JQuery中的text(),html()和val()区别
2020-12-29 02:28
YPE html>
标签:charset href lang str lan cal tps url mamicode
做 ajax无刷模式开发时候, ajax调用url,取得返回的json数据, 要用json数据的一部分值,去更新dom
根据需要, 会更新tag.html()、tag.value()、tag.text()
他们有什么区别呢?
定义和用法
text() 方法方法设置或返回被选元素的文本内容
代码如下

Document div有文本内容div2内的文本 span内有文本内容

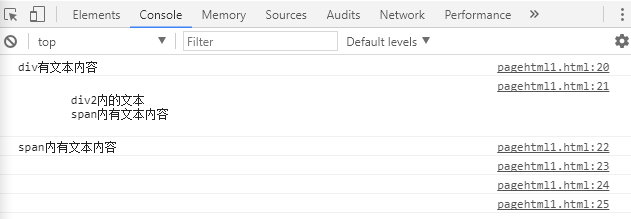
console打印的结果

可以看出text()只输出标签内的文本内容,和js的innerText方法一样
定义和用法
html() 方法返回或设置被选元素的内容 (inner HTML),包括标签。
如果该方法未设置参数,则返回被选元素的当前内容。

div有文本内容
div2内的文本
span内有文本内容

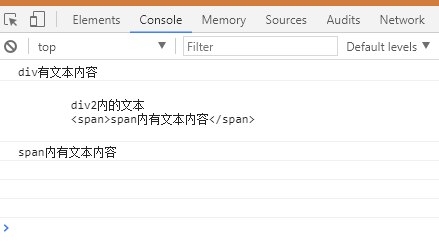
通过console的打印的结果

打印当前标签内的文本内容,如果有子标签,则把子标签本身和子标签内的文本一起打印
这个和js的innerHTML差不多
定义和用法
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
方法主要用于获取表单元素的值
如果该方法未设置参数,则返回被选元素的当前值。

div有文本内容
div2内的文本
span内有文本内容

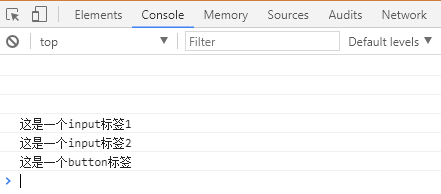
通过控制台打印结果

val()是用来输出表单内的数据,可以看出div和span标签内的文本并没有被输出,我还测试了H5新标签placeholder
同样也没有被输出,所以这个val应该是只针对标签的value属性的
参考:https://www.cnblogs.com/WhiteM/p/7470105.html
JQuery中的text(),html()和val()区别
标签:charset href lang str lan cal tps url mamicode
原文地址:https://www.cnblogs.com/lxgbky/p/13813311.html
文章标题:JQuery中的text(),html()和val()区别
文章链接:http://soscw.com/index.php/essay/38957.html