快速且轻量级流程图控件GoJS应该如何制作SVG教程(二)
2020-12-29 21:28
标签:流程图 UNC 轻量级 init element idt 提升 dom 部分 GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。 零件选项允许我们指定要绘制的零件的可迭代集合。如果您只想制作图的一部分的图像,例如选择节点,这将很有用。 或仅绘制链接: 同时设置缩放比例和尺寸将创建一个图像,该图像将被专门缩放并裁剪为给定的尺寸,如下图所示。 我们可能需要一个非常大的,缩放后的图像,该图像的大小受到限制,我们可以使用maxSize属性来限制一个或两个尺寸。下图应用了非常大的比例,但水平尺寸受到限制,因此将发生一些水平裁剪。 maxSize的默认值为go.Size(2000, 2000),并且指定go.Size(600, NaN)等效于指定go.Size(600, 2000)。如果我们不想在高度上裁剪,我们可以写go.Size(600, Infinity)。 将背景设置为CSS颜色字符串将用给定的颜色替换透明的Diagram背景。 在下面的代码中,我们使用文档边界将图分成四个相等的部分,从而在每个部分中制作出四个图像。这样,我们可以准备用于分页,制作图库或打印的图像。创建的四个图像如下所示。 通过将SVG附加到新页面的DOM中,可以在新窗口中打开它: APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率 快速且轻量级流程图控件GoJS应该如何制作SVG教程(二) 标签:流程图 UNC 轻量级 init element idt 提升 dom 部分 原文地址:https://www.cnblogs.com/ypldbk/p/l.html myPartsList = new go.List();
myPartsList.add(myDiagram.findNodeForKey("Beta"));
myPartsList.add(myDiagram.findNodeForKey("Delta"));
myDiagram.makeSvg({
parts: myPartsList
});

myDiagram.makeSvg({
parts: myDiagram.links
});

myDiagram.makeSvg({
scale: 1.5,
size: new go.Size(100,100)
});

myDiagram.makeSvg({
scale:9,
maxSize:new go.Size(600,NaN)
});

同时设置位置和大小会创建一个图表图像,该图像专门定位并裁剪为给定的大小。设置位置但未设置比例尺时,比例尺默认为1。myDiagram.makeSvg({
position: new go.Point(20,20),
size: new go.Size(50,50)
});

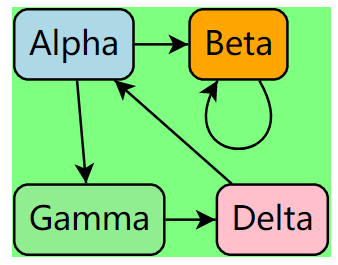
myDiagram.makeSvg({
size:new go.Size(NaN,250),
background:“ rgba( 0,255,0,0.5 )” //半透明的绿色背景
});

var d = myDiagram.documentBounds;
var halfWidth = d.width / 2;
var halfHeight = d.height / 2;
svg = myDiagram.makeSvg({
position: new go.Point(d.x, d.y),
size: new go.Size(halfWidth,halfHeight)
});
addSVG(svg); // Adds the SVG to a DIV below
svg = myDiagram.makeSvg({
position: new go.Point(d.x + halfWidth, d.y),
size: new go.Size(halfWidth,halfHeight)
});
addSVG(svg);
svg = myDiagram.makeSvg({
position: new go.Point(d.x, d.y+ halfHeight),
size: new go.Size(halfWidth,halfHeight)
});
addSVG(svg);
svg = myDiagram.makeSvg({
position: new go.Point(d.x + halfWidth, d.y + halfHeight),
size: new go.Size(halfWidth,halfHeight)
});
addSVG(svg);

var button = document.getElementById(‘openSVG‘);
button.addEventListener(‘click‘, function() {
var newWindow = window.open("","newWindow");
if (!newWindow) return;
var newDocument = newWindow.document;
var svg = myDiagram.makeSvg({
document: newDocument, // create SVG DOM in new document context
scale: 9,
maxSize: new go.Size(600, NaN)
});
newDocument.body.appendChild(svg);
}, false);
想要了解甘特图或慧都APS系统,请登录慧都网咨询在线客服,解决您的问题!
本文章转载自【慧都科技】evget欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,尊重他人劳动成果
文章标题:快速且轻量级流程图控件GoJS应该如何制作SVG教程(二)
文章链接:http://soscw.com/index.php/essay/39132.html