eWebEditor实现word图片自动转存
2021-01-03 05:29
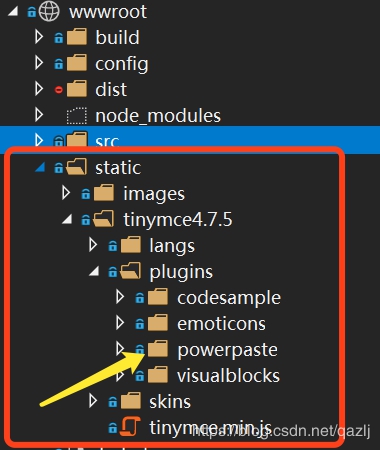
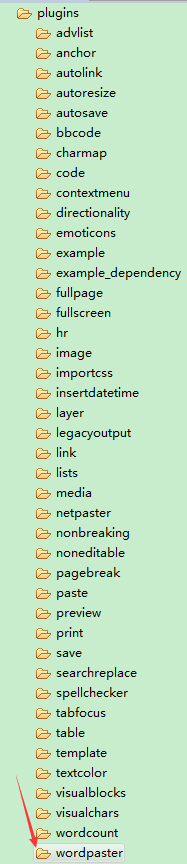
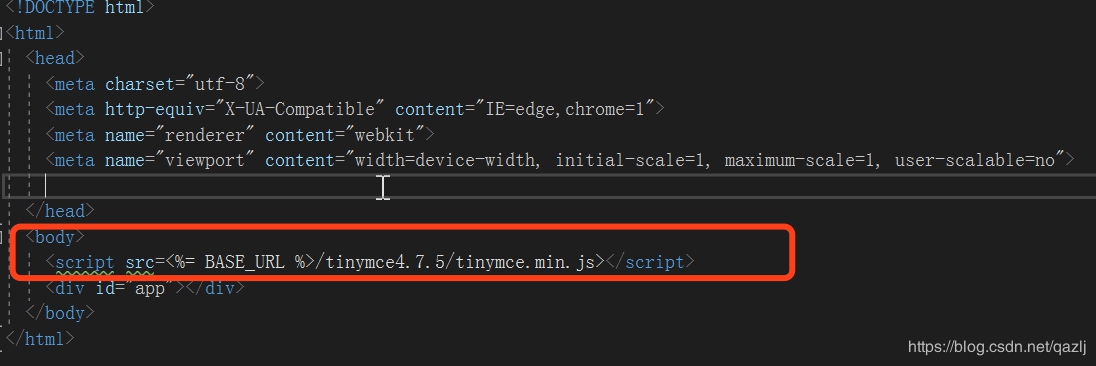
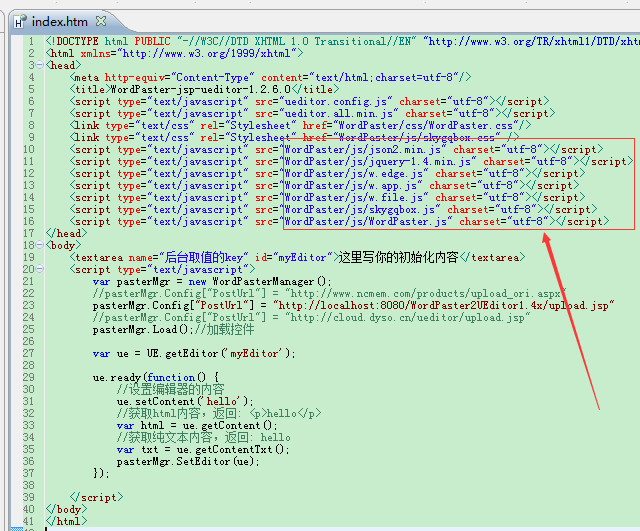
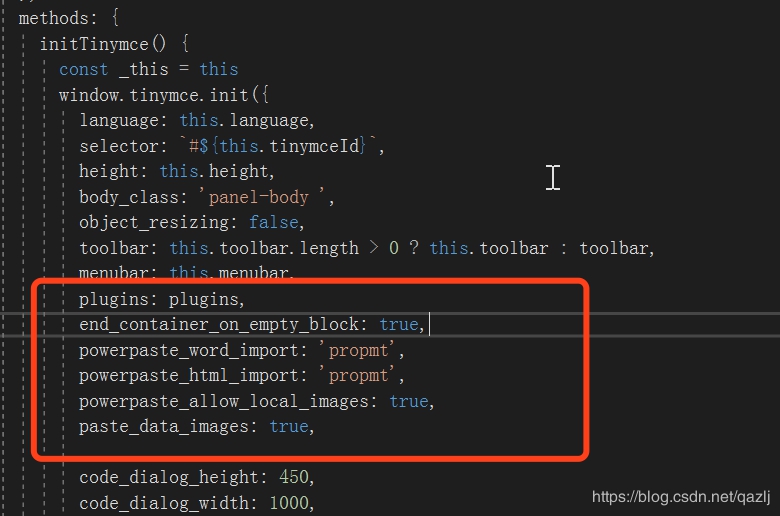
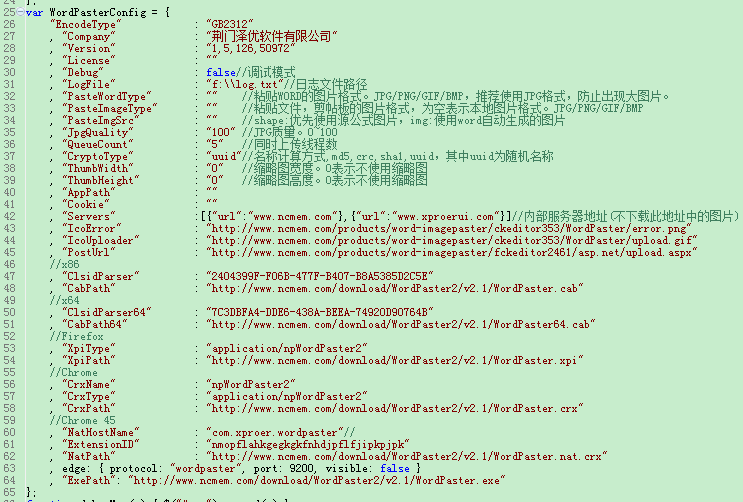
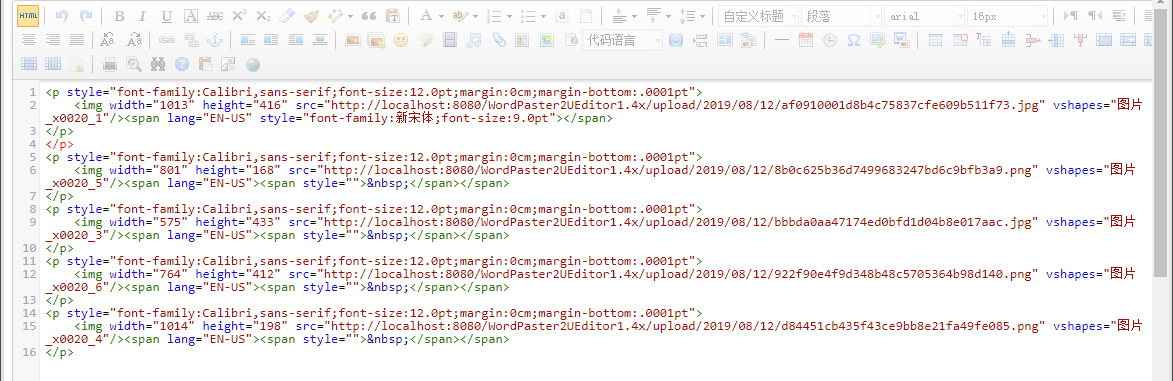
标签:tinymce vue 上传 配置 批量 参数配置 优秀 图片上传 get tinymce是很优秀的一款富文本编辑器,可以去官网下载。https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用。 http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/ 以vue为例说明: 将tinymce下载后放到static目录下,不用npm安装。 powerpaste放到\static\tinymce\plugins目录下 在index.html中引入tinymce.min.js。 代码参数配置如图: 将plugins参数里的paste替换成powerpaste,完工。 最后效果,能够自动批量上传word中的所有图片 图片上传完后,编辑器里面的图片地址也全部都改成了服务器的图片地址了, eWebEditor实现word图片自动转存 标签:tinymce vue 上传 配置 批量 参数配置 优秀 图片上传 get 原文地址:https://www.cnblogs.com/songsu/p/13651936.html







文章标题:eWebEditor实现word图片自动转存
文章链接:http://soscw.com/index.php/essay/39747.html