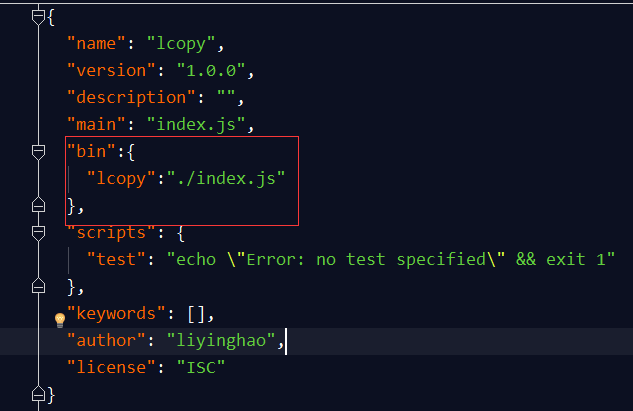
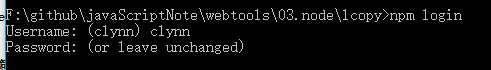
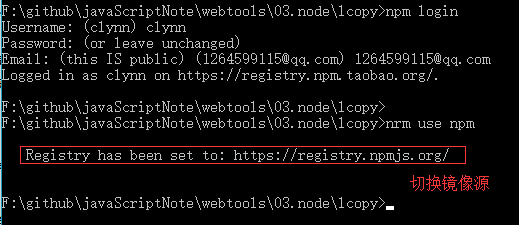
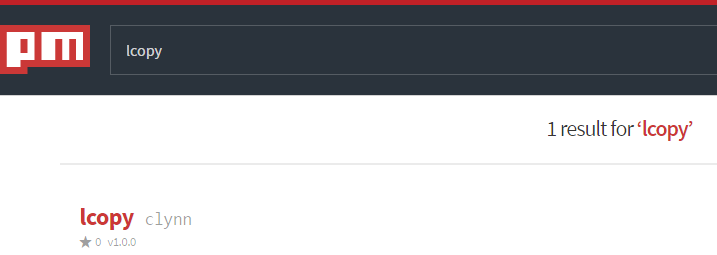
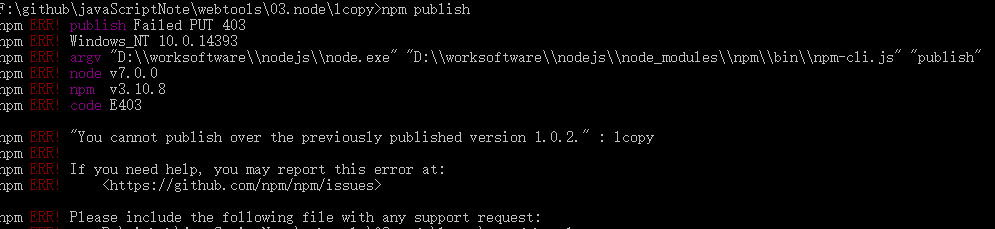
自定义npm命令行工具,并发布到www.npmjs.com
2020-12-28 11:31
标签:当前目录 mod turn 复制 adduser cmd文件 nod llb 技术 }; const copy = require(‘./copy‘); const argvs = process.argv().slice(2); copy(argvs[0],argvs[1],err=>{ 自定义npm命令行工具,并发布到www.npmjs.com 标签:当前目录 mod turn 复制 adduser cmd文件 nod llb 技术 原文地址:https://www.cnblogs.com/bighammerdata/p/13838362.html
const fs = require(‘fs‘);
module.exports=function (src,dist,callback){
fs.readFile(src,(err,data)=>{
if(err){
return callback(err);
}
fs.writeFile(dist,data,err=>{
return callback(err);
})
callback(null);
})#!/usr/bin/env node
if(err){
console.log("复制文件失败了");
}else{
console.log("复制文件成功");
}
});
console.log("copy()复制被执行了");








文章标题:自定义npm命令行工具,并发布到www.npmjs.com
文章链接:http://soscw.com/index.php/essay/38818.html