HTML CSS+JS想要做放大镜练习,如何获取同样的大图和小图?
2020-12-29 21:29
标签:com nbsp 如何获取 code html css loading alt src 放大镜 步骤一: 步骤二: 步骤三: 情况一:按F12 情况二:鼠标在网页内,直接右键——》”检查元素“ 注意:小图为src链接,大图为后面的jqimg链接
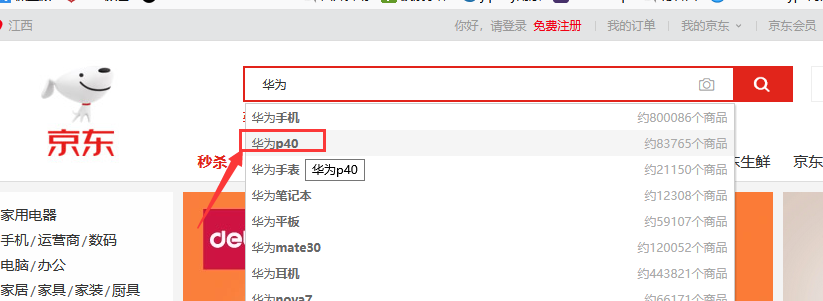
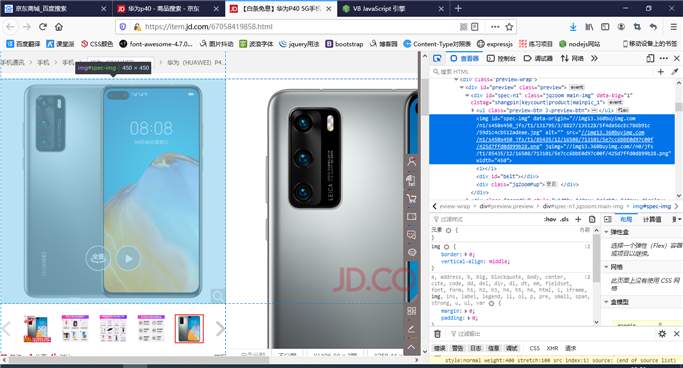
HTML CSS+JS想要做放大镜练习,如何获取同样的大图和小图? 标签:com nbsp 如何获取 code html css loading alt src 放大镜 原文地址:https://www.cnblogs.com/daweige9742/p/13803512.html1.进入某商城找到对应的图片:



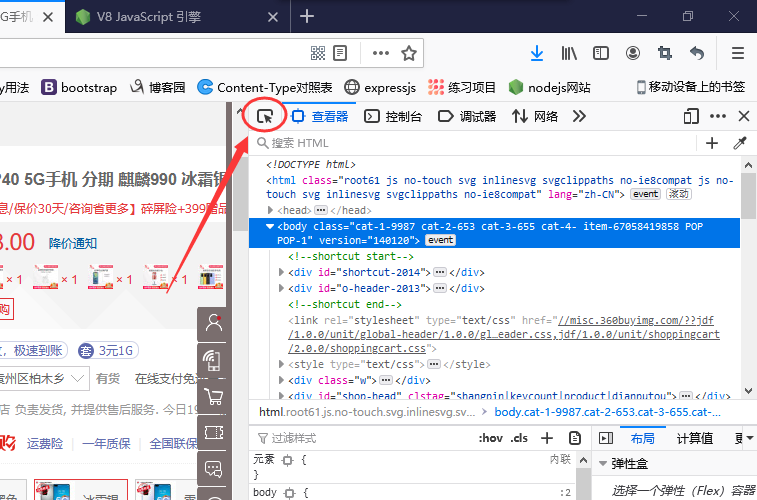
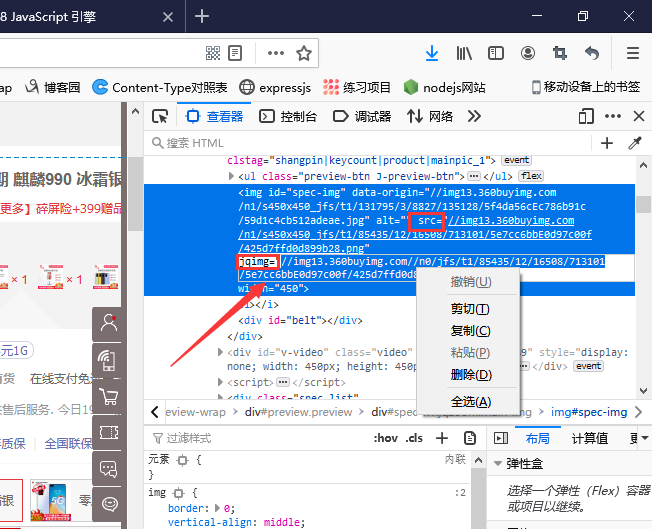
2.检查源代码:
1.选中选择部分

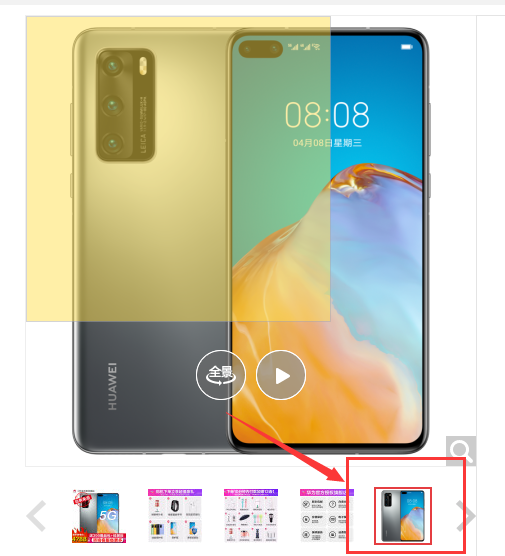
2.点击想要的图片

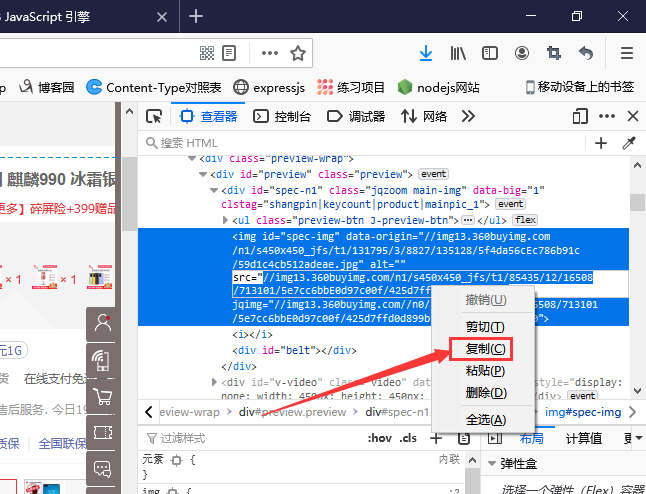
3.获取小图
1.复制链接



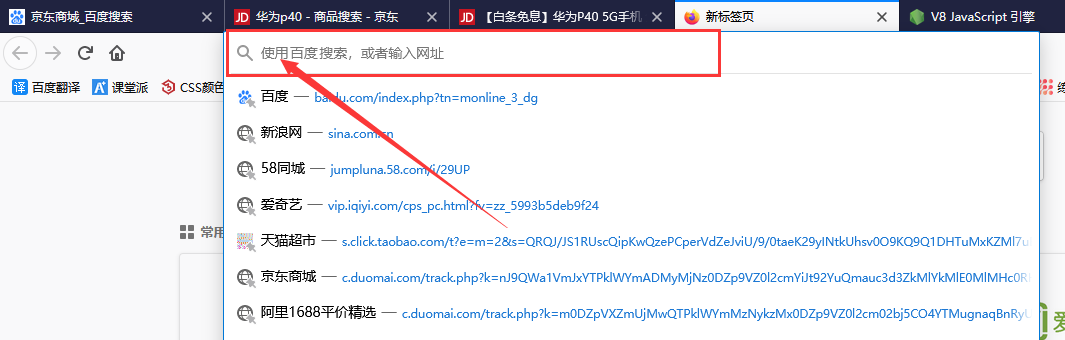
2.在新的网页打开可见图,可右键另存为

4.获取大图


上一篇:mvc 查询条件回显
文章标题:HTML CSS+JS想要做放大镜练习,如何获取同样的大图和小图?
文章链接:http://soscw.com/index.php/essay/39138.html