请求响应原理及HTTP协议--服务器端基础概念
2020-12-27 14:30
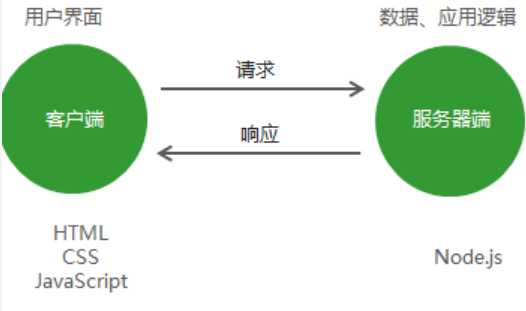
标签:网址 net 技术 传输 服务器端 本地ip 记忆 页面 lock 网站应用程序主要分为两大部分:客户端和服务器端。 客户端:在浏览器中运行的部分,就是用户看到并与之交互的界面程序。使用HTML、CSS、 JavaScript构建。 服务器端:在服务器中运行的部分,负责存储数据和处理应用逻辑。 能够提供网站访问服务的机器就是网站服务器,它能够接收客户端的请求,能够对请求做出响应。 其实就是满足下面三个条件 是一台电脑 安装Node运行环境 使用node.js创建一个接收请求和响应请求的对象 实际上就是创建软件层面上的服务器 网站服务器一般都是放置在专门的网络机房中,服务器电脑可以没有鼠标键盘显示器等,甚至可以只有一台主机,程序员一般通过远程控制去控制服务器。 互联网中设备的唯一标识。 IP是Internet Protocol Address的简写,代表互联网协议地址. 由于IP地址难于记忆,所以产生了域名的概念,所谓域名就是平时上网所使用的网址。 http://www.itheima.com => http://124.165.219.100/ 虽然在地址栏中输入的是网址,但是最终还是会将域名转换为ip才能访问到指定的网站服务器。 端口是计算机与外界通讯交流的出口,用来区分服务器电脑中提供的不同的服务. 左边是客户端电脑,右边是服务器端电脑。端口号就是数字,用来区分不同的服务 统一资源定位符,又叫URL (Uniform Resource Locator), 是专为标识Internet网上资源位置而设的一种编址方式,我们平时所说的网页地址指的即是URL。 传输协议://服务器IP或域名:端口/资源所在位置标识 http://www.itcast.cn/news/20181018/09152238514.html http:超文本传输协议,提供了一种发布和接收HTML页面的方法。 网站应用大多使用的是80端口,没有输入端口的情况下,浏览器在请求的时候会默认加上80端口 在开发阶段,客户端和服务器端使用同一台电脑,即开发人员电脑。 本机域名: localhost 本地IP:127.0.0.1 请求响应原理及HTTP协议--服务器端基础概念 标签:网址 net 技术 传输 服务器端 本地ip 记忆 页面 lock 原文地址:https://www.cnblogs.com/llanq123/p/13866765.html1.服务器端基础概念
1.1网站的组成

1.2 Node网站服务器
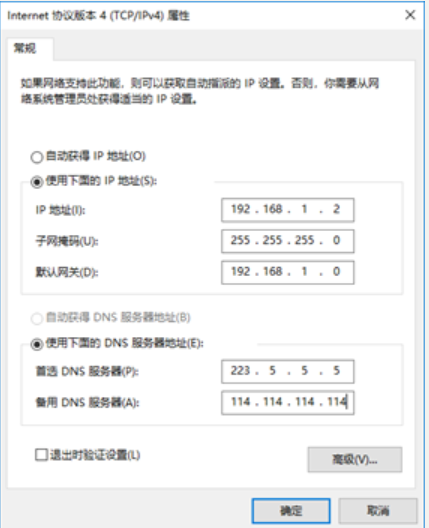
1.3 IP地址

1.4域名
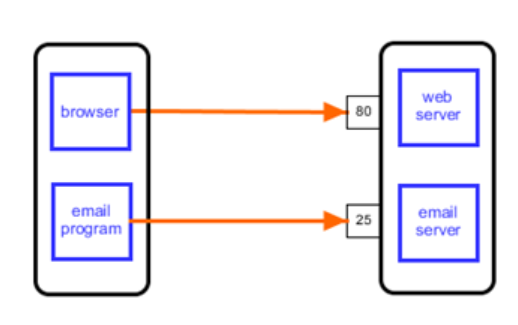
1.5端口

1.6 URL
URL的组成
1.7开发过程中客户端和服务器端说明

文章标题:请求响应原理及HTTP协议--服务器端基础概念
文章链接:http://soscw.com/index.php/essay/38607.html