C#动态实体集的反序列化(动态JSON反序列化)
2021-01-04 17:29
阅读:707
一、使用场景
我们在将 JSON 反序列化实体集的时候,如果字段是固定的,那么我们序列化非常简单,对应字段写的实体集就可以了。比如下面这种:
{ "data":[ { "houseid": "210166268", "city": "唐山", "pv": "1" } ], "message": "Success" }
但是我们如何处理 动态的JSON数据(没有固定字段),比如下面结构:,是不是懵逼了呀,因为有一个时间节点,它是不固定的,下面,我们就开始介绍如何 反序列化下面的格式。
//注意下面的时间节点不固定,我们无法对应指定字段 { "content": { "20180123": [ { "houseid": "210166268", "city": "唐山", "pv": "1" }, { "houseid": "210181300", "city": "唐山", "pv": "1" } ], "20180124": [ { "houseid": "210166268", "city": "唐山", "pv": "1" } ] }, "message": "Success" }
二、动态实体集反序列化
需要引入: Newtonsoft.Json。
假设我们要把 上面的每天的房源信息(houseid, city, pv) 序列化成一个列表。 代码如下:
//最终目标格式 public class DataModel { //日期字符串 public string DateStr { get; set; } //每天信息列表 public ListEntityList { get; set; } } //数据模型 public class EntityModel { public string HouseId { get; set; } public string City { get; set; } public string PV { get; set; } public override string ToString() { return HouseId +City +PV; } }
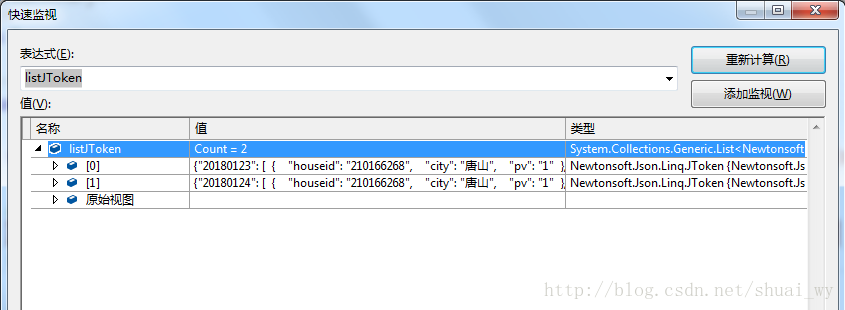
2.1 处理结果

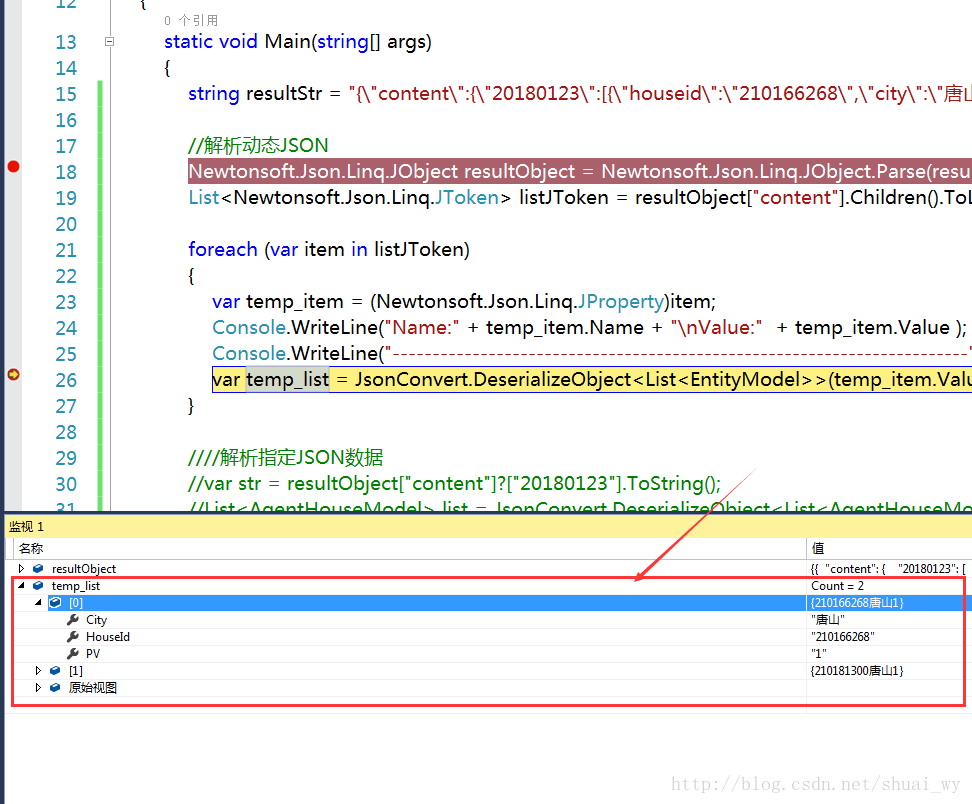
2.2 处理逻辑
//解析 Newtonsoft.Json.Linq.JObject resultObject = Newtonsoft.Json.Linq.JObject.Parse(resultStr); //转换成列表(取得Content) ListlistJToken = resultObject["content"].Children().ToList(); //遍历 foreach (var item in listJToken) { //转成键值对格式 var temp_item = (Newtonsoft.Json.Linq.JProperty)item; Console.WriteLine("Name:" + temp_item.Name + "\nValue:" + temp_item.Value ); Console.WriteLine("------------------------------------------------------------------------"); //TODO: 下面的步骤大家应该都知道了,如果要获取 List 类型,直接把value 序列化就可以。 //var temp_list = JsonConvert.DeserializeObject>(temp_item.Value.ToString());
}


下一篇:03-注释与API文档
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:C#动态实体集的反序列化(动态JSON反序列化)
文章链接:http://soscw.com/index.php/essay/40086.html
文章标题:C#动态实体集的反序列化(动态JSON反序列化)
文章链接:http://soscw.com/index.php/essay/40086.html
评论
亲,登录后才可以留言!