结对编程-带UI的题目网站
2020-12-30 00:30
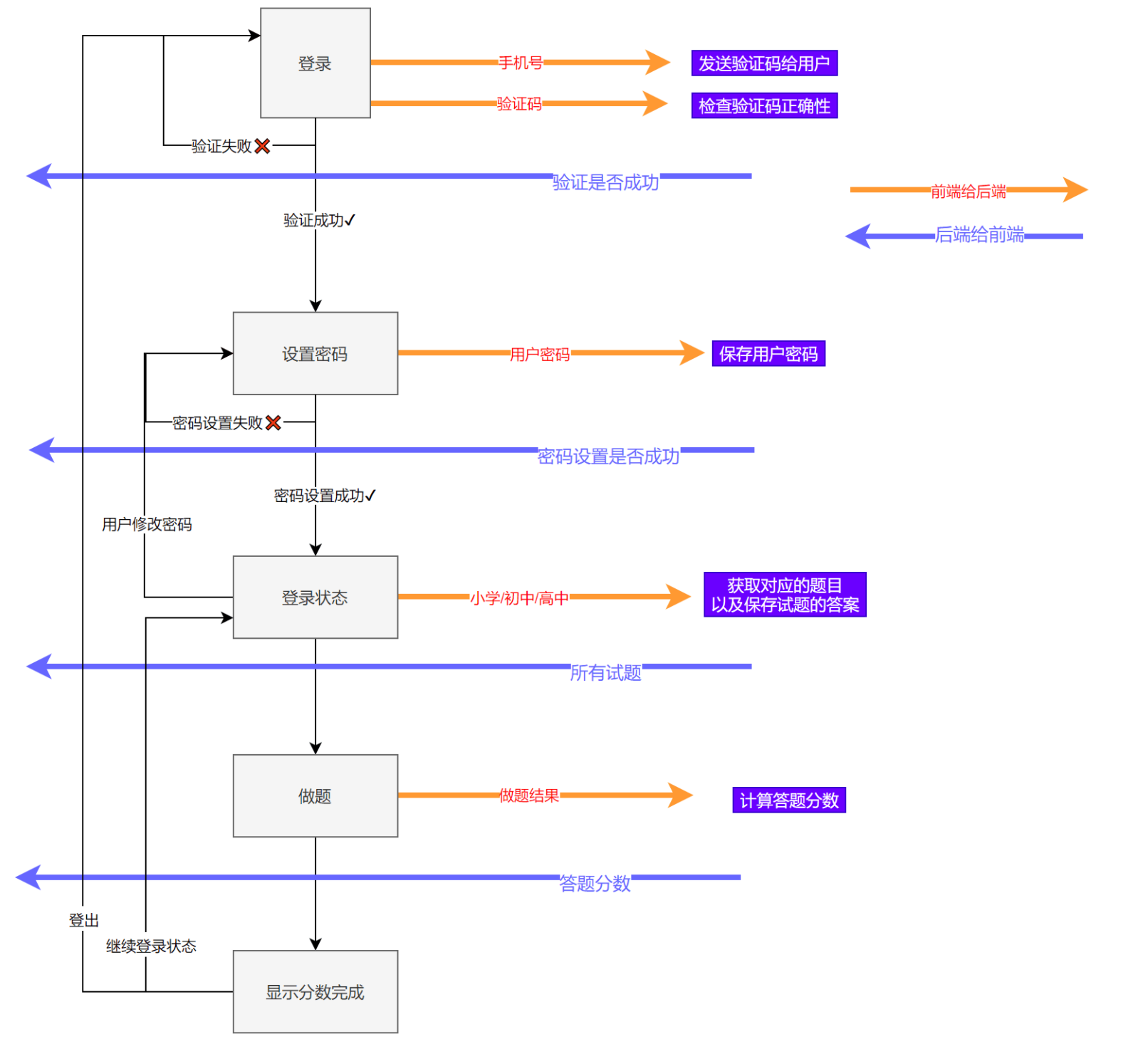
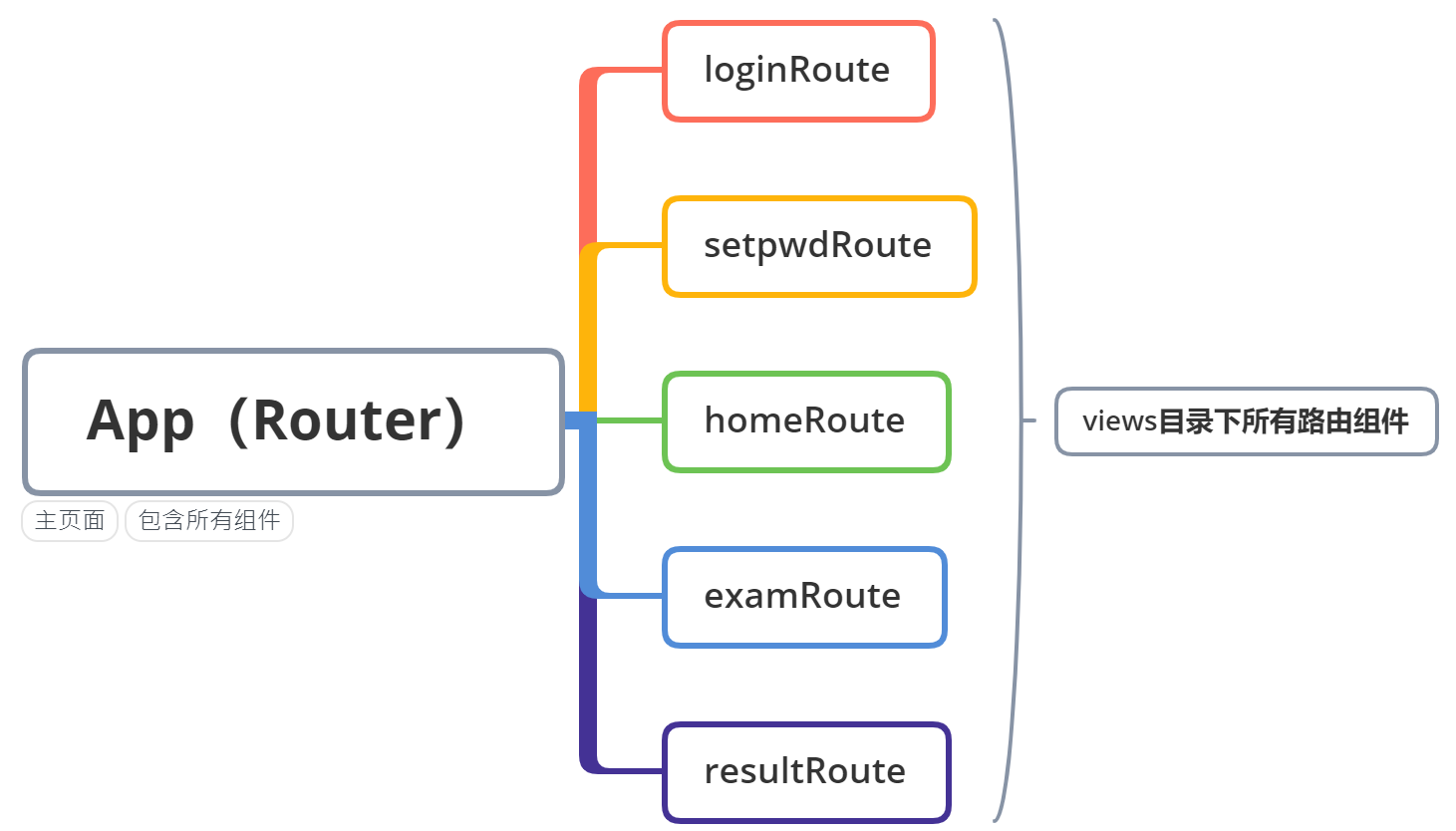
标签:pap 代码实现 修改 传递 选择 验收 总结 web项目 服务 此次项目是一个web项目,采用前后端分离开发。我负责的部分是前端,选择采用Reactjs进行构建。要实现前后端的分离开发,就需要将前后端的逻辑独立开来,所以前端部分需要负责页面构建、页面跳转逻辑、页面权限拦截,与后端的交互只有数据的请求。 为了方便实现页面的跳转,使用单页应用的结构,通过重新渲染路由组件的方式来实现页面的跳转,所以本质上整个应用只有一个页面,而展现给用户的只是按照一定逻辑切换的组件。 这是我第一尝试前后端分离的的开发方式,也因此学会了如何将前后端分离的项目进行整合打包发布到服务器。基本的总结如下: 前后端分离,那么前后端的交互就尽量只停留在数据的交互,前端的逻辑与后端的逻辑相互独立设计。 前后端需要预先约定号数据传递的格式。我们使用JSON进行数据传递,并且约定好字段。例如在前端向后端请求试题的JSON格式约定如下。 完整的前端源码地址:https://gitee.com/bankarian/paper-front 欢迎star:) 结对编程-带UI的题目网站 标签:pap 代码实现 修改 传递 选择 验收 总结 web项目 服务 原文地址:https://www.cnblogs.com/GorgeousBankarian/p/13787506.html项目角色

经验收获
关于前后端分离的开发
{
level: "小学/初中/高中",
number: "10~30"
}
关于项目开发的总结