CSS样式更改——框模型、定位、浮动、溢出
2021-01-03 17:28
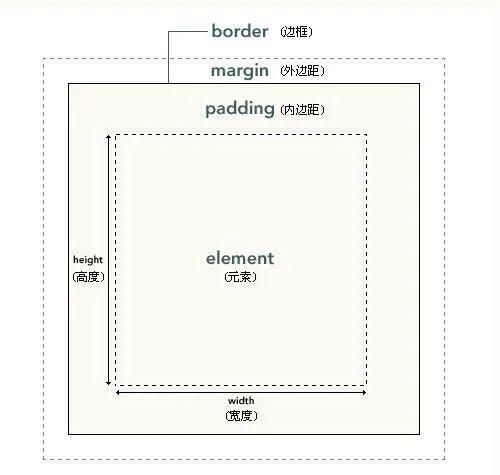
标签:gem 技术 专用 一起 dde follow 溢出 index 网站 上篇文章主要介绍了CSS样式更改篇中的列表、表格和轮廓,这篇文章主要介绍CSS样式更改中框模型、定位、浮动、溢出基础知识。 从上图可以得知,如果把一个网页比作一个方框,那么border ?padding ?margin 所扮演的角色。 通过通用选择器,可以设置所有的元素的border ?padding ?margin ?初始值为0: 相对于其正常位置进行定位 相对于 static 定位以外的第一个父元素进行定位 没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明) 相对于浏览器窗口进行定位 元素内的内容向某个方向移动 元素内容超过了框架的大小 参考文档:W3C官方文档(CSS篇) 这篇文章主要介绍了CSS样式更改篇中的框模型、定位、浮动、溢出基础知识,希望让大家对CSS样式更改有个简单的认识和了解。 CSS样式更改——框模型、定位、浮动、溢出 标签:gem 技术 专用 一起 dde follow 溢出 index 网站 原文地址:https://blog.51cto.com/13389043/25307611.框模型Border Model

*{
margin:0;
padding:0;
border:0
}
所有的边距都可以用em px 百分比来设置
它们都有四个值,你可以单个设置,也可以一起设置,顺序为top-right-bottom-left2.定位Position
1).相对定位relative
div{
position:relative
}2).绝对定位absolute
div{
position:absolute
}3).静态定位static
div{
position:static
}4).固定定位fixed
div{
position:fixed
}3.浮动Float
div{
float:left
}
left 左浮动
right 右浮动
none 不浮动4.溢出Overflow
div{
overflow:scroll
}
visible 内容不会被修剪,会呈现在元素框之外
hidden 内容会被修剪,并且其余内容是不可见的
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容总结
想要学习更多,请前往Python爬虫与数据挖掘专用网站:http://pdcfighting.com/
上一篇:实验 2:Mininet 实验——拓扑的命令脚本生成
下一篇:http
文章标题:CSS样式更改——框模型、定位、浮动、溢出
文章链接:http://soscw.com/index.php/essay/39865.html