HTML基础9--视频音频及矢量图
2021-01-03 05:29
YPE html>
标签:图像 type play 像素 工作 音频播放 cimage display music
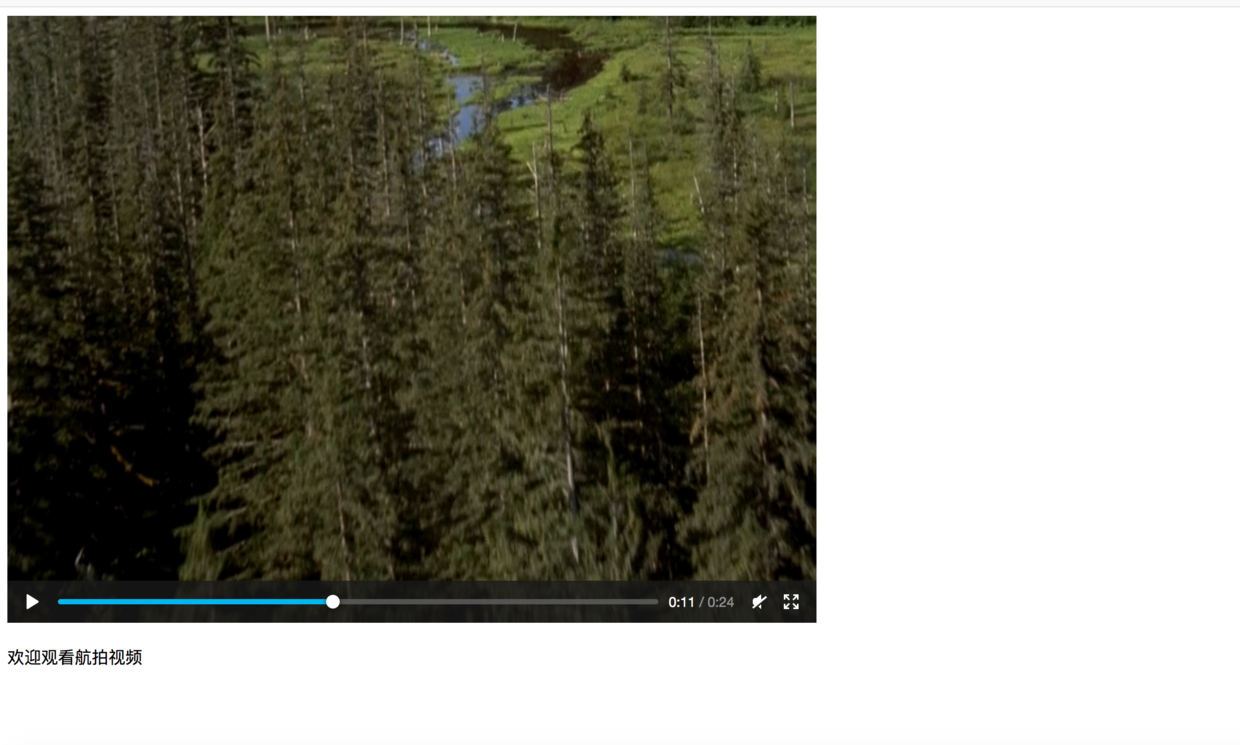
视频
元素用来嵌入一段视频
Photo
欢迎观看航拍视频
打开浏览器播放视频
src 属性指向你想要嵌入网页当中的视频资源
controls 控制视频和音频的回放功能
video 当浏览器不支持标签的时候,就会显示这段内容
音频
标签,使用的方法几乎与上面的完全的相同
公众号:伊洛的小屋
个人主页:https://yiluotalk.com/
博客园:https://www.cnblogs.com/yiluotalk/
音频
这是一首简单的小情歌
打开浏览器听音频
音频播放器所占用的空间比视频播放器要小, 标签支持所有
矢量图形
拥有较小的文件尺寸,高度可以缩放,不会在镜头拉进或者放大时像素化
位图:用像素网格定义
矢量图:算法定义
SVG
用于描述矢量图的XML语言,需要用不同的元素定义要显示在图像中的形状
优点:矢量图像中的文本仍然可访问
SVG添加到页面
要通过?
自适应图片
可以在不同的屏幕尺寸和分辨率的设备上都能良好工作以及其他特性的图片
比如在手机上查看页面的时候,一些图片的显示就可能存在问题
新属性
srcset和sizes

srcset:定义允许浏览器选择的图像集
sizes:定义了一组媒体条件,什么样的尺寸
HTML基础9--视频音频及矢量图
标签:图像 type play 像素 工作 音频播放 cimage display music
原文地址:https://www.cnblogs.com/yiluotalk/p/13650782.html
上一篇:JS 浏览器BOM