CSS list-style-type 属性
2020-12-28 23:28
标签:loading ola 英文字母 png circle rgb image head bsp 效果图: 来源:https://www.w3school.com.cn/css/pr_list-style-type.asp CSS list-style-type 属性 标签:loading ola 英文字母 png circle rgb image head bsp 原文地址:https://www.cnblogs.com/sundance123/p/13822502.htmlul.circle {
list-style-type:circle;}//圆形列表项
ul.square {list-style-type:square;}//正方形列表项
ol.upper-roman {list-style-type:upper-roman;}//大写罗马数字
ol.lower-alpha {list-style-type:lower-alpha;}//小写英文字母html>
head>
style type="text/css">
ul.circle {list-style-type:circle}
ul.square {list-style-type:square}
ol.upper-roman {list-style-type:upper-roman}
ol.lower-alpha {list-style-type:lower-alpha}
style>
head>
body>
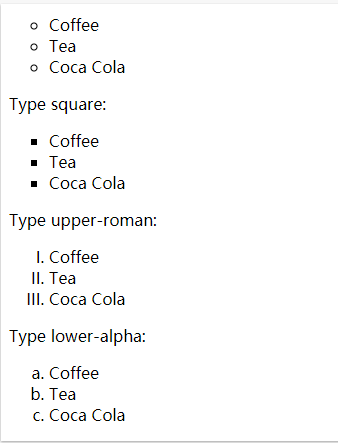
p>Type circle:p>
ul class="circle">
li>Coffeeli>
li>Teali>
li>Coca Colali>
ul>
p>Type square:p>
ul class="square">
li>Coffeeli>
li>Teali>
li>Coca Colali>
ul>
p>Type upper-roman:p>
ol class="upper-roman">
li>Coffeeli>
li>Teali>
li>Coca Colali>
ol>
p>Type lower-alpha:p>
ol class="lower-alpha">
li>Coffeeli>
li>Teali>
li>Coca Colali>
ol>
body>
html>

上一篇:php 遇到问题记录(1)
下一篇:01-windows用户和用户组
文章标题:CSS list-style-type 属性
文章链接:http://soscw.com/index.php/essay/38939.html