JSON 与 Ajax
2021-01-03 21:29
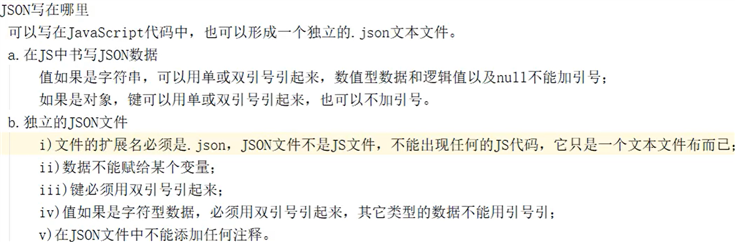
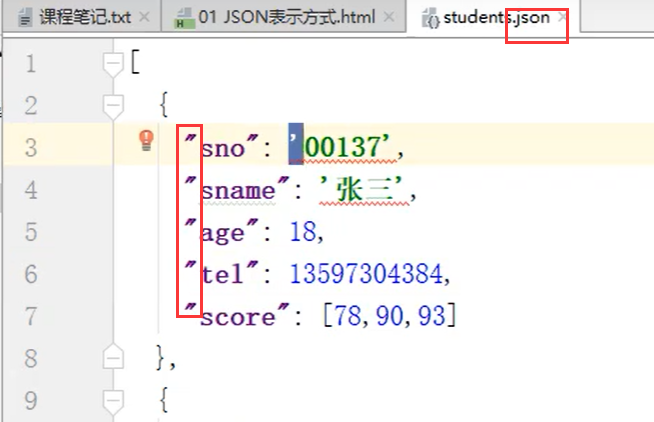
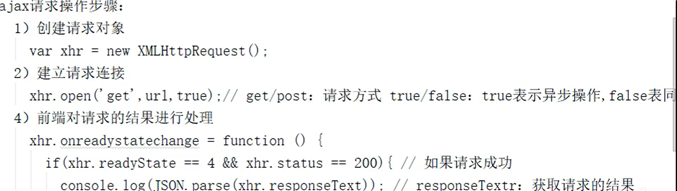
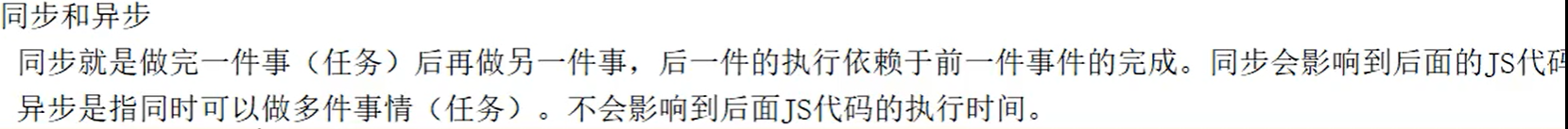
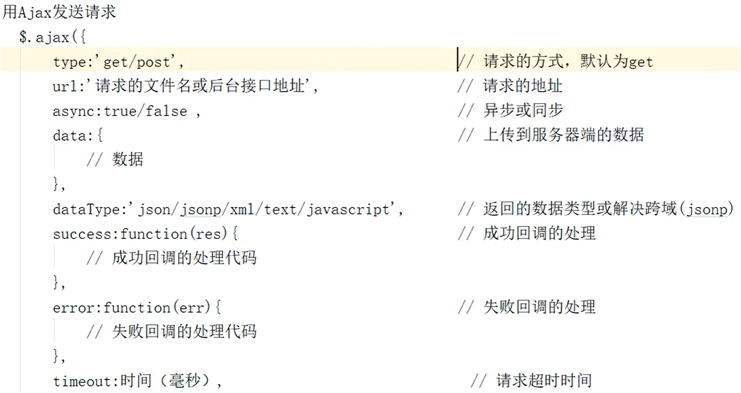
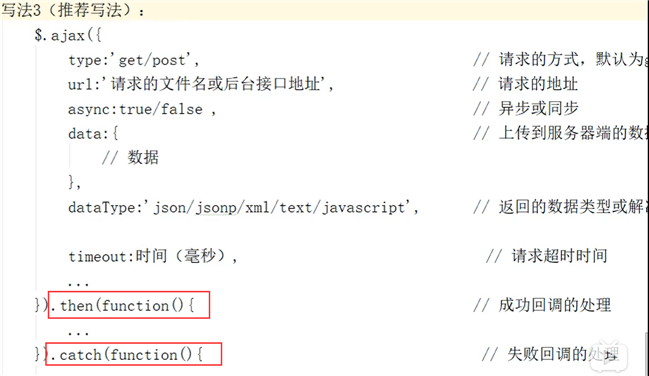
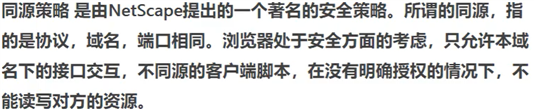
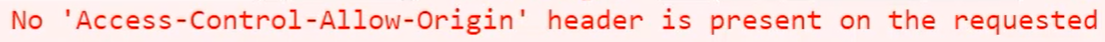
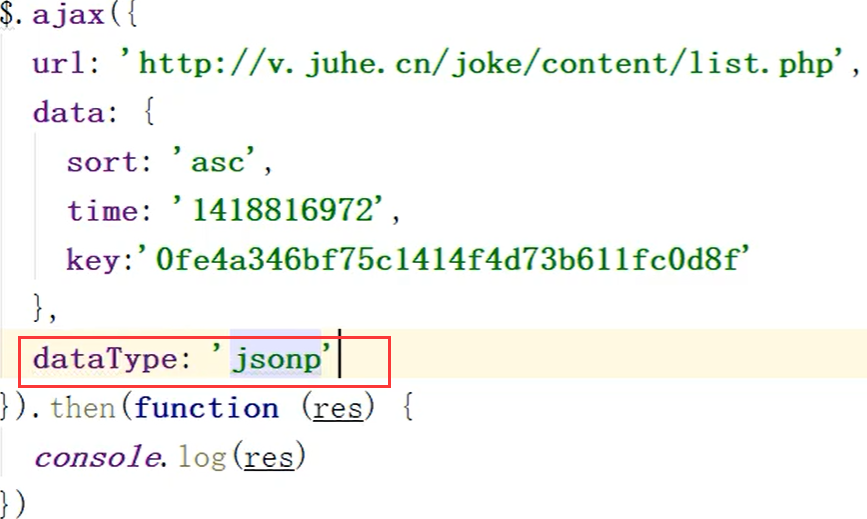
标签:src 前端 字符串 页面 作用 VID 补充 工程 必须 JSON 1 什么是JSON? 2 优点: 易于开发者编写与阅读,同时也易于浏览器解析与生成,并有效的提升网络的传输效率。 3 与XML(也是以中数据交换格式)相比: 4 5(重点看一下独立的JSON文件就好) 6 7 创建JSON文件 Ajax 什么时Ajax? 什么是同步和异步? 推荐写法: (只要协议,域名,端口任意一个不相同,就会出现跨域) 补充:出现跨域时的报错: Ajax基于jq解决跨域:(就是把dataType写出jsonp) JSON 与 Ajax 标签:src 前端 字符串 页面 作用 VID 补充 工程 必须 原文地址:https://www.cnblogs.com/dfzj/p/13635970.html![]()
![]()