JS中Map和ForEach的区别
2021-01-04 23:29
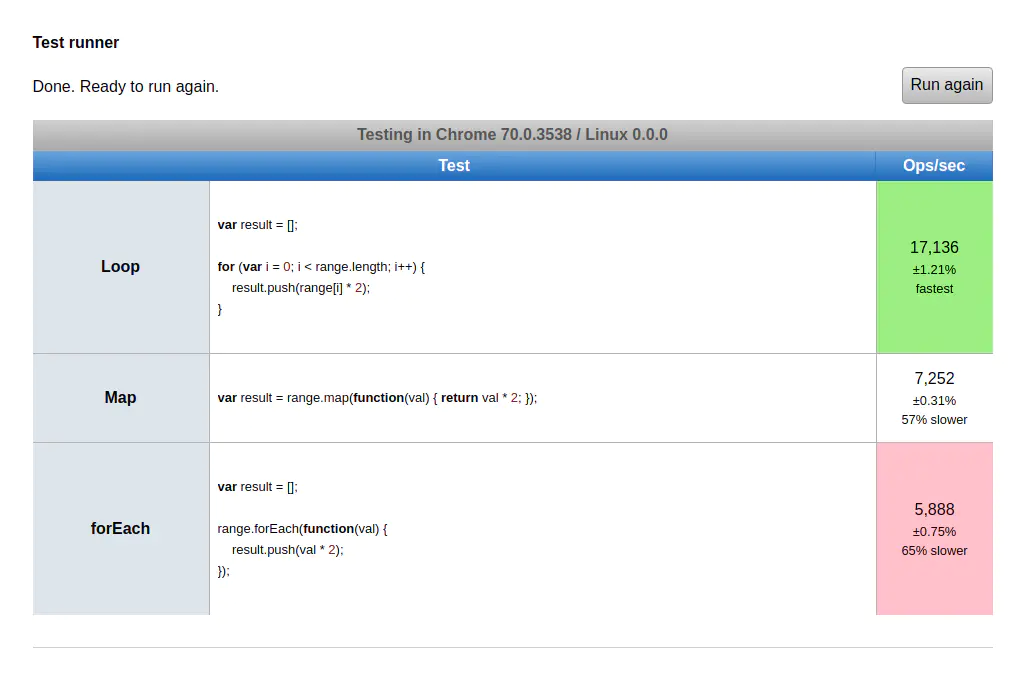
标签:fine png 而且 return 优点 个数 filter lan 筛选 forEach()方法: 针对每一个元素执行提供的函数。 map()方法: 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来。 forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。 制作一个数组的平方 下面分别用forEach()和Map() 注意,forEach是不会返回有意义的值的。 执行结果如下: 执行结果如下: forEach()的执行速度
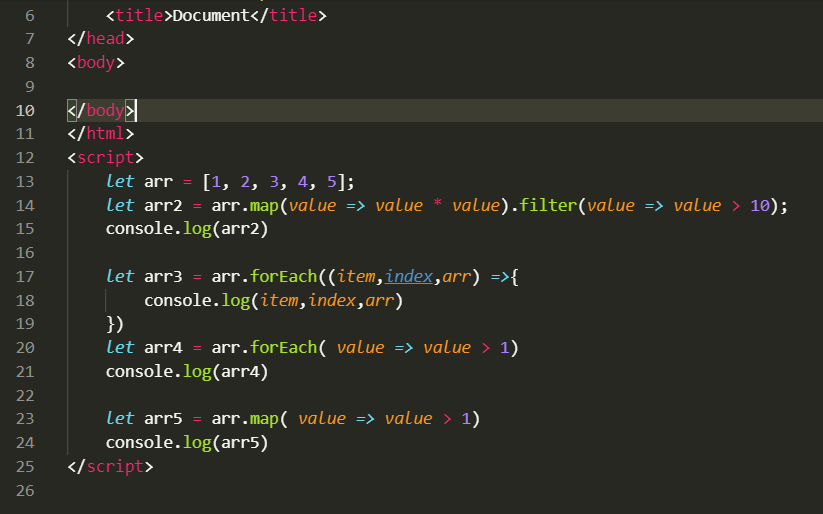
速度比试 forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。 我们首先使用map将每一个元素乘以它们自身,然后紧接着筛选出那些大于10的元素。最终结果赋值给arr2。 forEach()可以做到的东西,map()也同样可以。反过来也是如此。 map()会分配内存空间存储新数组并返回,forEach()不会返回数据。 forEach()允许callback更改原始数组的元素。map()返回新的数组。 JS中Map和ForEach的区别 标签:fine png 而且 return 优点 个数 filter lan 筛选 原文地址:https://www.cnblogs.com/520BigBear/p/14211925.html


定义
区别
例子
有如下一个数组 let arr =[1,2,3,4,5,6]
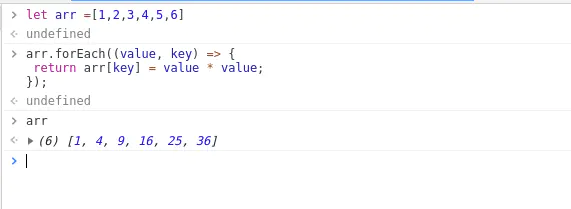
forEach()
我们在回调函数中直接修改arr的值。arr.forEach((value, key) => {
return arr[key] = value * value;
});

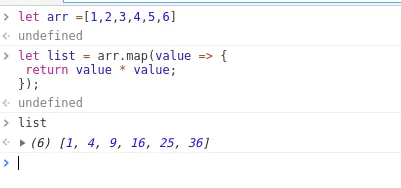
Map()
let list = arr.map(value => {
return value * value;
});

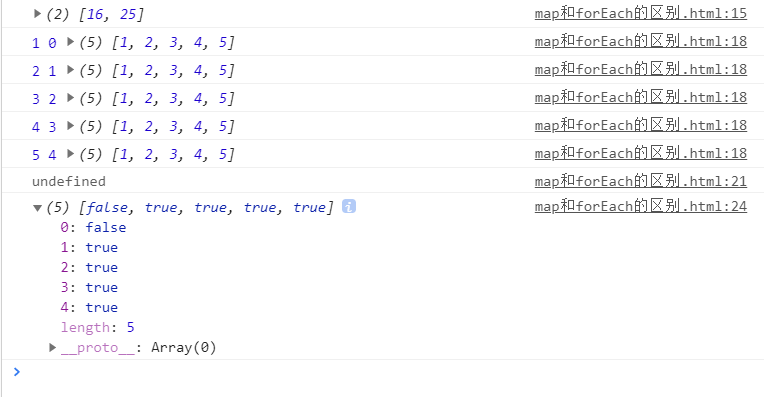
执行速度对比

如何使用
let arr = [‘a‘, ‘b‘, ‘c‘, ‘d‘];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// d
let arr = [1, 2, 3, 4, 5];
let arr2 = arr.map(value => value * value).filter(value => value > 10);
// arr2 = [16, 25]
总结