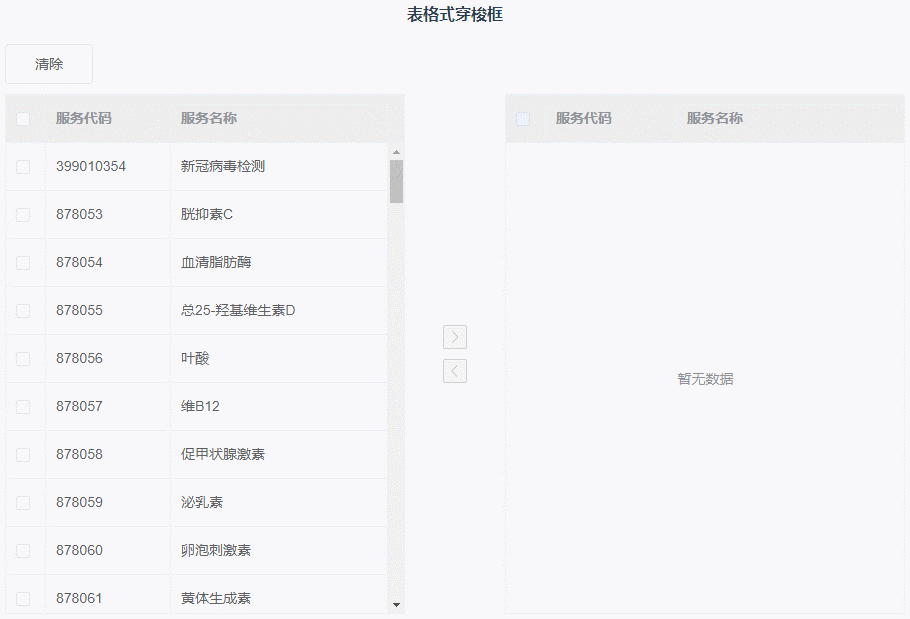
基于element-ui和vuejs的表格式穿梭框组件
2021-01-02 11:28
标签:直接 ima check imp EDA 双击 targe pre ali 功能介绍: 基于element-ui和vuejs的表格式穿梭框组件——可双击穿梭,批量选择穿梭;清空选中项。 组件代码-具体代码在git仓库-https://github.com/layaling/formLibs.git中,可直接拉取引入使用 全局注册穿梭框组件 vue中直接使用 对应参数描述 基于element-ui和vuejs的表格式穿梭框组件 标签:直接 ima check imp EDA 双击 targe pre ali 原文地址:https://www.cnblogs.com/layaling/p/13667790.html

import shuttleBox from ‘./main.vue‘
shuttleBox.install = function (Vue) {
Vue.component(shuttleBox.name, shuttleBox)
}
export default shuttleBox
文章标题:基于element-ui和vuejs的表格式穿梭框组件
文章链接:http://soscw.com/index.php/essay/39570.html