.NET Core:在ASP.NET Core WebApi中使用Cookie
2021-01-02 00:31
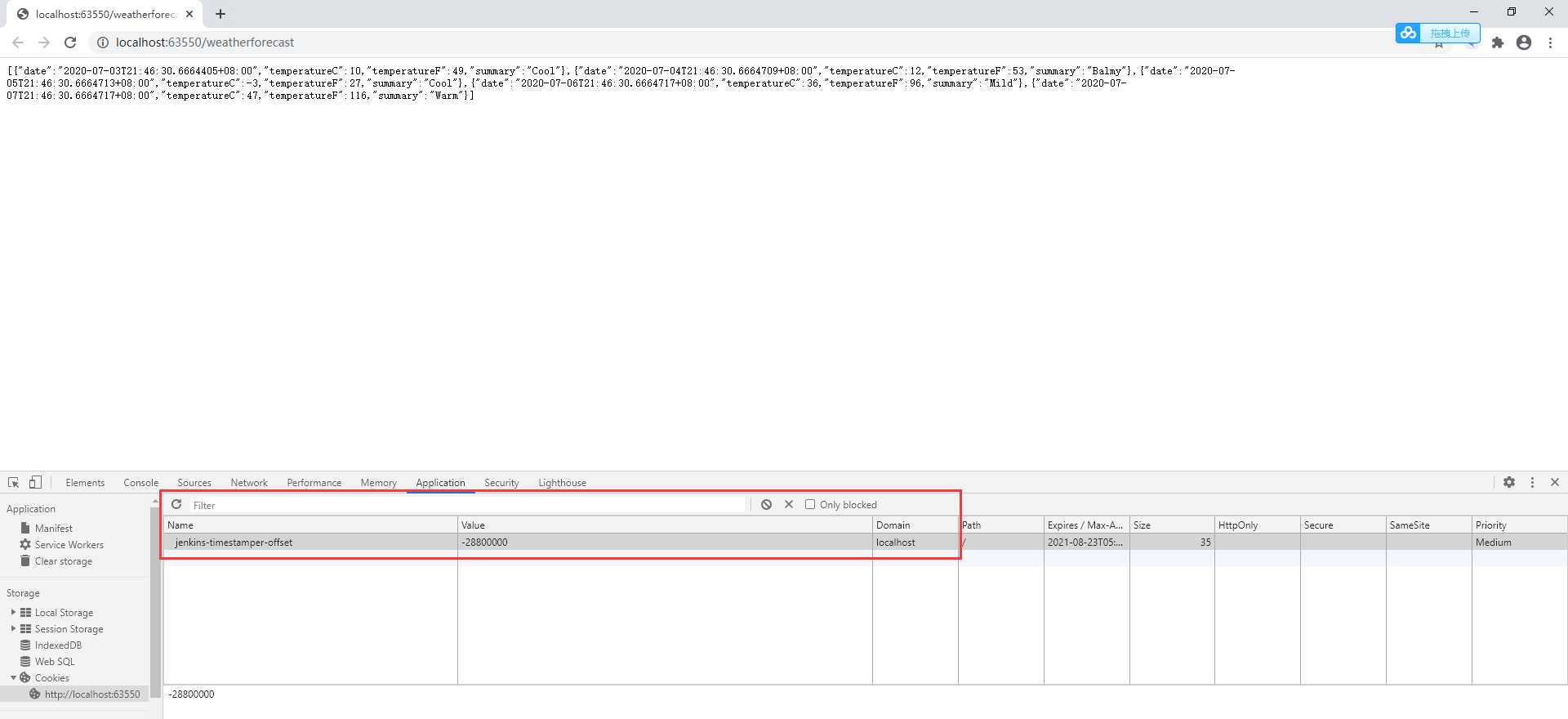
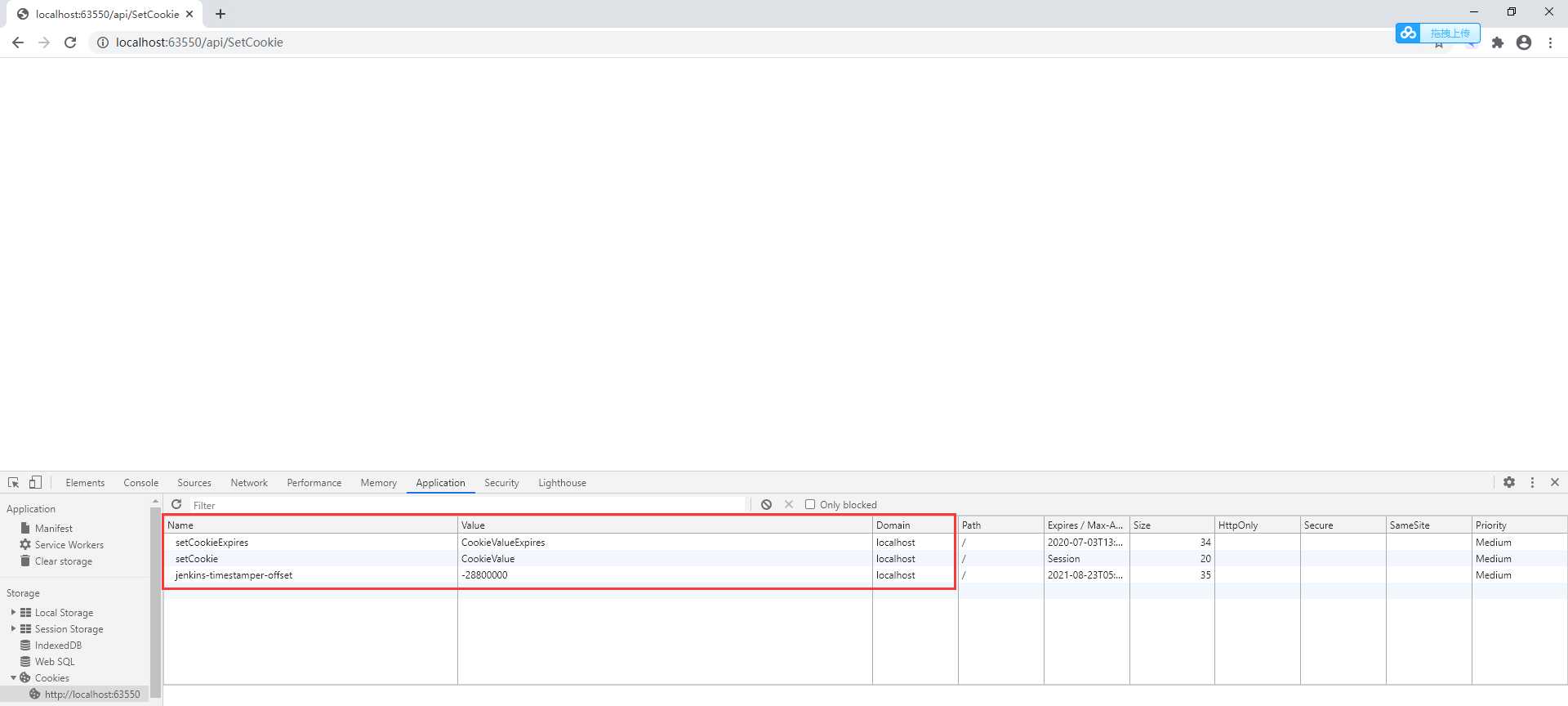
标签:name DDM ring auto weather 查看 rgb 有关 为我 Cookie通常用来存储有关用户信息的一条数据,可以用来标识登录用户,Cookie存储在客户端的浏览器上。在大多数浏览器中,每个Cookie都存储为一个小文件。Cookie表示为键/值对的形式,可以利用键来读取、写入或删除Cookie。 在ASP.NET Core中也可以使用Cookie来维护回话状态,包含回话ID的Cookie会随着每个请求一起发送到客户端。 我们创建一个ASP.NET Core WebApi的项目,然后在WebApi中测试使用Cookie。 在项目中添加一个控制器,用来测试Cookie: 我们在控制器里面可以使用下面的代码设置Cookie: 如果想设置Cookie的过期时间,我们可以使用Append的重载方法: 控制器里面的方法代码如下: CookieOptions类可以在创建Cookie时指定如下的附加属性: 运行程序,我们首先访问WeatherForecast控制器,并且查看Cookie信息: 我们看到,这里只有一个Cookie信息,接下来方法SetCookie方法: 我们看到,这里已经有我们刚才添加的Cookie信息了。 我们可以根据key来获取Cookie信息: 我们来看具体代码: 运行程序,查看效果: 我们可以根据key删除Cookie信息,如下代码: 接下来看具体代码: 运行程序,我们看查看获取Cookie的效果: 接下来我们访问删除Cookie的方法: 在上面的例子中,我们是访问的HttpContext对象的Response和Request,然后才能设置、获取或删除Cookie信息。在具体的程序中,我们一般是把Cookie的操作进行封装,我们可以使用IHttpContextAccessor接口访问ASP.NET Core中的HttpContext.HttpContextAccessor类实现此接口。下面我们看一下如何在类库中操作Cookie。 首先,我们需要注册IHttpContextAccessor以进行依赖项注入,在Startup类的ConfigureServices方法中添加类型为HttpContextAccessor的单例服务: 因为我们是在类库中使用Cookie,所以需要创建一个单独的类库: 接下来创建一个接口,里面封装Cookie的一些操作: 然后定义一个具体的实现类实现ICookieHelper接口: 最后我们还需要在Startup的ConfigureServices方法里面注入: 在添加一个控制器访问Cookie: 运行程序,首先访问设置Cookie的方法: 可以看到,已经我们设置的Cookie信息了。 接下来访问获取Cookie: 可以根据key获取到对应的value值。 最后访问删除Cookie: 可以看到,key对应的cookie已经被删除了。 GitHub源码地址:git@github.com:jxl1024/Cookie.git .NET Core:在ASP.NET Core WebApi中使用Cookie 标签:name DDM ring auto weather 查看 rgb 有关 为我 原文地址:https://www.cnblogs.com/dotnet261010/p/13227777.html一、Cookie的作用
二、在ASP.NET Core中使用Cookie

1、在控制器中直接使用Cookie

1.1、设置Cookie
HttpContext.Response.Cookies.Append("setCookie", "CookieValue");
CookieOptions options = new CookieOptions();
// 设置过期时间
options.Expires = DateTime.Now.AddDays(1);
HttpContext.Response.Cookies.Append("setCookieExpires", "CookieValueExpires", options);
using System;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace CookieDemo.Controllers
{
[Route("api/")]
[ApiController]
public class CookieTestController : ControllerBase
{
///


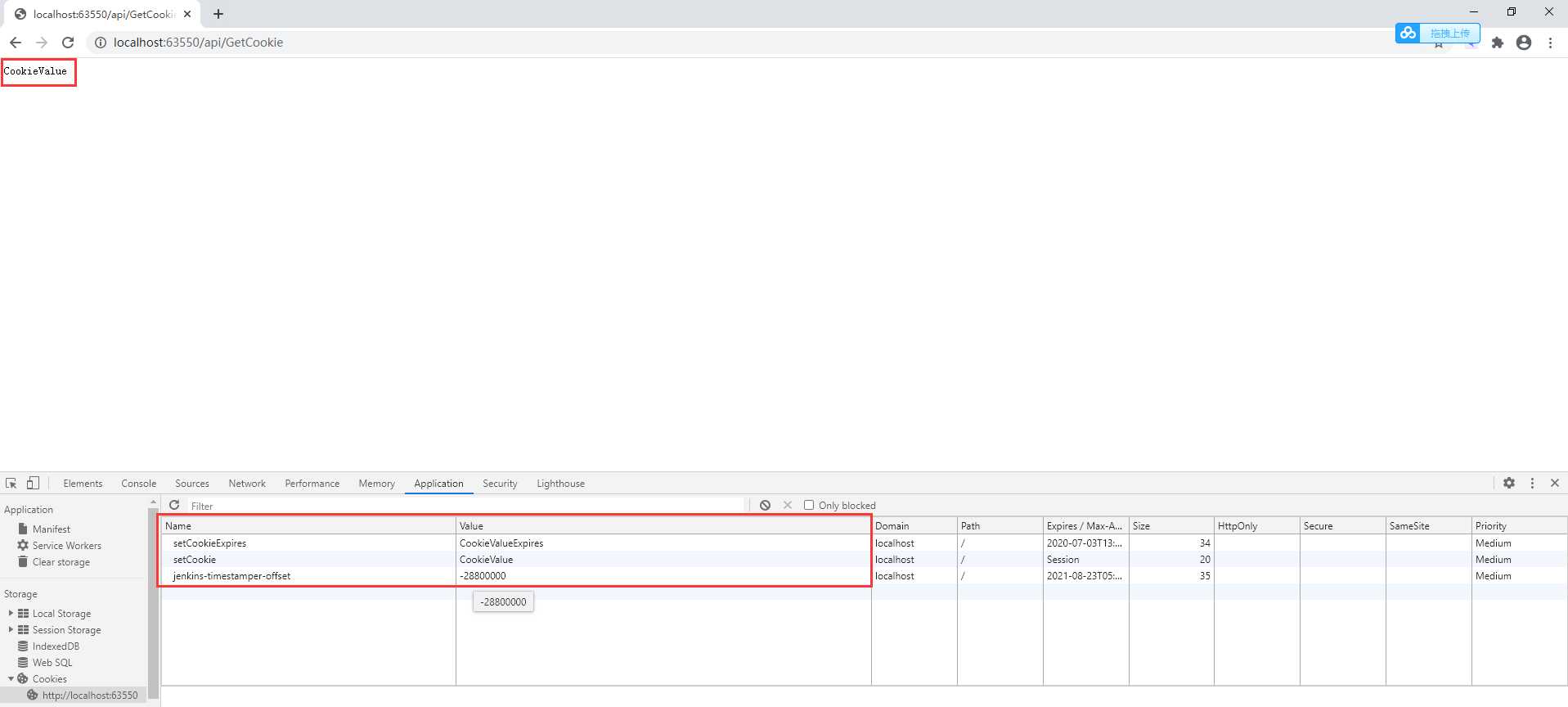
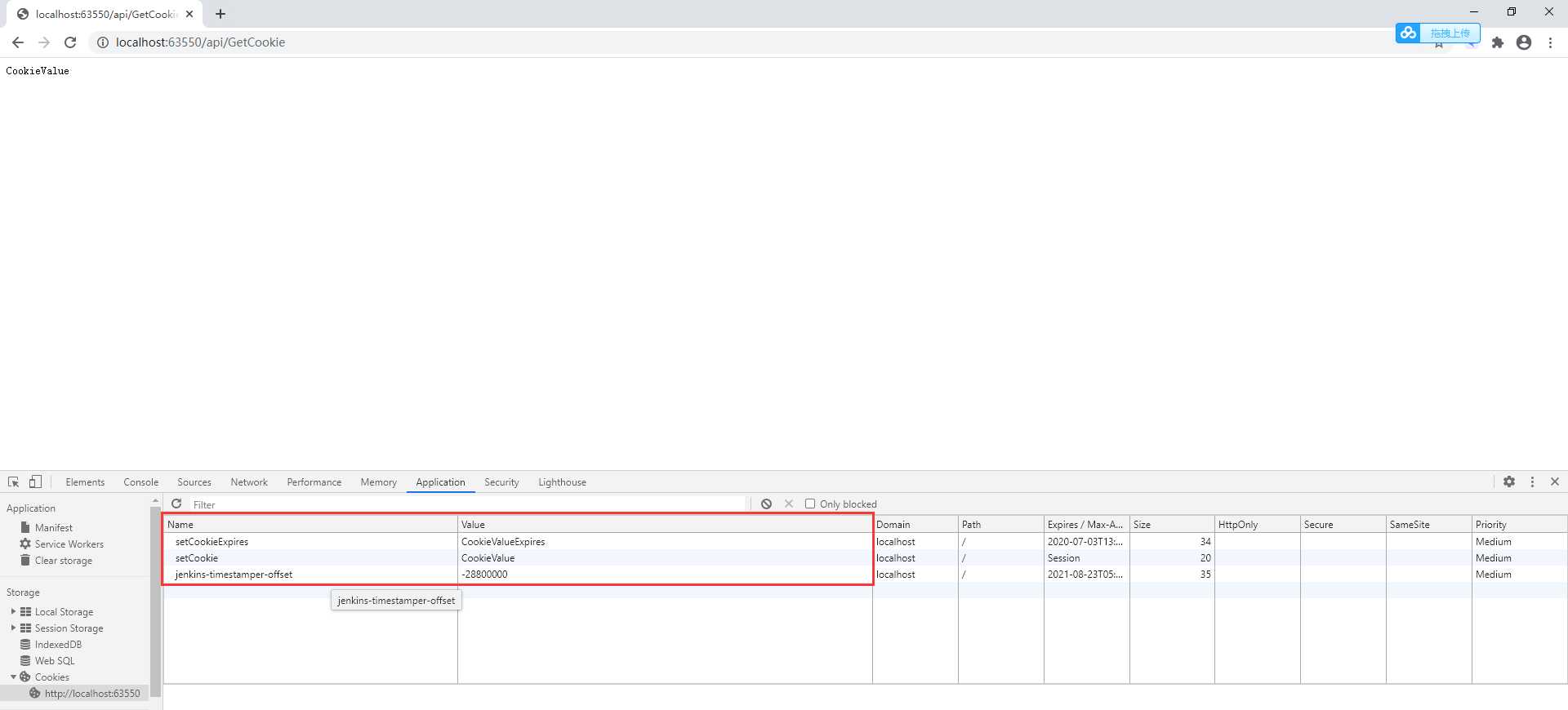
1.2、获取Cookie
HttpContext.Request.Cookies["key"];
using System;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace CookieDemo.Controllers
{
[Route("api/")]
[ApiController]
public class CookieTestController : ControllerBase
{
///

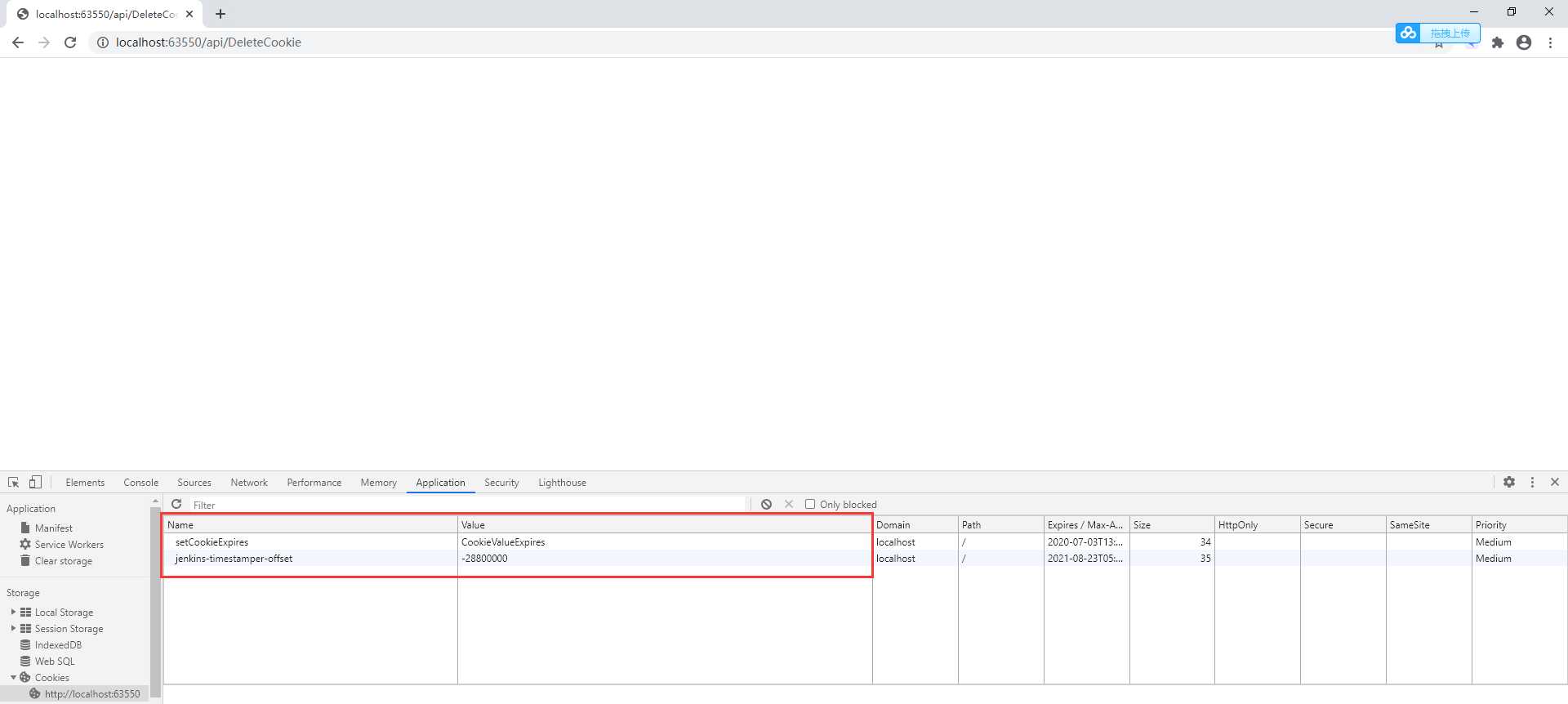
1.3、删除Cookie信息
HttpContext.Response.Cookies.Delete("key");
using System;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace CookieDemo.Controllers
{
[Route("api/")]
[ApiController]
public class CookieTestController : ControllerBase
{
///

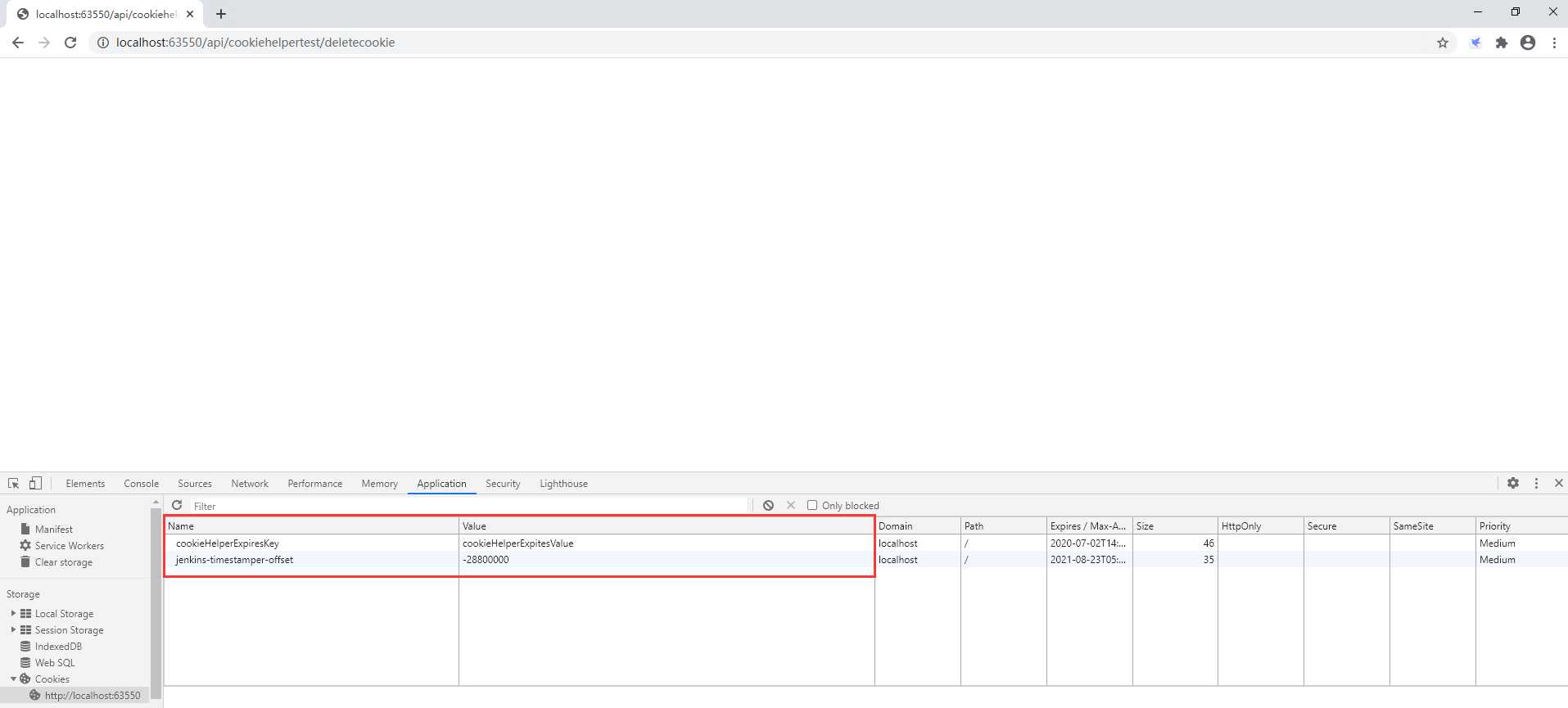
 可以看到,刚才的Cookie信息已经删除掉了。
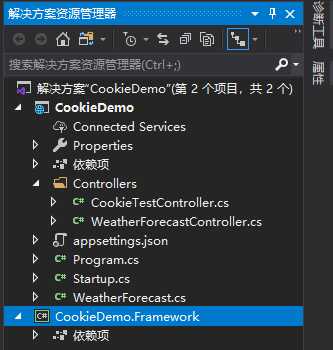
可以看到,刚才的Cookie信息已经删除掉了。 2、封装Cookie
public void ConfigureServices(IServiceCollection services)
{
// 注册为单例
services.AddSingleton

namespace CookieDemo.Framework
{
public interface ICookieHelper
{
void SetCookie(string key, string value);
void SetCookie(string key, string value, int expiresTime);
string GetCookie(string key);
void DeleteCookie(string key);
}
}
using Microsoft.AspNetCore.Http;
using System;
namespace CookieDemo.Framework
{
public class CookieHelper : ICookieHelper
{
private readonly IHttpContextAccessor _httpContextAccessor;
///
public void ConfigureServices(IServiceCollection services)
{
// 注册为单例
services.AddSingleton
using CookieDemo.Framework;
using Microsoft.AspNetCore.Mvc;
namespace CookieDemo.Controllers
{
[Route("api/CookieHelperTest")]
[ApiController]
public class CookieHelperTestController : ControllerBase
{
private readonly ICookieHelper _helper;
public CookieHelperTestController(ICookieHelper helper)
{
_helper = helper;
}
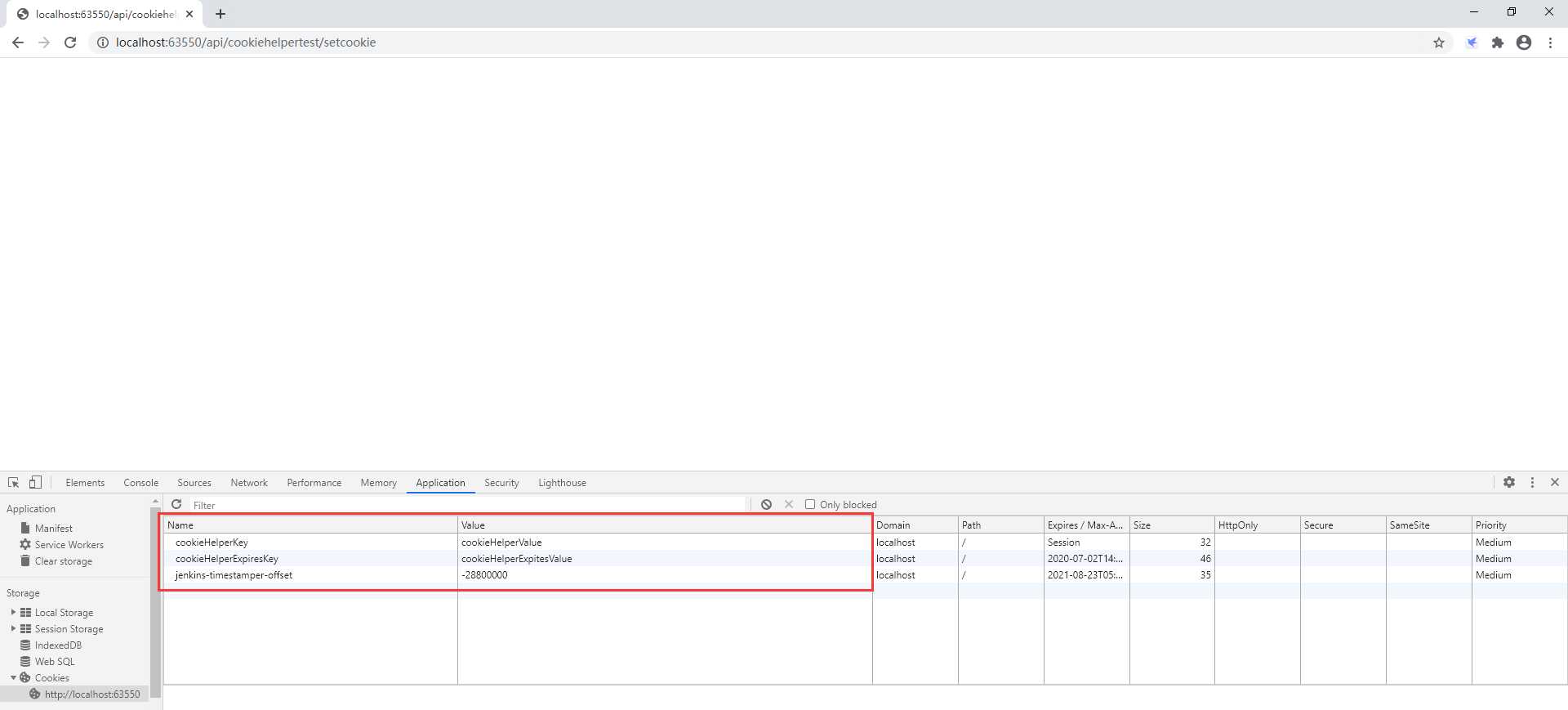
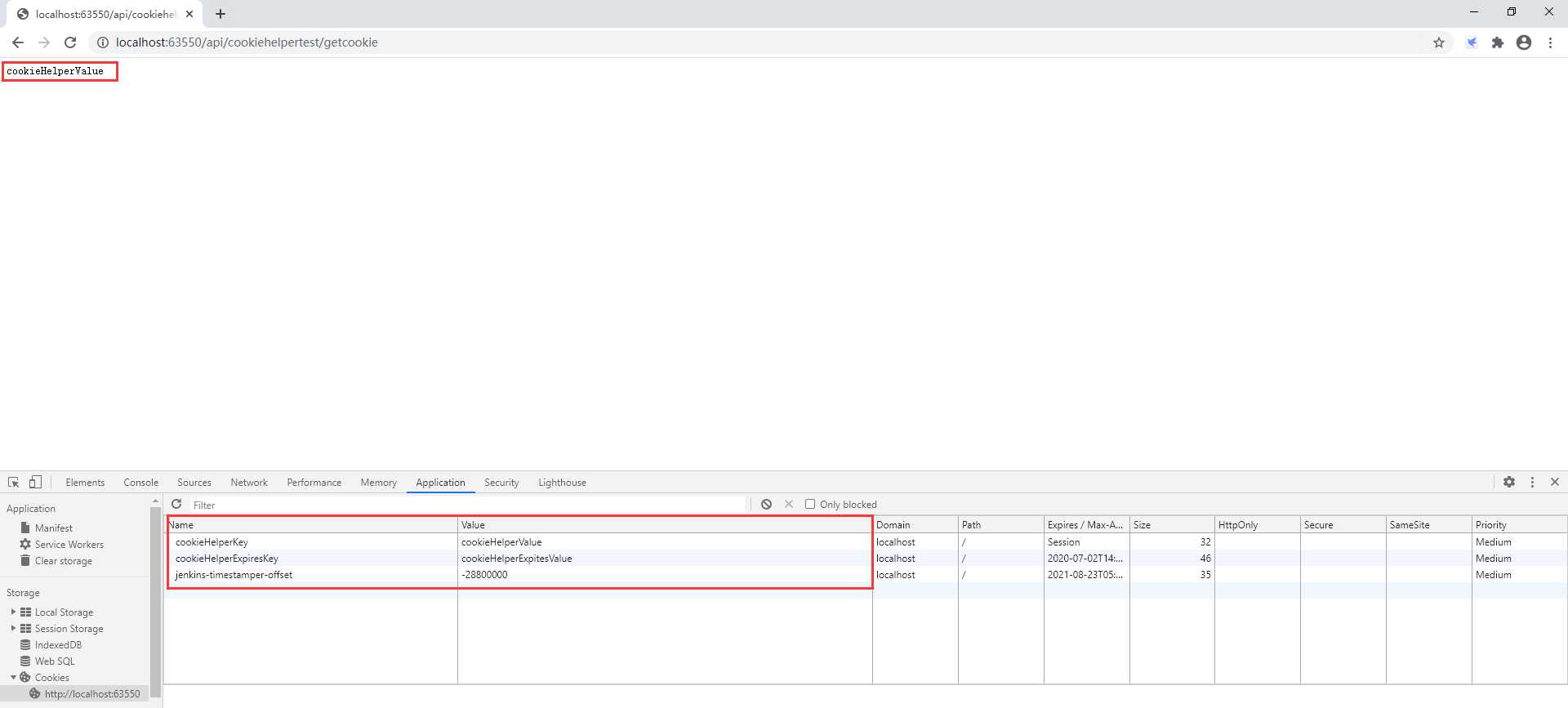
///



文章标题:.NET Core:在ASP.NET Core WebApi中使用Cookie
文章链接:http://soscw.com/index.php/essay/39465.html