【WPF】DataGrid多表头的样式设计
2021-01-03 15:27
标签:实例 href horizon city col class 山东 因此 content 在使用WPF开发时,使用 这段自定义样式可以放在 在这里的窗体布局中,同时对姓名和格言的表头样式和Cell里面的样式进行了修改。其中 本实例使用了 本示例已上传至GITHUB:https://github.com/mzy666888/MultiHeaderOfDataGridWpfApp 【WPF】DataGrid多表头的样式设计 标签:实例 href horizon city col class 山东 因此 content 原文地址:https://www.cnblogs.com/sesametech-netcore/p/13204574.html需求
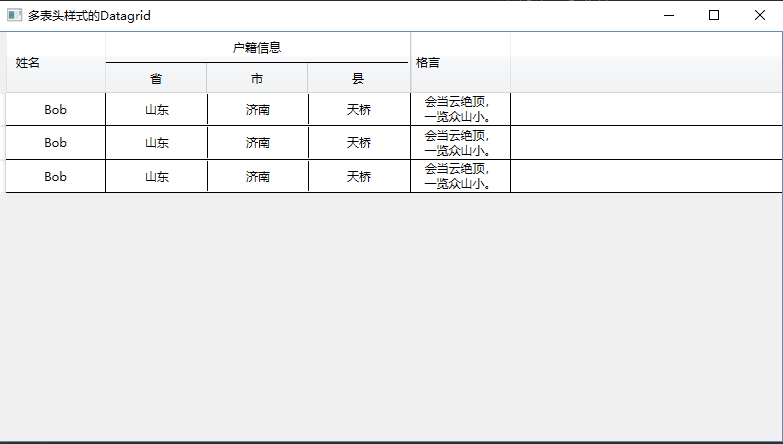
DataGrid列表显示数据时,有些字段可以进行分组显示,用于更好的表达它们之间存在的某种关系,因此就考虑到要对DataGrid的表头进行扩展,可以显示多行表头,让这些有关联的字段内容显示的更加明了简洁。
自定义样式
MainWindow.xaml文件中,或者自己定义一个存放样式文件的xaml进行存放。
这里在模版里面使用的第一个Grid,是用于总的显示,还有右侧边竖线分割线,嵌入的Grid用于显示多表头的处理显示功能:第一行为总的信息,第二行为第一行和第三行的分割线,第三行显示的省、市和县。窗体布局
DataGridTextColumn.HeaderTemplate包括的是头部的样式;DataGridTextColumn.ElementStyle宝开的是Cell的样式。定义的实体类
public class UserInformation
{
public string UserName { get; set; }
public string Province { get; set; }
public string City { get; set; }
public string County { get; set; }
public int Age { get; set; }
public string Motto { get; set; }
}
ViewModel类的定义
public class MainViewModel:ViewModelBase
{
private string _title;
public string Title
{
get { return _title; }
set { Set(ref _title, value); }
}
private ObservableCollection.netcore 3.1版本进行的开发,但是对于.net framework同样适用。MVVM模式是使用MVVMLightstd10,可以从nuget上面进行下载。
文章标题:【WPF】DataGrid多表头的样式设计
文章链接:http://soscw.com/index.php/essay/39842.html