《webpack》中vue组件里向外暴露成员的方法
2021-01-04 12:32
阅读:706
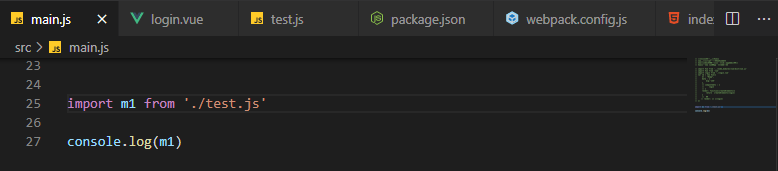
在main.js中接收时可以使用任意变量名来接收

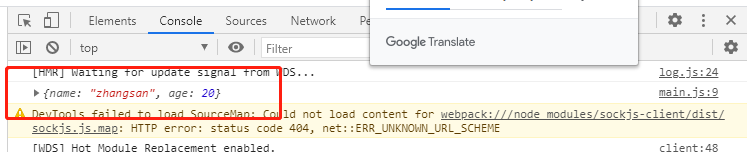
页面打印结果如下

注意:在一个模块中,export default 只允许向外暴露一次,只能使用一次。
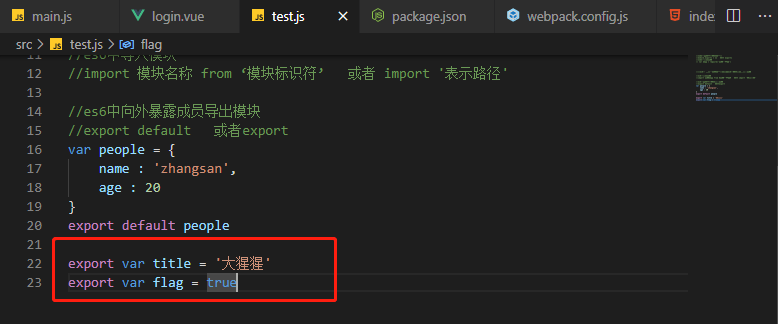
(2)使用export 暴露成员,需要使用{} 来进行接收,export default 与 export 可以同时使用

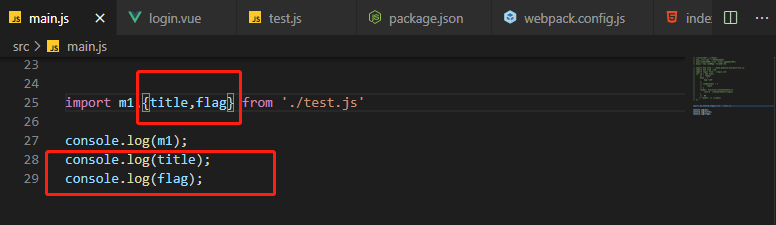
在main.js中进行接收

打印结果如下:

注意:使用export 向外暴露的成员,只能使用{}来接收,这种方式叫做按需导出。export 可以向外暴露多个成员。
注意:使用export 向外暴露的成员,如果想换一个名称来进行接收,可以使用 as 语法来起别名
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:《webpack》中vue组件里向外暴露成员的方法
文章链接:http://soscw.com/index.php/essay/40048.html
文章标题:《webpack》中vue组件里向外暴露成员的方法
文章链接:http://soscw.com/index.php/essay/40048.html
评论
亲,登录后才可以留言!