web测试06
2021-01-04 19:28
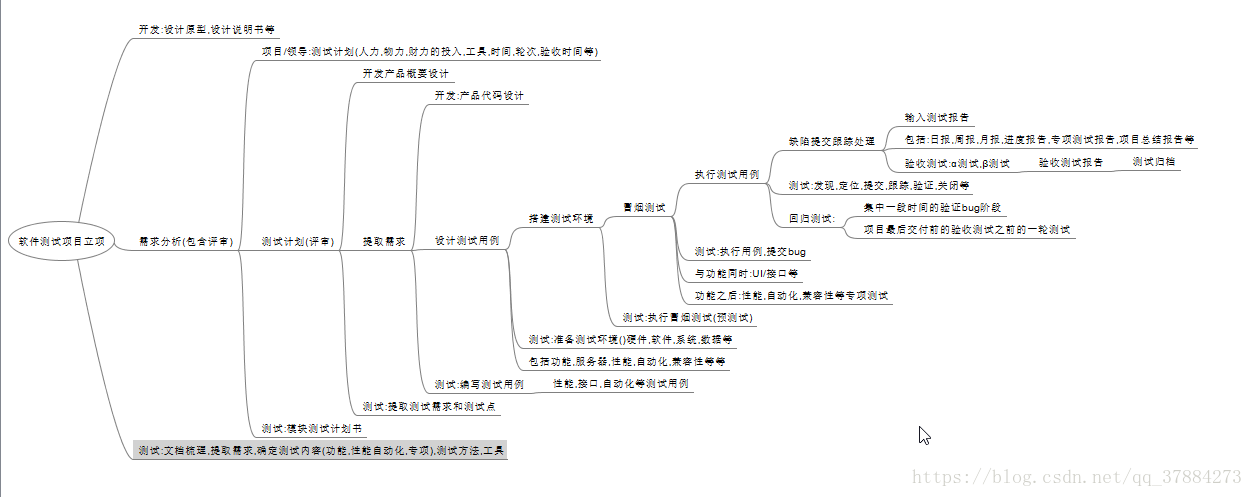
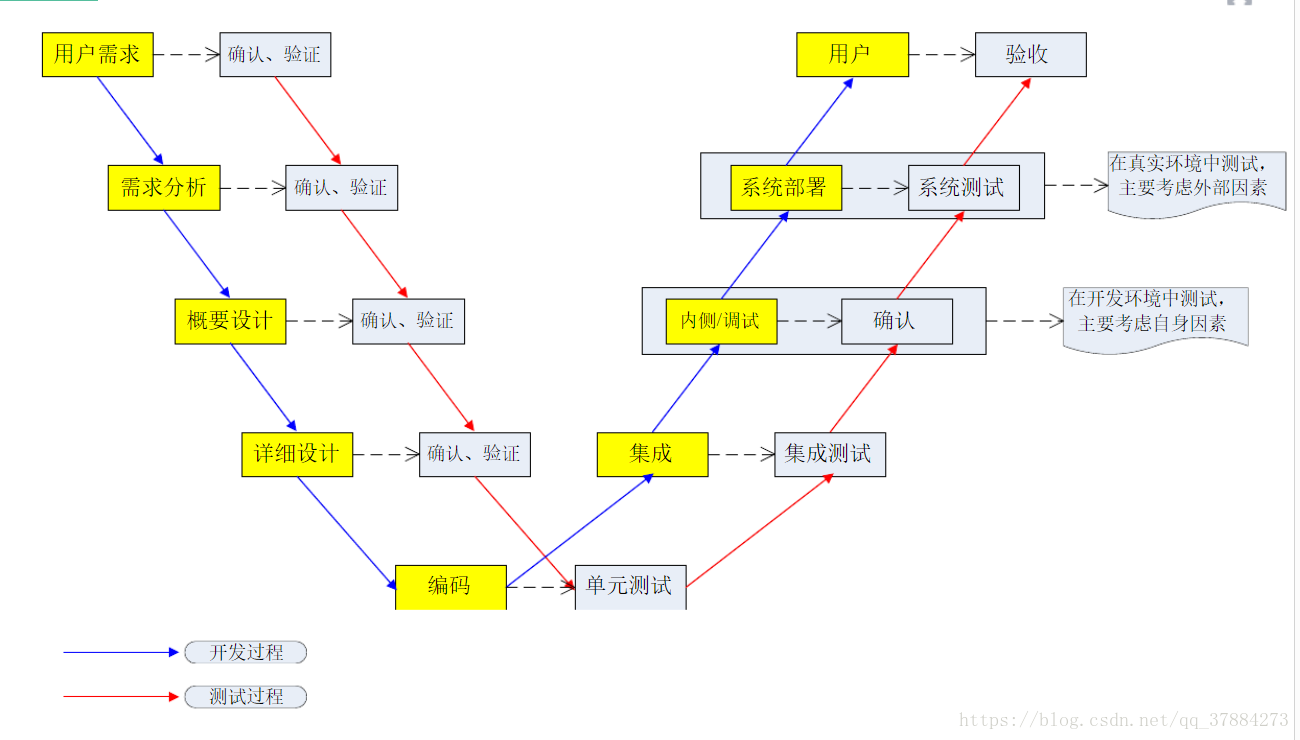
标签:用例 可用性 asc pretty 质量 基本 排版 ror 解析 Web测试侧重流程图: 项目开发-测试双v模型: 常见问题: web测试06 标签:用例 可用性 asc pretty 质量 基本 排版 ror 解析 原文地址:https://www.cnblogs.com/xyt123/p/14216868.html

1、给你项目,你会从哪方面着手测试?
【分析需求,明确测试任务,分析测试范围,制定测试计划和测试用例。】
2、冒烟测试过不了,怎么处理?
【冒烟测试过不了应该打回开发重新开发】
3、开发过程中的bug需要都关闭吗?
【不一定,小Bug可以在后续版本中完善并关闭,不能解决的Bug只能延期】
4、需求不明确时如何测试?
【明确需求才能衡量软件质量,可以根据经验挖掘需求,参考同类型的产品,跟项目经理、开发沟通】
5、如何确定Bug的位置?
参考:https://www.aliyun.com/jiaocheng/682065.html给个最大的区别方式方法:
1. 出现样式的问题基本都是CSS的bug
2. 出现文本的问题基本都是html的bug
3. 出现交互类的问题基本都是Javascript的bug
现在以淘宝的前端人员工作为例进行相关bug定位的剖析
判断前后台问题的区分方法:
FF, 打开错误控制台,区分前后台交互:查看网络请求
a) Html中如果有链接,有相应的情况下,基本可以定位到是属于前端的问题
b) 如果为空,或者有出现error错误信息,我们就可以定位到属于后台开发的问题
TMS对应的VM模板,出现的一些截断控制,转换功能都属于前端的问题
一、HTML
最常见的HTML的问题—就是标签的问题了,最常见的排查和解决办法就是查看页面源代码,然后通过检查标签的工具,现在暂时提供idea.exe进行检查,有其他更好的工具再进行推荐。
常见问题类别:
标签闭合—表象,页面中出现大范围的混乱,就是少了标签的情况,导致标签未闭合
标签浮出—例如鼠标移动到文本位置,浮出全名的这种浮出形式都属于标签浮出的问题
标签在不同的浏览器的一种解析方式的不同导致的前端bug例如如下结构
该部分可以看做为一个大的框即是标签 内嵌标题的标签,里面再有这些个内容