“网页内容无法访问”可能是跨域错误!
2020-12-29 02:28
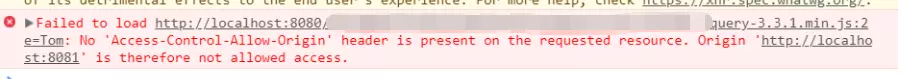
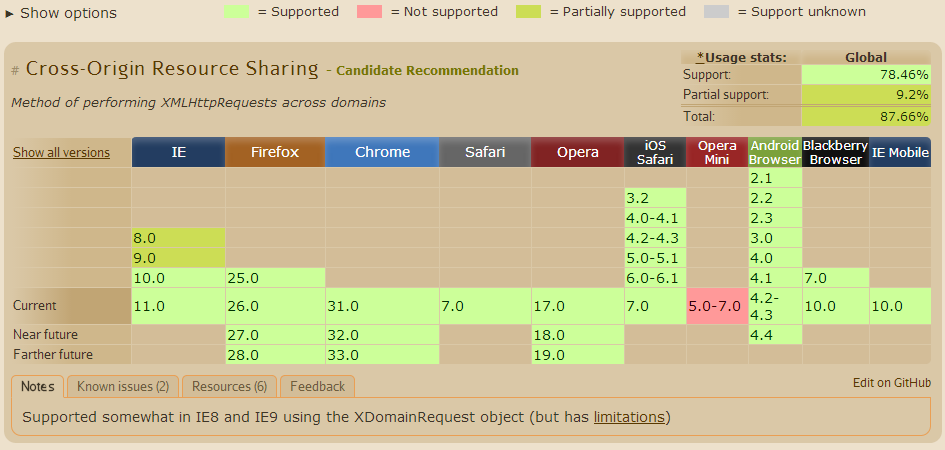
标签:完美解决 允许 域名 map 强制 文件中 tomcat-7 multi require 5G 时代的宣传热火朝天,万物互联的生活沉浸到方方面面,网络资源的访问成了人们生活中不可或缺的存在。访问使用的多了也经常会遇到无法访问的情况,这个时候打开 Console 往往会看到下面这种红彤彤一片。 红彤彤的报错信息多种多样。但是图上这个错误相信大家肯定经常见到,其实这就是在开发过程中经常遇到的跨域错误。那跨域报错究竟是怎么产生的呢?又要怎么解决呢? CORS,即 Cross-Origin Resource Sharing (跨源资源共享)。当一个资源从与该资源本身所在服务器不同的域、协议或端口请求一个资源时,就会发起一个跨域请求。比如, http://domain-a.com 的 HTML 页面通过 CSRF 攻击: Cross-site request forgery, 跨站请求伪造。是指黑客引诱用户打开黑客的网站,在黑客的网站中,利用用户的登录状态发起跨站请 CORS 是现在使用率较高的一种网络浏览器技术规范,它为 Web 服务器定义了一种方式,允许网页从不同的域访问其资源。跨源资源共享标准通过新增一系列 HTTP 头,让服务器能声明那些来源可以通过浏览器访问该服务器上的资源。此时需要在 Response Header 中增加跨域相关配置,这样就可以使得资源的安全访问成为可能。 另外,对于那些可能对服务器数据产生副作用的 HTTP 请求方法(除 GET/POST/HEAD 方法),浏览器必须首先通过 OPTIONS 方法发起一个预检请求(preflight),从而获知服务端是否允许该跨域请求。服务器确认允许后,才会发起实际的 HTTP 请求。 Access-Control-Allow-Origin:允许的域 Access-Control-Allow-Methods:允许的跨域的请求方法 Access-Control-Allow-Headers:在响应预检请求的时候使用,用来指明在实际的请求中,可以使用哪些自定义 HTTP 请求头 Access-Control-Expose-Headers:设置浏览器允许访问的服务器的头信息的白名单 Access-Control-Max-Age:这次预请求的结果的有效期是多久,单位为秒 目前所有的主流浏览器都已基本提供对跨域资源共享的支持,移动浏览器也几乎全部支持,当然我们的老朋友 IE 浏览器有一点特殊要求,不能低于 IE10。 弄清楚了 CORS 的原理,我们就可以针对当前的场景和需求进行跨域共享配置。 Apache Apache 需要使用 mod_headers 模块来激活 HTTP 头的设置,默认是激活状态的。只需要修改 Apache 配置文件中的 httpd.conf 文件: 改为下面代码 Nginx 可以使用 Headers 核心模块启用 CORS,该模块默认情况下已编译到 Nginx 中: IIS 7 将其添加到应用程序/站点根目录下的 web.config 文件中: Tomcat Tomcat 包括了对 CORS 的支持(从 7.0.41 开始)。可参考:http://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#CORS_Filter 下面示例演示了最低的 CORS 配置: ASP.NET 在源页面添加如下行: PHP 在脚本中添加如下行: ExpressJS 在 node.js 上的 ExpressJS 应用中,执行以下操作: 对于 CDN 访问中遇到的跨域问题,又拍云提供了灵活的 CORS 配置来解决。 登陆 CDN 控制台,依次进入:服务管理 > 功能配置 > 访问控制 > CORS 跨域共享,点击【管理】按钮即可开始配置。如下图所示: 其次,还可以通过又拍云强大的边缘规则来强制添加跨域头,如图所示: “我曾经跨过山和大海……”,下次再遇到这种漫山遍野的红色跨域报错,可以来又拍云试试 CORS 跨域配置,说不定就可以完美解决遇到的问题哦。解决不了也没关系,联系在线的小哥哥小姐姐会为您提供无微不至的服务哦! 浅谈 FTP、FTPS 与 SFTP HTTP/3 来了,你了解它么? “网页内容无法访问”可能是跨域错误! 标签:完美解决 允许 域名 map 强制 文件中 tomcat-7 multi require 原文地址:https://www.cnblogs.com/upyun/p/13813299.html
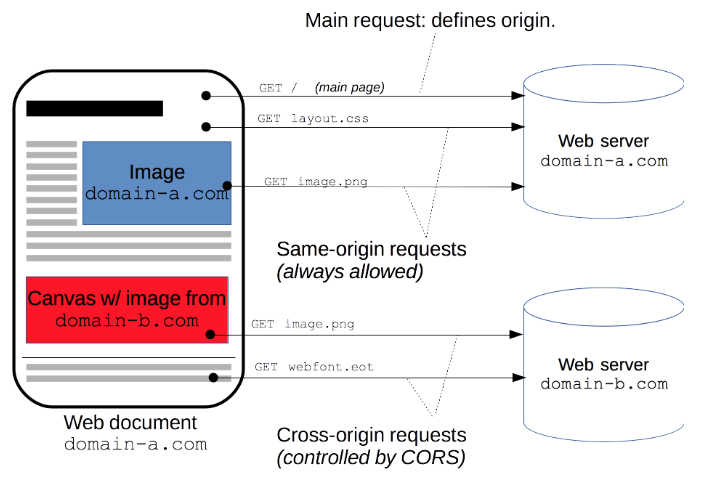
什么是 CORS
的 src 请求 http://domain-b.com/image.jpg。由于域名不同,就会触发跨域。这是由于浏览器的同源策略造成,当然,这也是为了防止一些 XSS、CSRF 攻击。目前的许多 HTML 页面都会加载来自不同域下的 CSS 样式表,图像和脚本等资源。因此,解决跨域问题显得尤为重要。

# curl -X OPTIONS http://v0.api.upyun.com -v
* Trying 58.222.18.54:80...
* Connected to v0.api.upyun.com (58.222.18.54) port 80 (#0)
> OPTIONS / HTTP/1.1
> Host: v0.api.upyun.com
> User-Agent: curl/7.72.0
> Accept: */*
>
如何配置 CORS

服务器端
add_header Access-Control-Allow-Origin *;
Web 端
Response.AppendHeader(“ Access-Control-Allow-Origin”,“ *”);
app.all(‘/‘, function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
next()
});
app.get(‘/‘, function(req, res, next) {
// Handle the get for this route
});
app.post(‘/‘, function(req, res, next) {
// Handle the post for this route
})
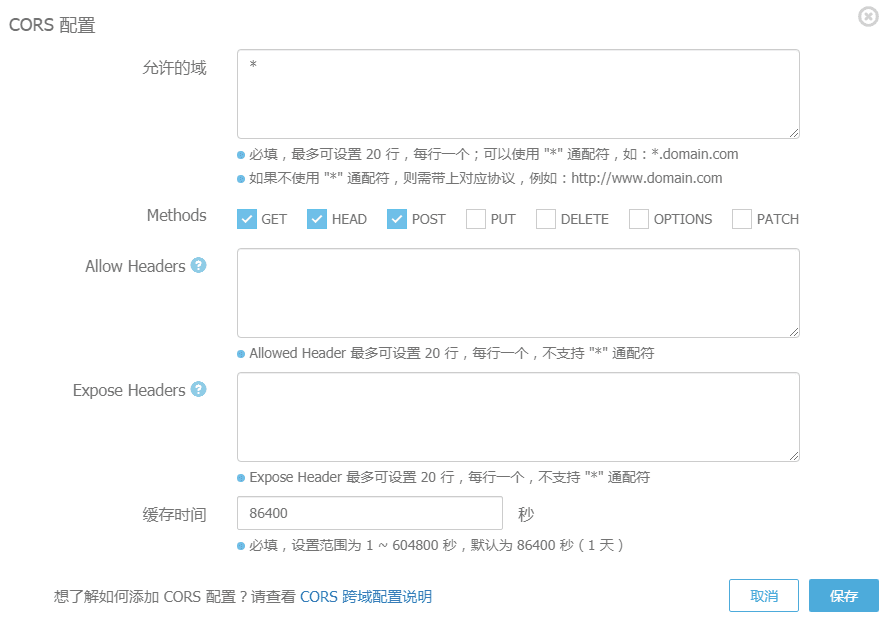
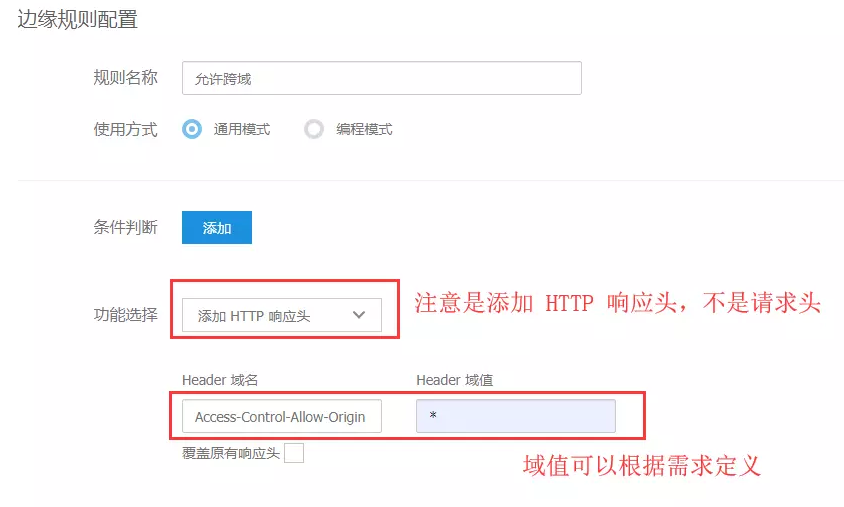
又拍云的 CORS 配置



推荐阅读
文章标题:“网页内容无法访问”可能是跨域错误!
文章链接:http://soscw.com/index.php/essay/38959.html