在VSCode中配置launch.json启动Electron程序
2021-01-04 06:29
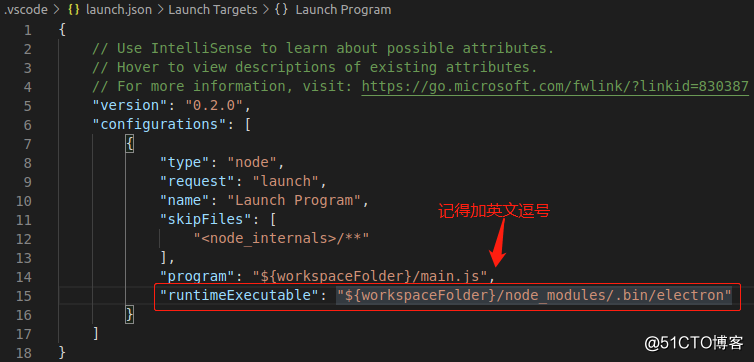
标签:文件夹 info possible ima 使用 table desc com electron 修改launch.json文件 接下来给这个参数赋一个新的值,要根据你实际的electron安装环境的路径来。我这里的意思就是在现有的工作目录下的node_modules文件夹里面的.bin文件夹中有electron脚本,如果你的electron是全局安装路径会有所不同。而且如果是在Windows环境下应该指向electron.cmd脚本。 扫码关注公众号“脾气暴躁的产品经理” 在VSCode中配置launch.json启动Electron程序 标签:文件夹 info possible ima 使用 table desc com electron 原文地址:https://blog.51cto.com/hhuayuan/2529442
.
注:本文的环境为Ubuntu 20.04.1 LTS,Windows环境会略有不同,后面有提到。
.
包括以下即将用到的VSCode在内的很多知名软件都是基于Electron开发的,所以Electron肯定是有可取之处的,使用VSCode开发Electron程序,基本上不用配置就可以开始写代码,如果想要体验好一点就安装Nodejs Snippets之类的智能代码提示插件。
.
如何安装并编写第一个Electron程序这里就略过,这篇文章主要讲讲如何配置在VSCode中启动Electron程序。
.
假设你已经在VSCode中写好了第一个Electron程序,按F5启动时选择Node.js,发现没反应,这时就要配置launch.json文件了。
.
有几点关于launch.json文件的事项明确了之后有助于更好地理解VSCode的启动配置,以后不管在VSCode开发什么语言的程序都可以更好地配置启动项。
.
.
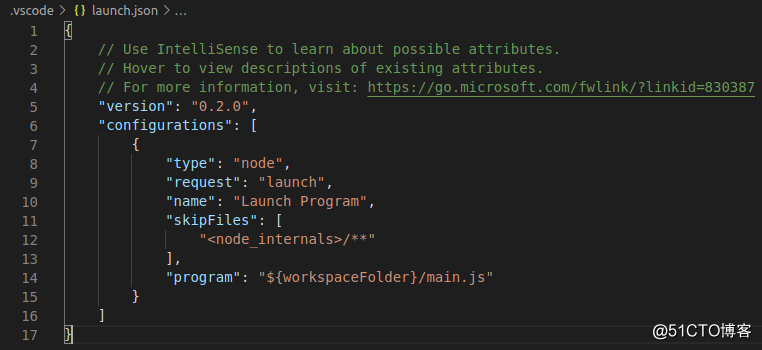
launch.json默认内容
.
在Electron项目中默认生成的launch.json文件是这样的,很显然,并没有按我想要的那样把electron项目启动起来。
.
.
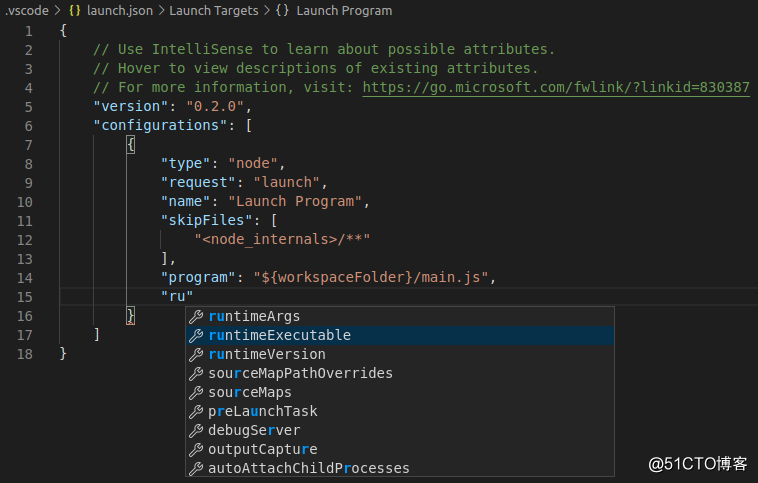
先加入新的参数:runtimeExecutable,不用记也不用复制粘贴,里面有代码提示的。
.
.
.
.
把以上内容保存后再按F5就可以看到electron程序成功启动了。
.
修改后的launch.json文件完整内容如下:{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"
上一篇:php之相关操作
下一篇:C# 关键字:new
文章标题:在VSCode中配置launch.json启动Electron程序
文章链接:http://soscw.com/index.php/essay/39989.html