js中的深拷贝和浅拷贝
2021-01-03 08:28
写在前面
各类技术论坛关于深拷贝的博客有很多,有些写的也比我好,那为什么我还要坚持写这篇博客呢,之前看到的一篇博客中有句话写的非常好
学习就好比是座大山,人们沿着不同的路登山,分享着自己看到的风景。你不一定能看到别人看到的风景,体会到别人的心情。只有自己去登山,才能看到不一样的风景,体会才更加深刻。
写博客的初衷也是作为自己学到的知识点的总结,同时也希望能给点开这篇文章的人一些帮助,在前端开发的路上能够少一点坎坷多一点希望
如有错误欢迎指出会在第一时间改正
基本类型的值和引用类型的值
JavaScript的变量中包含两种类型的值
- 基本类型值
基本类型值指的是存储在栈中的一些简单的数据段
var str = ‘a‘;
var num = 1;
在JavaScript中基本数据类型有String,Number,Undefined,Null,Boolean,在ES6中,又定义了一种新的基本数据类型Symbol,所以一共有6种
基本类型是按值访问的,从一个变量复制基本类型的值到另一个变量后这2个变量的值是完全独立的,即使一个变量改变了也不会影响到第二个变量
var str1 = ‘a‘;
var str2 = str1;
str2 = ‘b‘;
console.log(str2); //‘b‘
console.log(str1); //‘a‘
- 引用类型值
引用类型值是引用类型的实例,它是保存在堆内存中的一个对象,引用类型是一种数据结构,最常用的是Object,Array,Function类型,另外还有Date,RegExp,Error等,ES6同样也提供了Set,Map2种新的数据结构
JavaScript是如何复制引用类型的
JavaScript对于基本类型和引用类型的赋值是不一样的
var obj1 = {a:1};
var ob2 = obj1;
obj2.a = 2;
console.log(obj1); //{a:2}
console.log(obj2); //{a:2}
在这里只修改了obj1中的a属性,却同时改变了ob1和obj2中的a属性
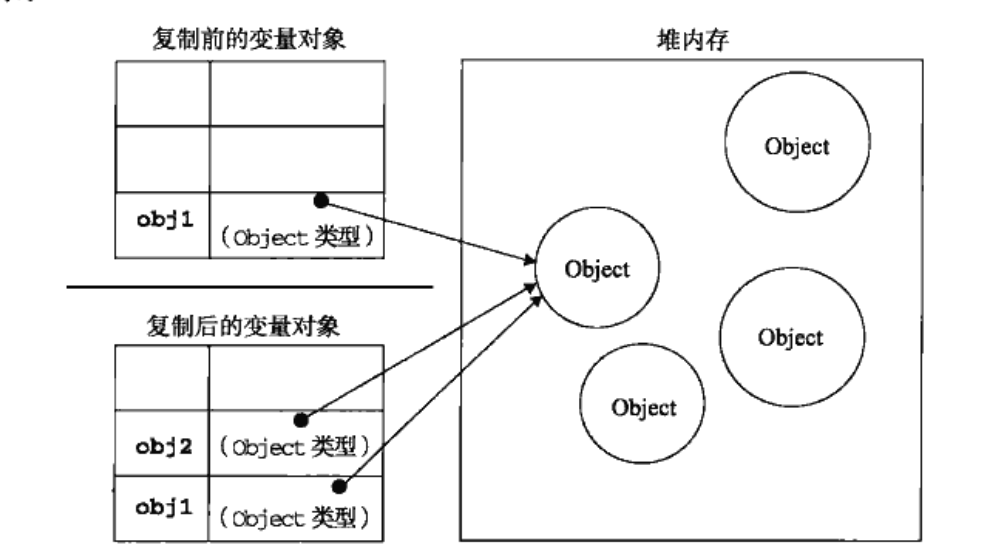
当变量复制引用类型值的时候,同样和基本类型值一样会将变量的值复制到新变量上,不同的是对于变量的值,它是一个指针,指向存储在堆内存中的对象(JS规定放在堆内存中的对象无法直接访问,必须要访问这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,所以引用类型的值是按引用访问)
变量的值也就是这个指针是存储在栈上的,当变量obj1复制变量的值给变量obj2时,obj1,obj2只是一个保存在栈中的指针,指向同一个存储在堆内存中的对象,所以当通过变量obj1操作堆内存的对象时,obj2也会一起改变

再举个例子,小明(obj1变量)知道他家的地址(对象{a:1}),然后小明告诉了小刚(obj2变量)他家的地址(复制变量),小刚这个时候就知道了小明家的地址,然后小刚去小明家把小明家的门给拆了(修改对象),小明回家一看就会发现门没了,这时小明和小刚去这个地址的时候都会看到一个没有门的家-.-(对象的修改反映到变量)
浅拷贝
对于浅拷贝的定义可以理解为
创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
以下是一些JavaScript提供的浅拷贝方法
Object.assign()
ES6中拷贝对象的方法,接受的第一个参数是拷贝的目标,剩下的参数是拷贝的源对象(可以是多个)
语法:Object.assign(target, ...sources)
var target = {};
var source = {a:1};
Object.assign(target ,source);
console.log(target); //{a:1}
source.a = 2;
console.log(source); //{a:2}
console.log(target); //{a:1}
Object.assign是一个浅拷贝,它只是在根属性(对象的第一层级)创建了一个新的对象,但是对于属性的值是仍是对象的话依然是浅拷贝,
Object.assign还有一些注意的点是:
- 不会拷贝对象继承的属性
- 不可枚举的属性
- 属性的数据属性/访问器属性
- 可以拷贝Symbol类型
可以理解为Object.assign就是使用简单的=来赋值,遍历从右往左遍历源对象(sources)的所有属性用 = 赋值到目标对象(target)上
var obj1 = {
a:{
b:1
},
sym:Symbol(1)
};
Object.defineProperty(obj1,‘innumerable‘,{
value:‘不可枚举属性‘,
enumerable:false
});
var obj2 = {};
Object.assign(obj2,obj1)
obj1.a.b = 2;
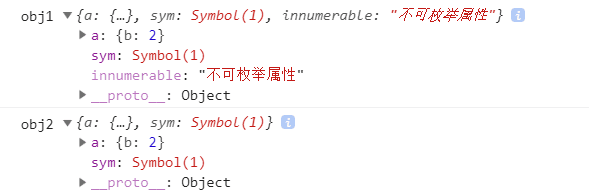
console.log(‘obj1‘,obj1);
console.log(‘obj2‘,obj2);

可以看到Symbol类型可以正确拷贝,但是不可枚举的属性被忽略了并且改变了obj1.a.b的值,obj2.a.b的值也会跟着改变,说明依旧存在访问的是堆内存中同一个对象的问题
扩展运算符
利用扩展运算符可以在构造字面量对象时,进行克隆或者属性拷贝
语法:var cloneObj = { ...obj };
var obj = {a:1,b:{c:1}}
var obj2 = {...obj};
obj.a=2;
console.log(obj); //{a:2,b:{c:1}}
console.log(obj2); //{a:1,b:{c:1}}
obj.b.c = 2;
console.log(obj); //{a:2,b:{c:2}}
console.log(obj2); //{a:1,b:{c:2}}
扩展运算符Object.assign()有同样的缺陷,对于值是对象的属性无法完全拷贝成2个不同对象,但是如果属性都是基本类型的值的话,使用扩展运算符更加方便
Array.prototype.slice()
slice() 方法返回一个新的数组对象,这一对象是一个由 begin和 end(不包括end)决定的原数组的浅拷贝。原始数组不会被改变。
语法: arr.slice(begin, end);
在ES6以前,没有剩余运算符,Array.from的时候可以用 Array.prototype.slice将arguments类数组转为真正的数组,它返回一个浅拷贝后的的新数组
Array.prototype.slice.call({0: "aaa", length: 1}) //["aaa"]
let arr = [1,2,3,4]
console.log(arr.slice() === arr); //false
深拷贝
浅拷贝只在根属性上在堆内存中创建了一个新的的对象,复制了基本类型的值,但是复杂数据类型也就是对象则是拷贝相同的地址,而深拷贝则是对于复杂数据类型在堆内存中开辟了一块内存地址用于存放复制的对象并且把原有的对象复制过来,这2个对象是相互独立的,也就是2个不同的地址
将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象
一个简单的深拷贝
var obj1 = {
a: {
b: 1
},
c: 1
};
var obj2 = {};
obj2.a = {}
obj2.c = obj1.c
obj2.a.b = obj1.a.b;
console.log(obj1); //{a:{b:1},c:1};
console.log(obj2); //{a:{b:1},c:1};
obj1.a.b = 2;
console.log(obj1); //{a:{b:2},c:1};
console.log(obj2); //{a:{b:1},c:1};
在上面的代码中,我们新建了一个obj2对象,同时根据obj1对象的a属性是一个引用类型,我们给obj2.a的值也新建一个新对象(即在内存中新开辟了一块内存地址),然后把obj1.a.b属性的值数字1复制给obj2.a.b,因为数字1是基本类型的值,所以改变obj1.a.b的值后,obj2.a不会收到影响,因为他们的引用是完全2个独立的对象,这就完成了一个简单的深拷贝
JSON.stringify()
JSON.stringify()是目前前端开发过程中最常用的深拷贝方式,原理是把一个对象序列化成为一个JSON字符串,将对象的内容转换成字符串的形式再保存在磁盘上,再用JSON.parse()反序列化将JSON字符串变成一个新的对象
var obj1 = {
a:1,
b:[1,2,3]
}
var str = JSON.stringify(obj1)
var obj2 = JSON.parse(str)
console.log(obj2); //{a:1,b:[1,2,3]}
obj1.a=2
obj1.b.push(4);
console.log(obj1); //{a:2,b:[1,2,3,4]}
console.log(obj2); //{a:1,b:[1,2,3]}
通过JSON.stringify实现深拷贝有几点要注意
- 拷贝的对象的值中如果有函数,undefined,symbol则经过JSON.stringify()序列化后的JSON字符串中这个键值对会消失
- 无法拷贝不可枚举的属性,无法拷贝对象的原型链
- 拷贝Date引用类型会变成字符串
- 拷贝RegExp引用类型会变成空对象
- 对象中含有NaN、Infinity和-Infinity,则序列化的结果会变成null
- 无法拷贝对象的循环应用(即obj[key] = obj)
function Obj() {
this.func = function () {
alert(1)
};
this.obj = {a:1};
this.arr = [1,2,3];
this.und = undefined;
this.reg = /123/;
this.date = new Date(0);
this.NaN = NaN
this.infinity = Infinity
this.sym = Symbol(1)
}
var obj1 = new Obj();
Object.defineProperty(obj1,‘innumerable‘,{
enumerable:false,
value:‘innumerable‘
})
console.log(‘obj1‘,obj1);
var str = JSON.stringify(obj1);
var obj2 = JSON.parse(str);
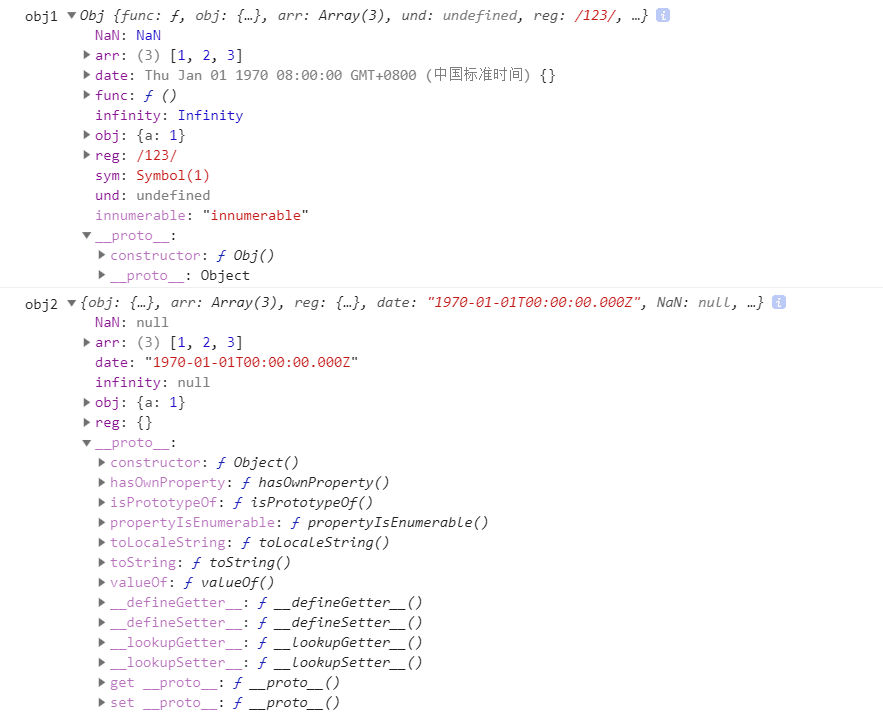
console.log(‘obj2‘,obj2);
打印出来的结果如下

可以看到除了Object对象和数组其他基本都和原来的不一样,obj1的constructor是Obj(),而obj2的constructor指向了Object(),而对于循环引用则是直接报错了
虽说通过JSON.stringify()方法深拷贝对象也有很多无法实现的功能,但是对于日常的开发需求(对象和数组),使用这种方法是最简单和快捷的
使用第三方库实现对象的深拷贝
1.lodash
2.jQuery
以上2个第三方的库都很好的封装的深拷贝的方法,有兴趣的同学可以去深入研究一下
自己来实现一个深拷贝函数
递归
这里简单封装了一个deepClone的函数,for in遍历传入参数的值,如果值是引用类型则再次调用deepClone函数,并且传入第一次调用deepClone参数的值作为第二次调用deepClone的参数,如果不是引用类型就直接复制
var obj1 = {
a:{
b:1
}
};
function deepClone(obj) {
var cloneObj = {}; //在堆内存中新建一个对象
for(var key in obj){ //遍历参数的键
if(typeof obj[key] ===‘object‘){
cloneObj[key] = deepClone(obj[key]) //值是对象就再次调用函数
}else{
cloneObj[key] = obj[key] //基本类型直接复制值
}
}
return cloneObj
}
var obj2 = deepClone(obj1);
obj1.a.b = 2;
console.log(obj2); //{a:{b:1}}
但是还有很多问题
- 首先这个deepClone函数并不能复制不可枚举的属性以及Symbol类型
- 这里只是针对Object引用类型的值做的循环迭代,而对于Array,Date,RegExp,Error,Function引用类型无法正确拷贝
- 对象循环引用成环了的情况
本人总结的深拷贝的方法
看过很多关于深拷贝的博客,本人总结出了一个能够深拷贝ECMAScript的原生引用类型的方法
const isComplexDataType = obj => (typeof obj === ‘object‘ || typeof obj === ‘function‘) && (obj !== null)
const deepClone = function (obj, hash = new WeakMap()) {
if (obj.constructor === Date) return new Date(obj); //日期对象就返回一个新的日期对象
if (obj.constructor === RegExp) return new RegExp(obj); //正则对象就返回一个新的正则对象
//如果成环了,参数obj = obj.loop = 最初的obj 会在WeakMap中找到第一次放入的obj提前返回第一次放入WeakMap的cloneObj
if (hash.has(obj)) return hash.get(obj)
let allDesc = Object.getOwnPropertyDescriptors(obj); //遍历传入参数所有键的特性
let cloneObj = Object.create(Object.getPrototypeOf(obj), allDesc); //继承原型链
hash.set(obj, cloneObj)
for (let key of Reflect.ownKeys(obj)) { //Reflect.ownKeys(obj)可以拷贝不可枚举属性和符号类型
// 如果值是引用类型(非函数)则递归调用deepClone
cloneObj[key] =
(isComplexDataType(obj[key]) && typeof obj[key] !== ‘function‘) ?
deepClone(obj[key], hash) : obj[key];
}
return cloneObj;
};
let obj = {
num: 0,
str: ‘‘,
boolean: true,
unf: undefined,
nul: null,
obj: {
name: ‘我是一个对象‘,
id: 1
},
arr: [0, 1, 2],
func: function () {
console.log(‘我是一个函数‘)
},
date: new Date(0),
reg: new RegExp(‘/我是一个正则/ig‘),
[Symbol(‘1‘)]: 1,
};
Object.defineProperty(obj, ‘innumerable‘, {
enumerable: false,
value: ‘不可枚举属性‘
});
obj = Object.create(obj, Object.getOwnPropertyDescriptors(obj))
obj.loop = obj
let cloneObj = deepClone(obj)