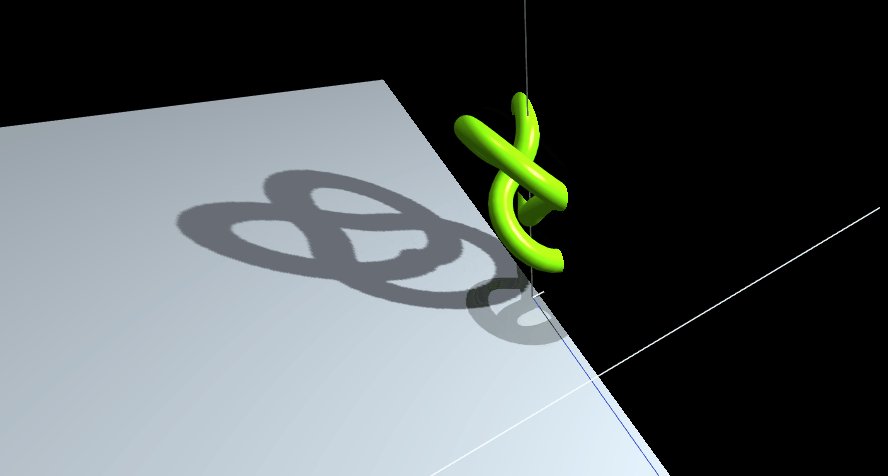
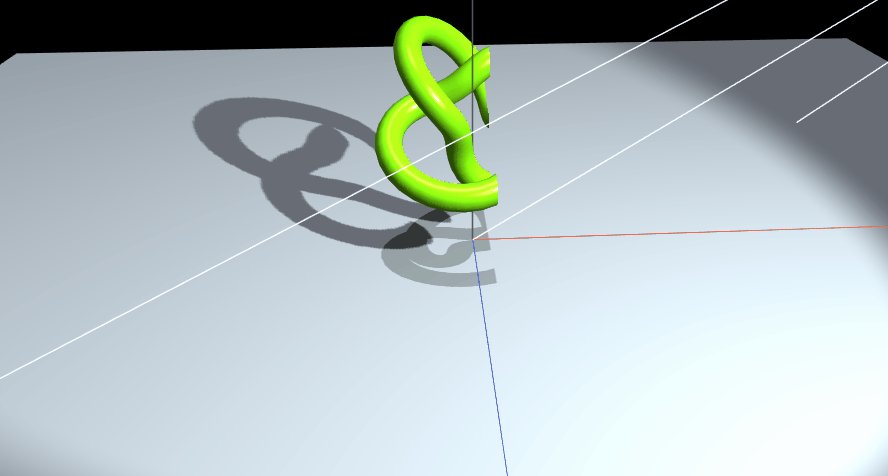
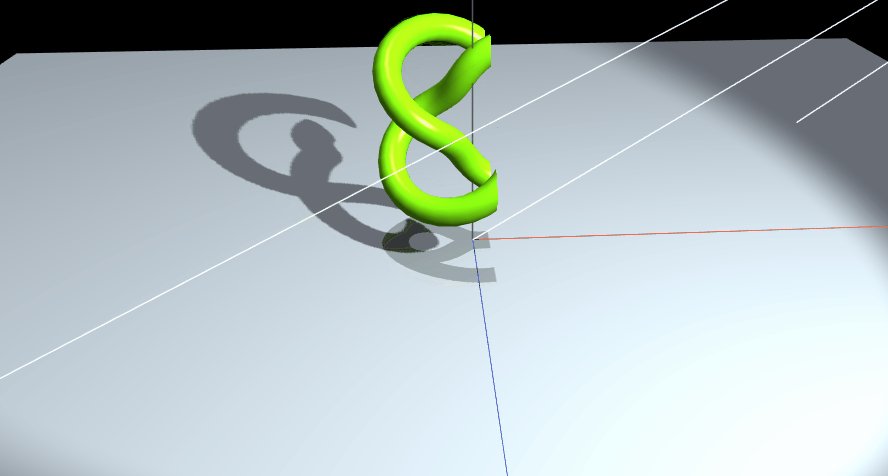
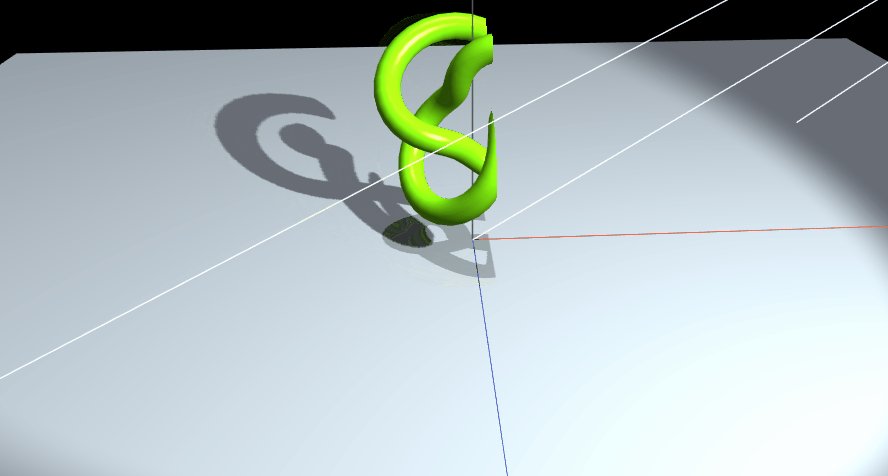
设置material中的clipIntersection = true, 会只裁剪更改剪裁平面的行为,以便仅剪切其交叉点,而不是它们的并集。
clipIntersection默认为false, 裁剪平面的并集
简单来说, 有多个裁剪平面, 每个裁剪平面裁剪的区域分布为c1, c2, ... ,cn, 默认设置, 裁剪 c1区域+c2区域+...+cn区域, 当clipIntersection=true时, 裁剪的只有这些区域共同的部分, c1 ∩ c2 ∩ ... cn
// 更改剪裁平面的行为,以便仅剪切其交叉点,而不是它们的并集。默认值为 false。
// 设置为true后剪切交集而不是并集
clipIntersection: true
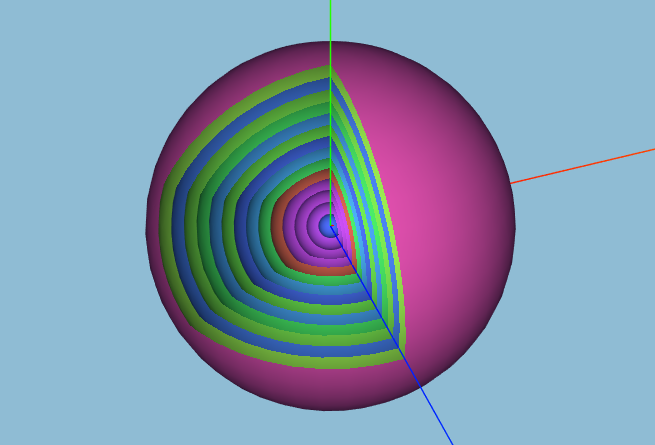
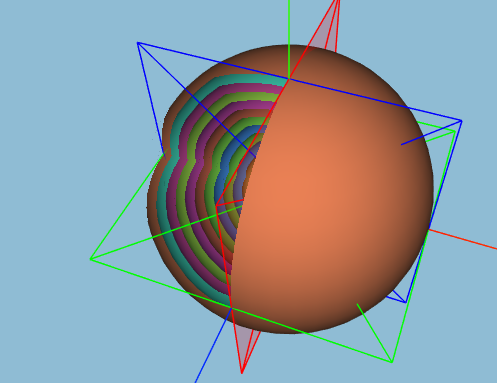
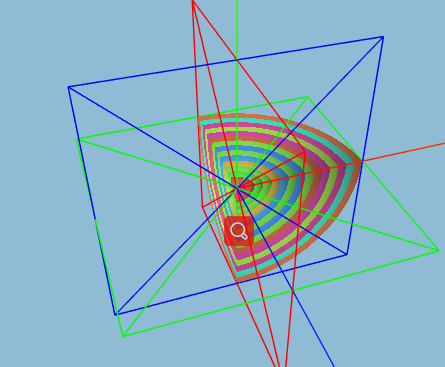
三个截断平面法向量分布为(1, 0, 0), (0, -1, 0), (0, 0, -1), c1 为x负半轴区域, c2为 y正半轴, c3为z正半轴, 可以看到, 当clipIntersection为false时, c1, c2, c3区域都被截断了, 当为true时, 截断了他们共同的部分
效果如下
- clipIntersection = true;

- clipIntersection = false;

4. 被多个裁剪平面截断后代码
Title
# ThreeJS学习7_裁剪平面(clipping)
标签:poi 代码 overflow 交叉点 plane onchange module upd window
原文地址:https://www.cnblogs.com/xiaxiangx/p/13873037.html
文章标题:# ThreeJS学习7_裁剪平面(clipping)
文章链接:http://soscw.com/index.php/essay/38546.html