Python爬虫的谷歌Chrome F12如何抓包分析?案例详解
2020-12-29 10:31
大家禁不住要问:那么该如何看到浏览器偷偷下载的那些数据呢?
答案就是谷歌Chrome浏览器的F12快捷键,也可以通过鼠标右键菜单“检查”(Inspect)打开Chrome自带的开发者工具,开发者工具会出现在浏览器网页的左侧或者是下面(可调整),它的样子就是这样的:

让我们简单了解一下它如何使用:
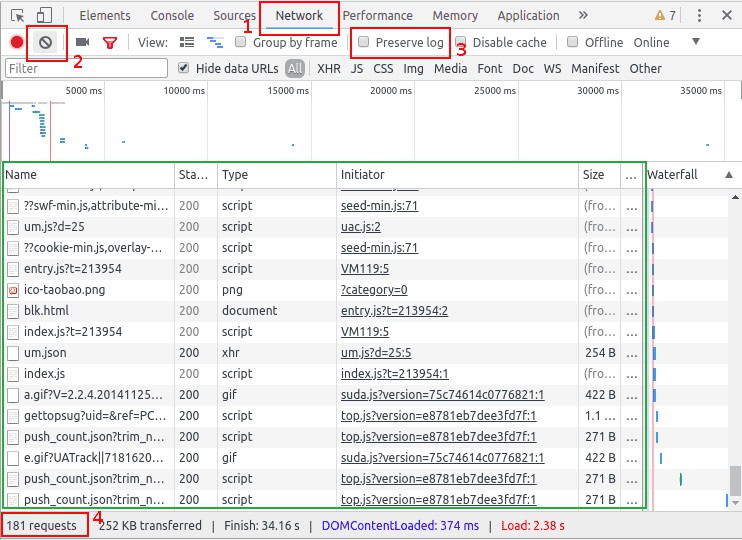
谷歌Chrome抓包:1. 最上面一行菜单
左上角箭头 用来点击查看网页的元素
第二个手机、平板图标是用来模拟移动端显示网页
Elements 查看渲染后的网页标签元素
提醒 是渲染后(包括异步加载的图片、数据等)的完整网页的html,不是最初下载的那个html。
Console 查看JavaScript的console log信息,写网页时比较有用
Sources 显示网页源码、CSS、JavaScript代码
Network 查看所有加载的请求,对爬虫很有帮助
后面的暂且不管。
谷歌Chrome抓包:2. 重要区域
图中红框的两个按钮比较有用,编号为2的是清空请求记录;编号3的是保持记录,这在网页有重定向的时候很有用
图中绿色区域就是加载完整个网页,浏览器的全部请求记录,包括网址、状态、类型等。写爬虫时,我们就要在这里寻找线索,提炼金矿。
最下面编号为4的红框显示了加载这个网页,一共请求了181次,数量是多么地惊人,让人不禁心疼七浏览器来。
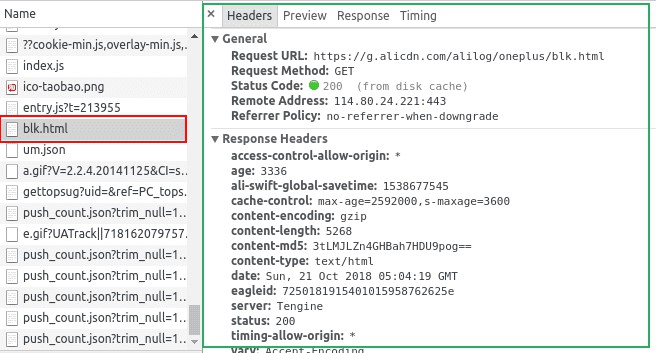
点击一条请求的网址,右侧就会出现新的窗口显示该条请求的相信信息:

图中左边红框就是点击的请求网址;绿框就是详情窗口。
详情窗口包括,Headers(请求头)、Preview(预览响应)、Response(服务器响应内容)和Timing(耗时)。
Preview、Response 帮助我们查看该条请求是不是有爬虫想要的数据;
Headers帮助我们在爬虫中重建http请求,以便爬虫得到和浏览器一样的数据。
了解和熟练使用Chrome的开发者工具,大家就如虎添翼可以顺利写出自己的爬虫啦。
最后注意:光理论是不够的。这里顺便免费送大家一套2020最新python入门到高级项目实战视频教程,可以去小编的Python交流.裙 :七衣衣九七七巴而五(数字的谐音)转换下可以找到了,还可以跟老司机交流讨教!
本文的文字及图片来源于网络加上自己的想法,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。
上一篇:python 常用数据结构
下一篇:JavaScript经典实例
文章标题:Python爬虫的谷歌Chrome F12如何抓包分析?案例详解
文章链接:http://soscw.com/index.php/essay/39038.html