WebApi之DOM的基本介绍
2020-12-30 04:30
标签:元素 菜单 inpu object 作用 常见 语言 标签 存储 ? 文档对象模型(Document Object Model,简称DOM),是 W3C 组织推荐的处理可扩展标记语言(html或者xhtml)的标准编程接口。 ? W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。 DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。 DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。 为什么要获取页面元素? 例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,再对其进行操作。 案例代码 案例代码 注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。 案例代码 JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。 简单理解: 触发--- 响应机制。 ? 网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。 案例代码 案例代码 下拉菜单三要素 关闭广告三要素 ? JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的) innerText改变元素内容 1123 innerText和innerHTML的区别 ? innerText会去除空格和换行,而innerHTML会保留空格和换行 ? innerText不会识别html,而innerHTML会识别 案例代码
我是文字
123
获取属性的值 元素对象.属性名 设置属性的值 元素对象.属性名 = 值 案例代码 获取属性的值 元素对象.属性名 设置属性的值 元素对象.属性名 = 值 表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。 案例代码 我们可以通过 JS 修改元素的大小、颜色、位置等样式。 常用方式 元素对象的style属性也是一个对象! 元素对象.style.样式属性 = 值; 案例代码 元素对象.className = 值; 因为class是关键字,所有使用className。 案例代码 WebApi之DOM的基本介绍 标签:元素 菜单 inpu object 作用 常见 语言 标签 存储 原文地址:https://www.cnblogs.com/williamweson/p/13281918.html1.1.1 什么是DOM
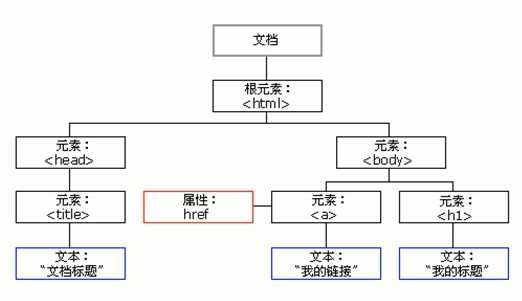
1.1.2. DOM树


1.2. 获取元素
1.2.1. 根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
1.2.2. 根据标签名获取元素
语法:document.getElementsByTagName(‘标签名‘) 或者 element.getElementsByTagName(‘标签名‘)
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)

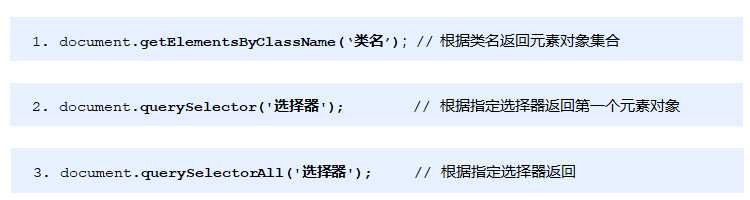
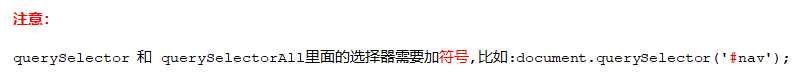
1.2.3. H5新增获取元素方式


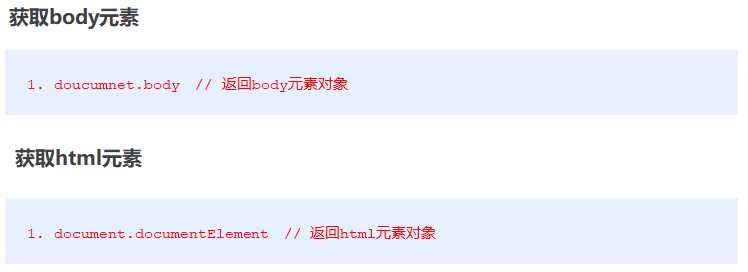
1.2.4 获取特殊元素(body,html)

1.3. 事件基础
1.3.1. 事件概述
1.3.2. 事件三要素
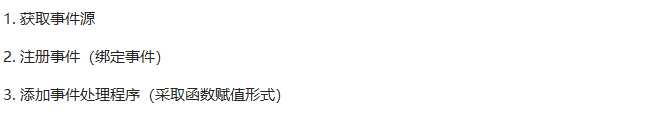
1.3.3. 执行事件的步骤

1.3.4. 常见的鼠标事件

1.3.5. 分析事件三要素
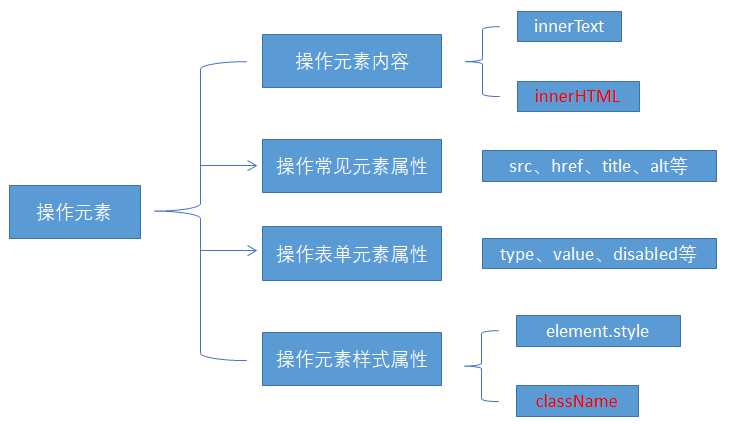
1.4. 操作元素
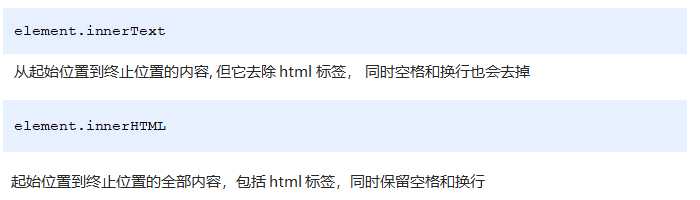
1.4.1. 改变元素内容(获取或设置)

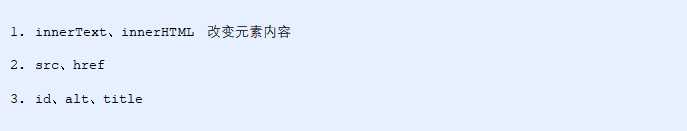
1.4.2. 常用元素的属性操作


1.4.3. 表单元素的属性操作

1.4.4. 样式属性操作

方式1:通过操作style属性

方式2:通过操作className属性

1.5. 总结

下一篇:Java学习记录8 容器