Azure Storage 系列(二) .NET Core Web 项目中操作 Blob 存储
2021-01-05 05:29
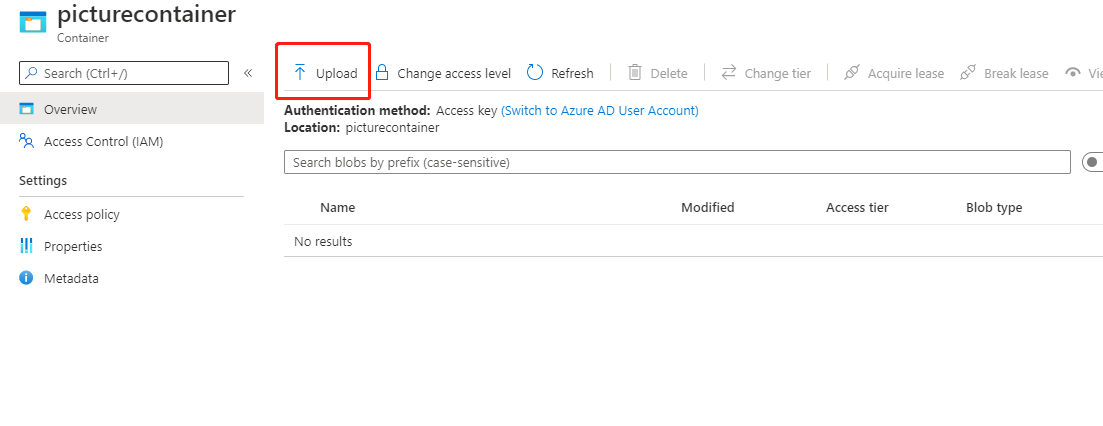
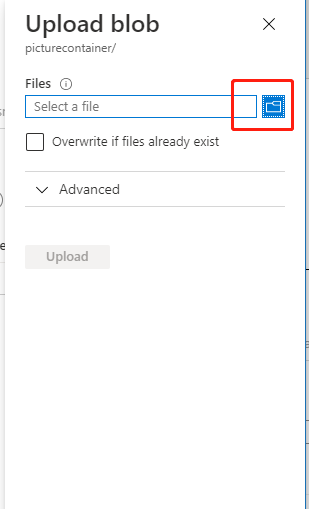
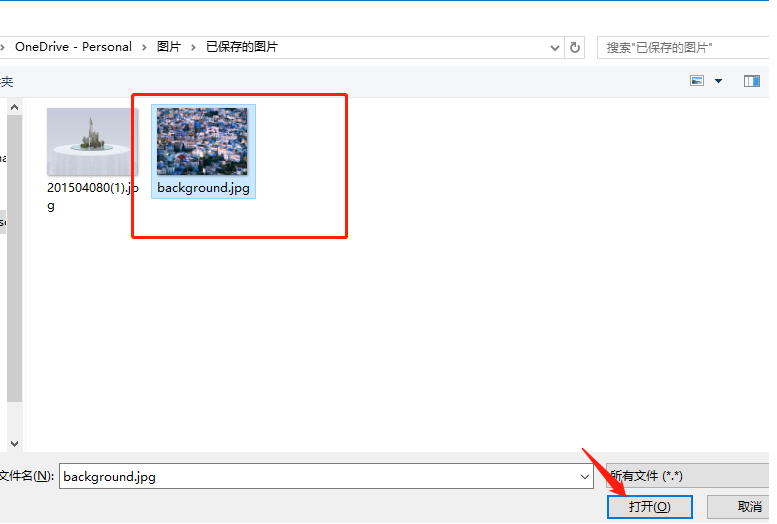
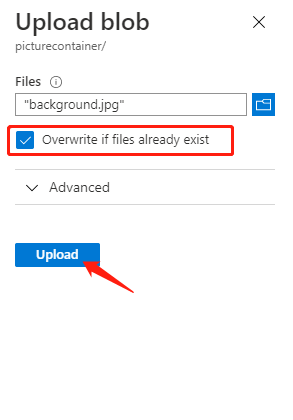
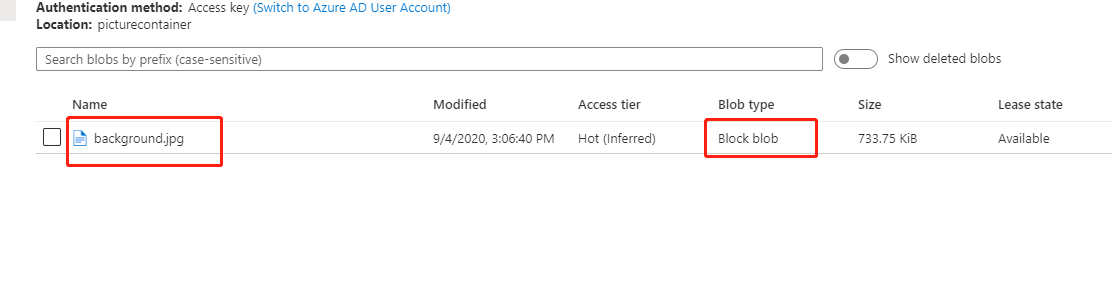
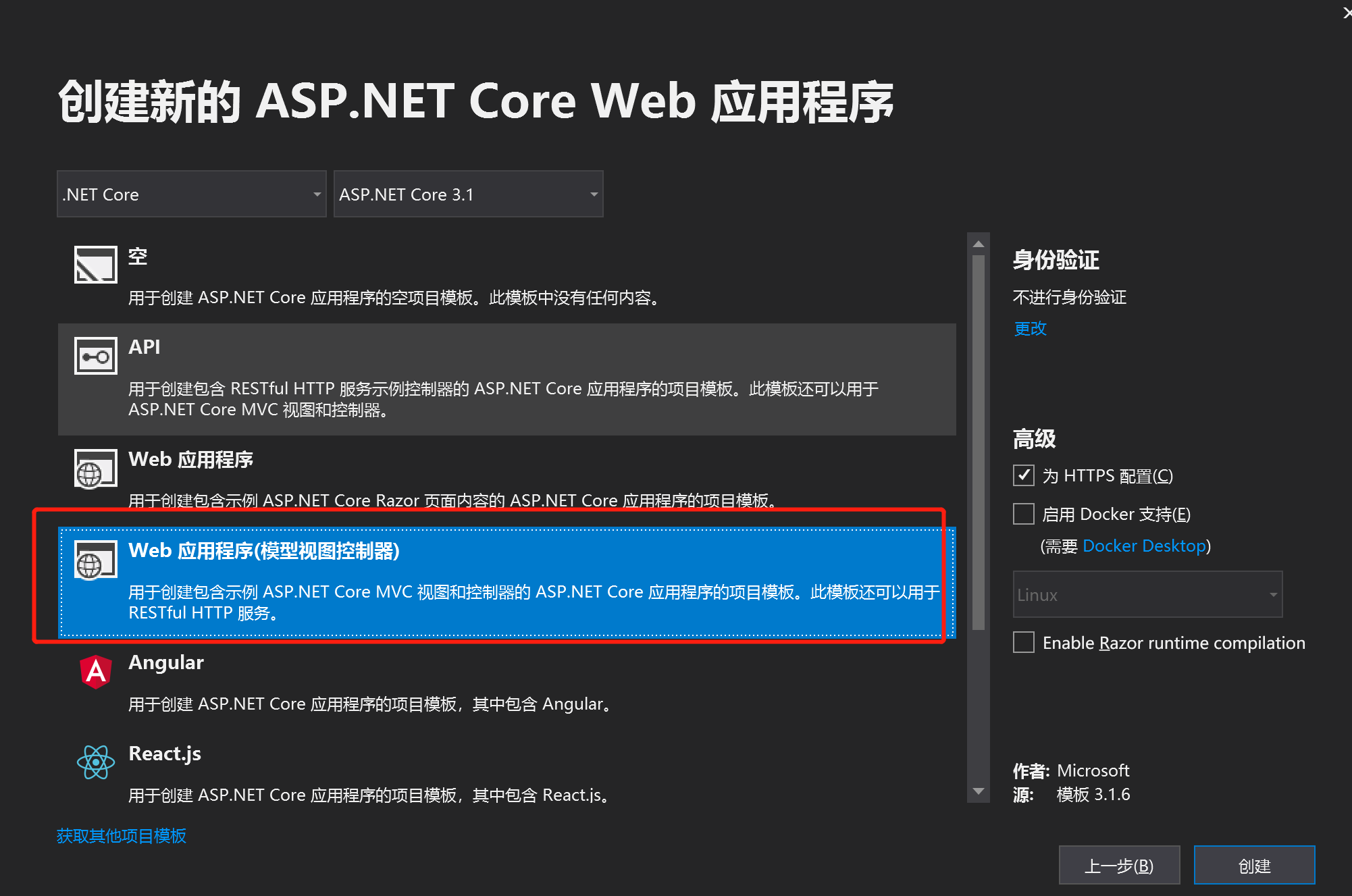
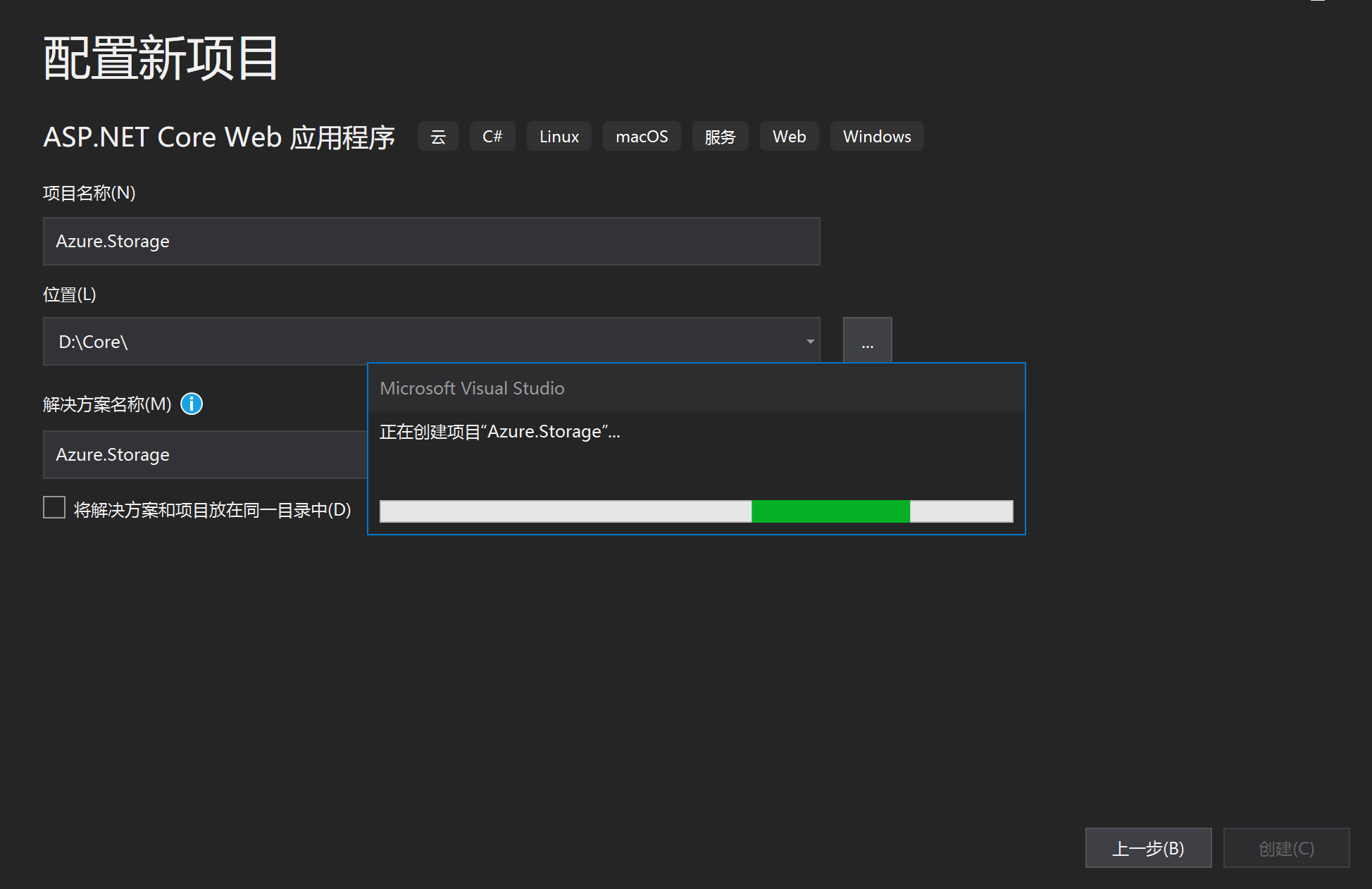
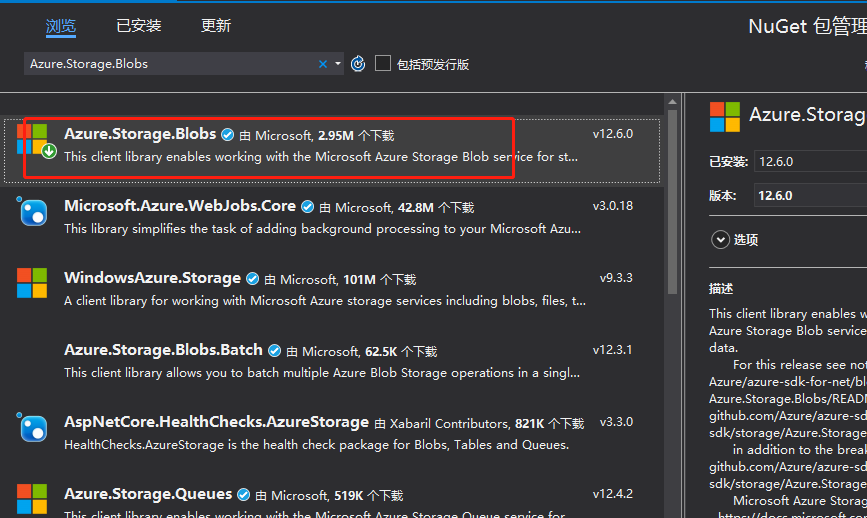
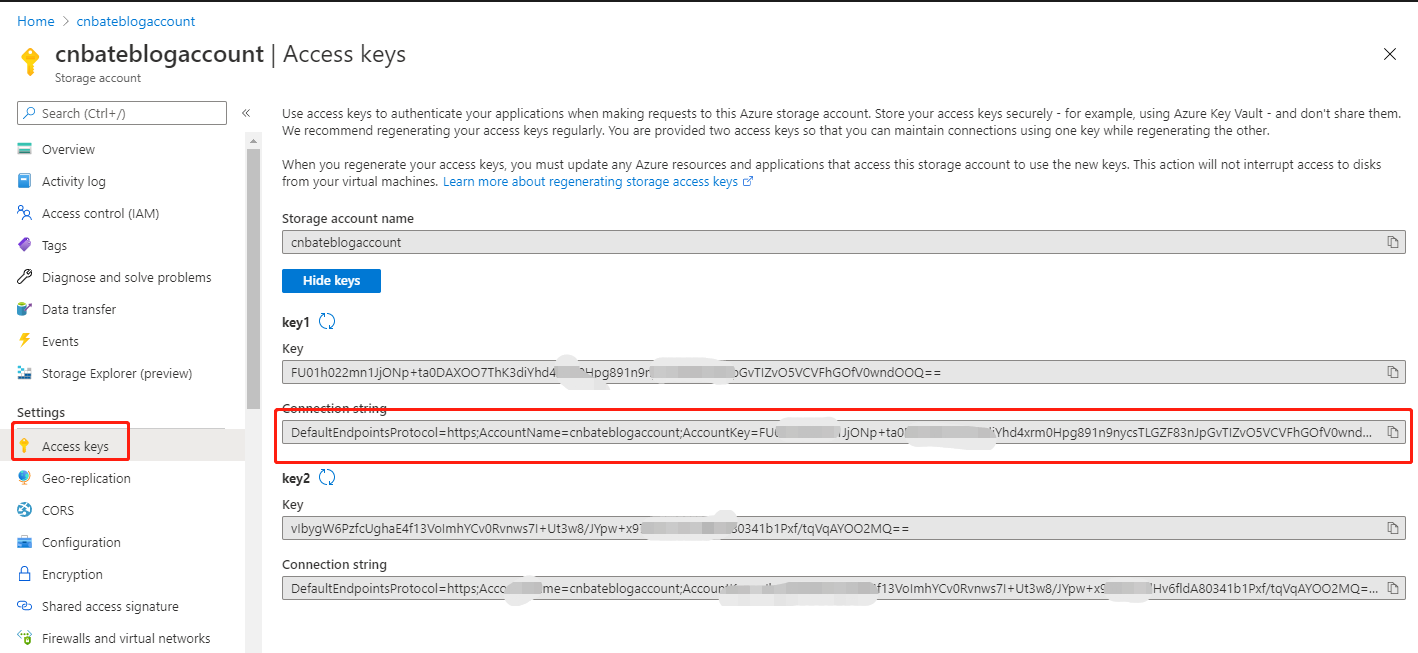
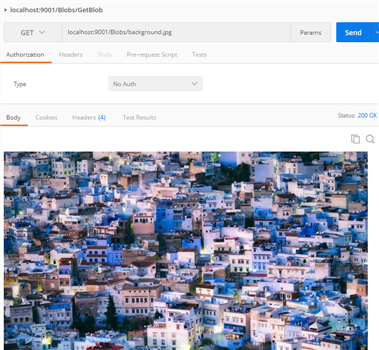
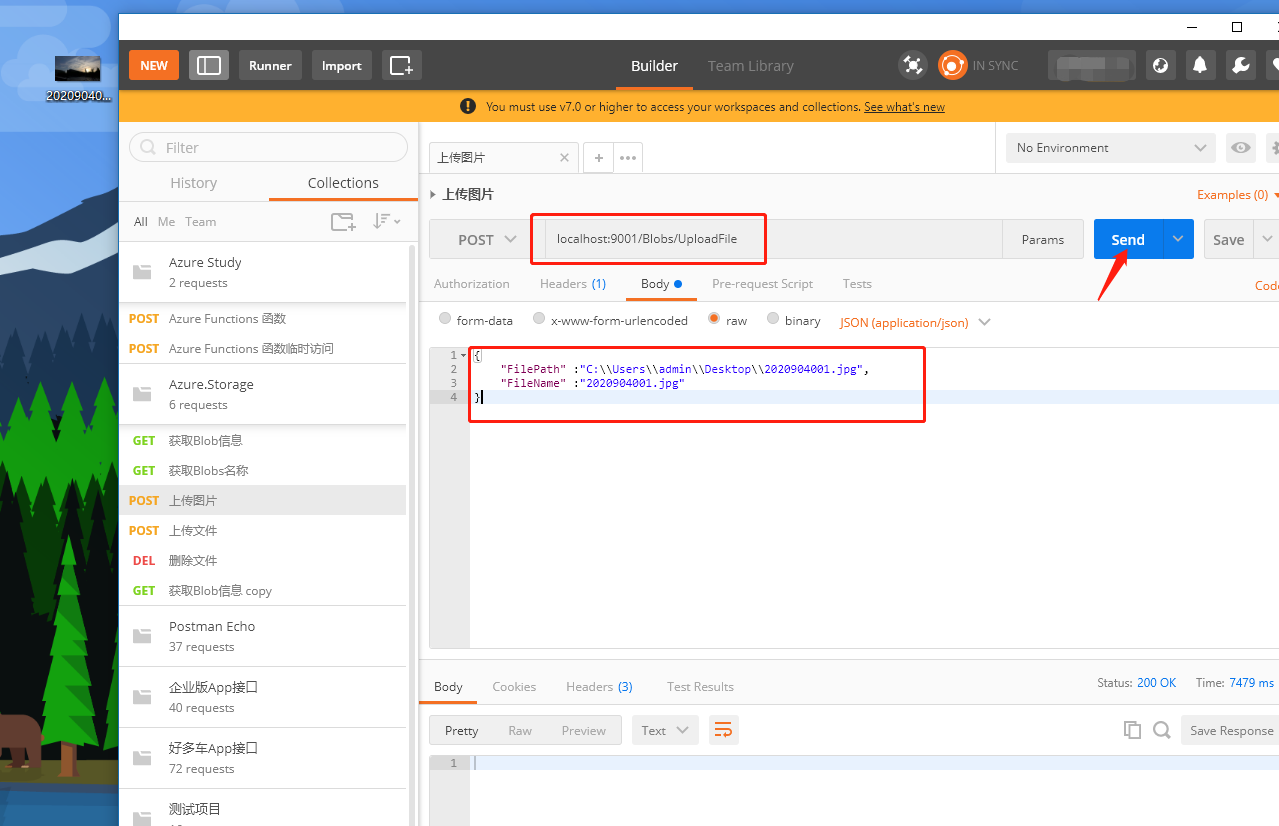
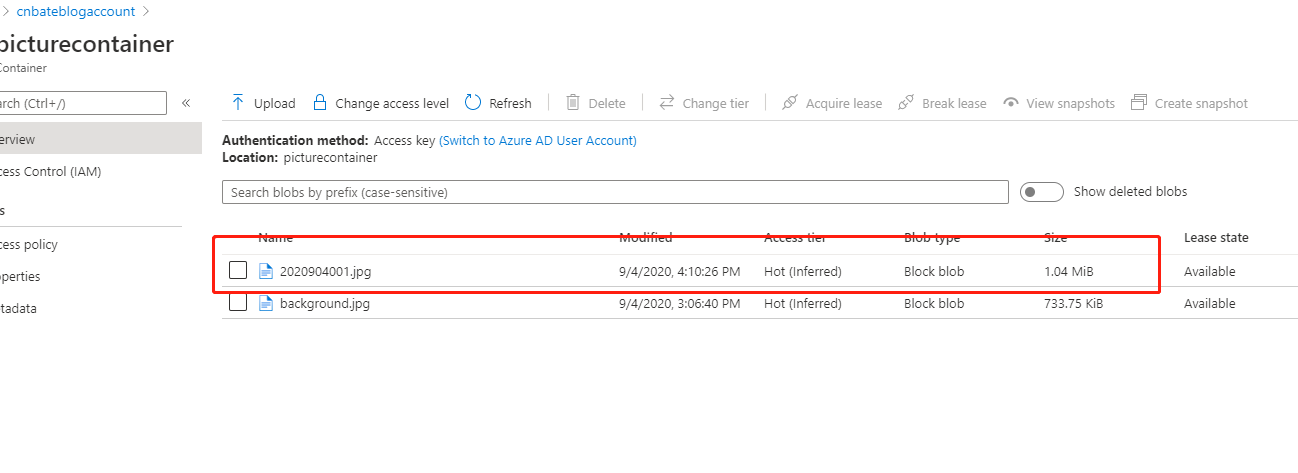
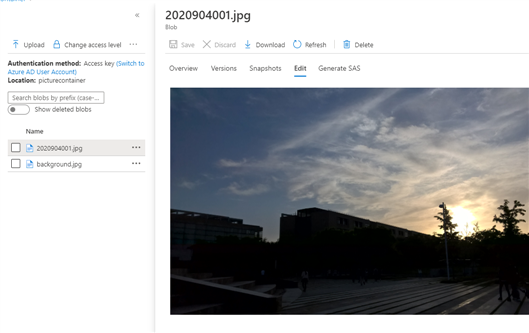
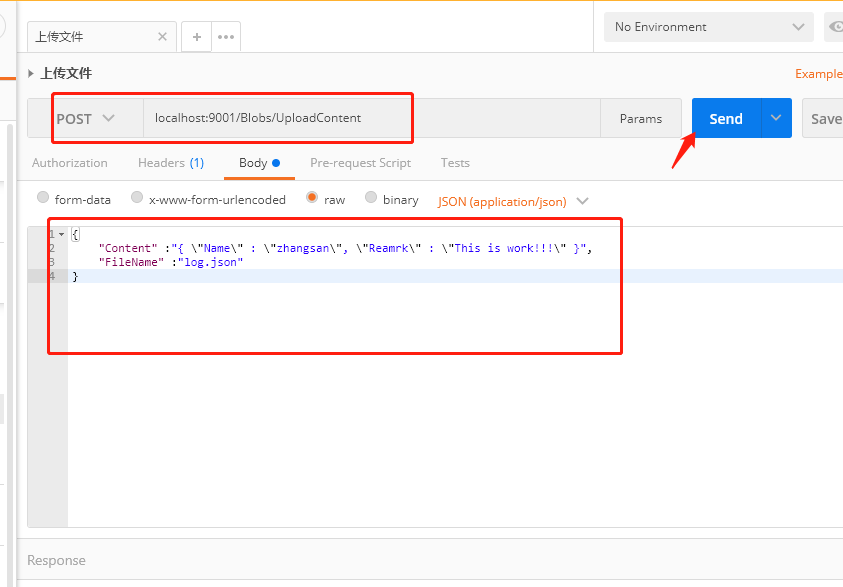
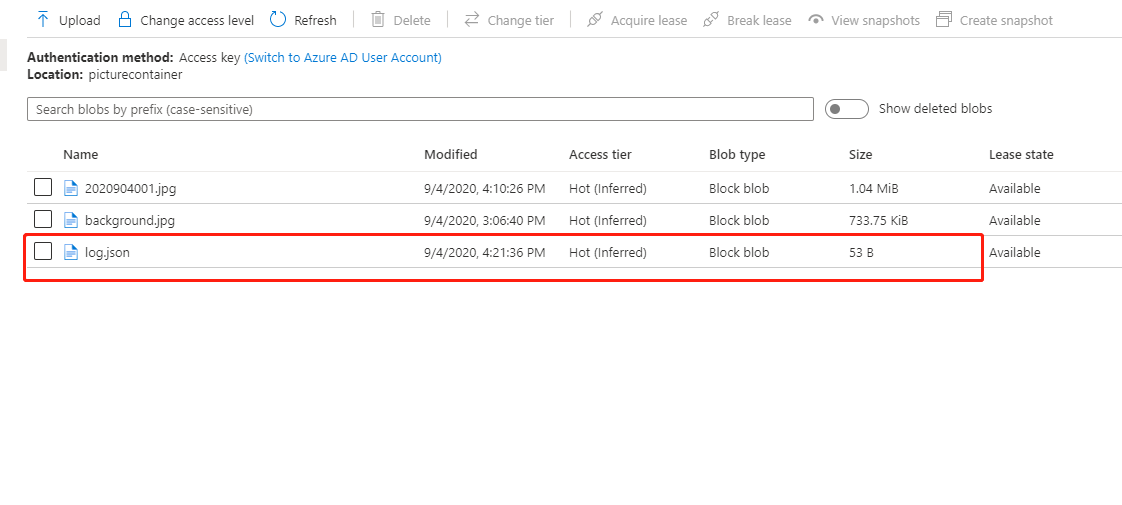
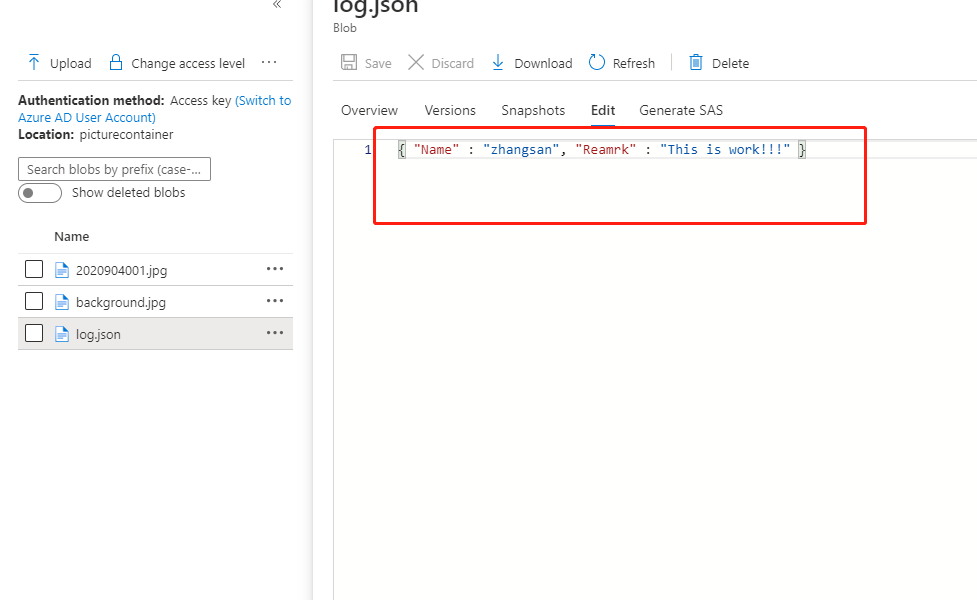
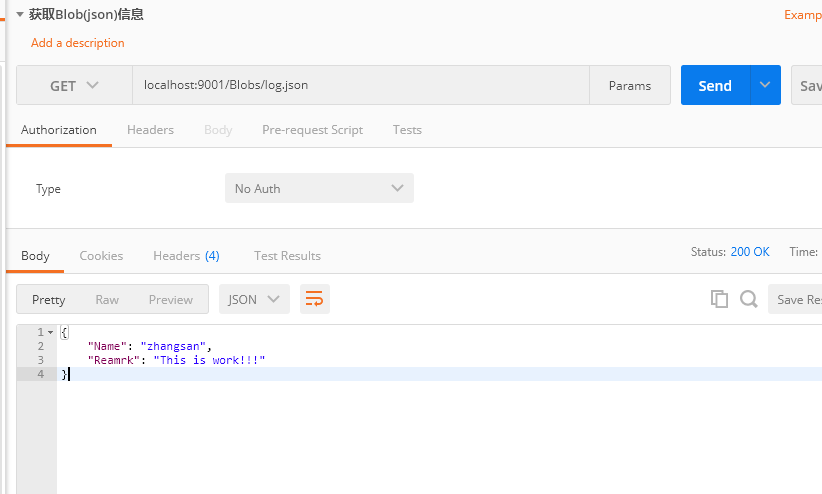
标签:readonly 增删改 end pre play amr 数据类型 lte result 上一篇文章,我们介绍到在实际项目中系统会产生大量的日志文件,用户上传的头像等等,同时也介绍到可以使用Azure Blob Storage 来存储项目中的一些日志文件,用户头像,用户视频等等。这个时候,有人就会问到,那我大概明白Blob可以存放什么类型的数据了,这个时候就有人问一些问题了 1,什么是Blob? 答 Azure Blob 存储是非结构化的,它可以保存的数据类型是没有任何限制的。如,pdf文档,json文件,视频,txt文件等。我们常见的类型的文件,它统统可以进行存储。但是 Blob 不适合需要经常查询的结构化数据, 比如说项目中使用的,它们具有比内存和本地磁盘更高的延迟,并且没有可让数据库高效运行查询的索引功能。但是,blob经常用与数据库一起用于存储不可查询的的数据,例如用户头像存储在Blob中,数据库中保存对应用户头像的Blob名称或URL(来自微软官方解释) 其实用可以这么说,如果项目中有对于的图片资源,视频资源,文件等资源,我们就可以考虑到将这些数据都存储在Azure Blob中。今天在文章的后半段我们将通过一个简单的 .NET Core Web 程序去操作 Blob 存储对象。 开始之前我们看看 Blob 的类型 1,block blob(块 blob):由不同大小的块构成,在写入到块 blob 时,需要将数据上传到块并将其提交到 blob。 2,append blob(追加 blob):是专用的块 blob,它仅支持追加新数据,追加操作非常高效。 追加 blob 非常适用于存储日志或写入流数据等方案。 3,page blob(页 blob):专用于涉及随机存取读写的方案。 页 blob 用于存储 Azure 虚拟机所使用的虚拟硬盘 (VHD) 文件,但它们非常适用于任何涉及到随机存取的方案。 今天我们演示的是 block blob类似,实际项目中,我们是如何进行操作的 找到之前创建好的 “cnbateblogaccount” Storage Account,点击图中圈起来的 “Containers”,进行创建容器 点击 “ + Container ”,进行创建容器 注意:这里的容器,我们可以理解为用来存储对象的容器 Name:“picturecontainer” Public access level 选择:“Private(no anonymous access)”(私有的,不允许匿名访问) 点击 “Create" 创建完成后,我们就可以在当前容器页面看到自己创建的 ”picturecontainer“ 信息。 我们点击容器进入,尝试在上传一张图片进行测试 点击 “Select a file” 进行选择 选择 “background.jpg”,点击 "打开" 勾选 “Overwrite if file already exist”(如果文件存储,就覆盖) 点击 “Upload” 进行上传 我们可以看到上传的图片文件,并且它的 Blob 类型是 “block blob” 同时,我们可以还有在Portal 上进行预览,编辑操作。 ok,上述操作我们是在Azure Portal 上进行操作的。接下来我们通过代码进行 blob 的增删查 vs2019 新建 Web 项目 2.1,首先得安装 Azure.Storage相关的包 NuGet:Azure.Storage.Blobs 我们创建 BlobExplorerController 控制器 2.2,创建 IBlobService 接口,和 BlobService 实现类,新增获取 Blob 的接口定义和具体实现方法 创建 BlobInfo 返回实体信息 2.3 配置链接字符串 Azure Portal 中找到创建的 “cnbateaccount” 的Azure Blob Atorage,点击 “ Setting=> Access key” 复制图中的 “Connection string” 将数据库链接字符串配置在项目的 appsettings 配置文件中 2.4,注入 BlobService,BlobServiceClient Ok,我们启动项目进行测试 postman 中输入 :localhost:9001/Blobs/background.jpg,效果如下图所示: 浏览器访问:http://localhost:9001/Blobs/background.jpg,效果如下图所示: ok,成功,成功获取到之前在 Portal 上传的图片 2.5 ,完善对 Blob 数据的新增,删除操作 BlobExplorerController 完整代码 IBlobSergvice 接口类 BlobService 实现类 UpLoadContentRequest UploadFileRequest FileExtensions 扩展类 目前我们分别添加了 上传图片接口,上传文件接口,删除文件接口 我们分别在 postman 中进行测试 (1)上传图片 FilePath(文件路径):”C:\\Users\\admin\\Desktop\\2020904001.jpg“ FileName(文件名称):”2020904001.jpg“ 点击 ”Send“,我们可以看到响应返回状态码(Status) ”200 OK“ 同时在 Portal 上也可以看到刚刚选择的 ”20200904001.jpg“ 文件 这里注意一下,为什么我们制定文件的路径,和名称就可以上传文件,并且可以在浏览器中查看,那是因为我们在上传文件中设置文件的请求头的原因 (2)上传json文件 Content:"{ \"Name\" : \"zhangsan\", \"Reamrk\" : \"This is work!!!\" }" FileName:”log.json“ 点击 ”Send“,上传 Json 文件 我们继续在 Portal 上进行查看上传的 json 文件 (3)查看 Blob 信息 接下来还是删除 Blob 数据的操作,我这里就不做演示了,大家可以自己调用接口进行测试 好的,那今天的内容就先到此结束,今天的目的只是通过简单的demo代码去演示如果操作 Azure Blob 数据,简单的跑跑代码,在.NET Core 中的demo代码是怎么去写的,具体的Azure.Storage 类中的方法,参数等今天的内容暂时不去解释。 鼓掌,撒花?????????? 今天的文章大概介绍了在 Portal 上如何上传 blob 图片文件,以及写了一个简单的 .NET Core demo 程序,通过代码我们我们去控制 Blob 数据的增删改查,下一篇继续介绍 Azure Storage 在代码中的操作,也着重讲一下Azure.Storage 中的类,以及方法的具体调用和说明。 github:https://github.com/yunqian44/Azure.Storage.git 作者:Allen 版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。 Azure Storage 系列(二) .NET Core Web 项目中操作 Blob 存储 标签:readonly 增删改 end pre play amr 数据类型 lte result 原文地址:https://www.cnblogs.com/AllenMaster/p/13598502.html一,引言
二,正文
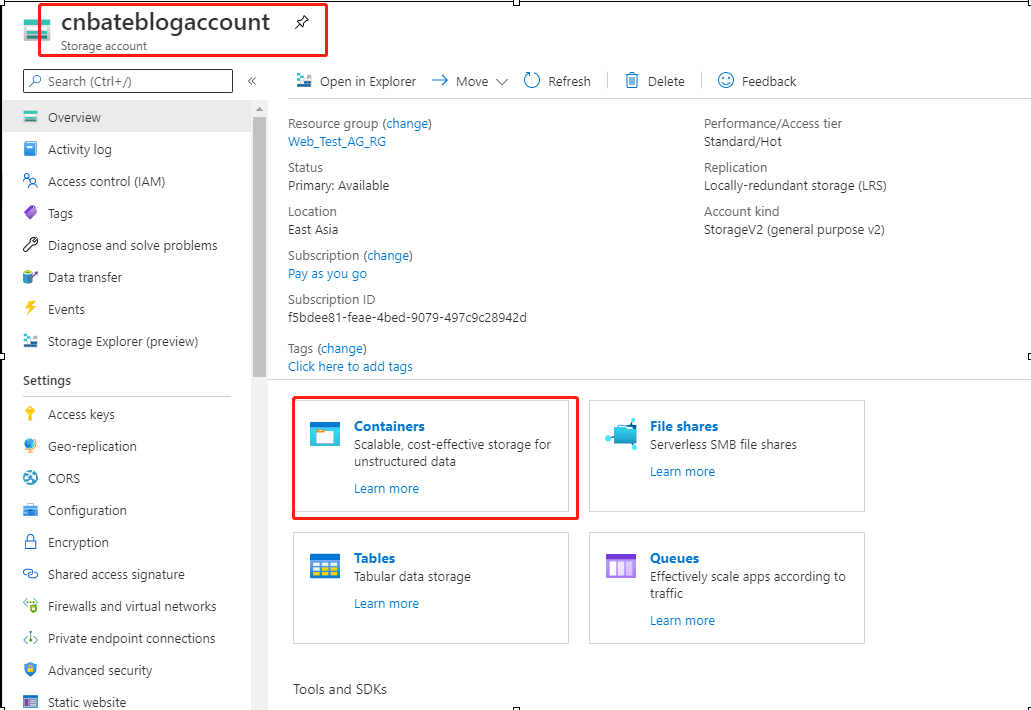
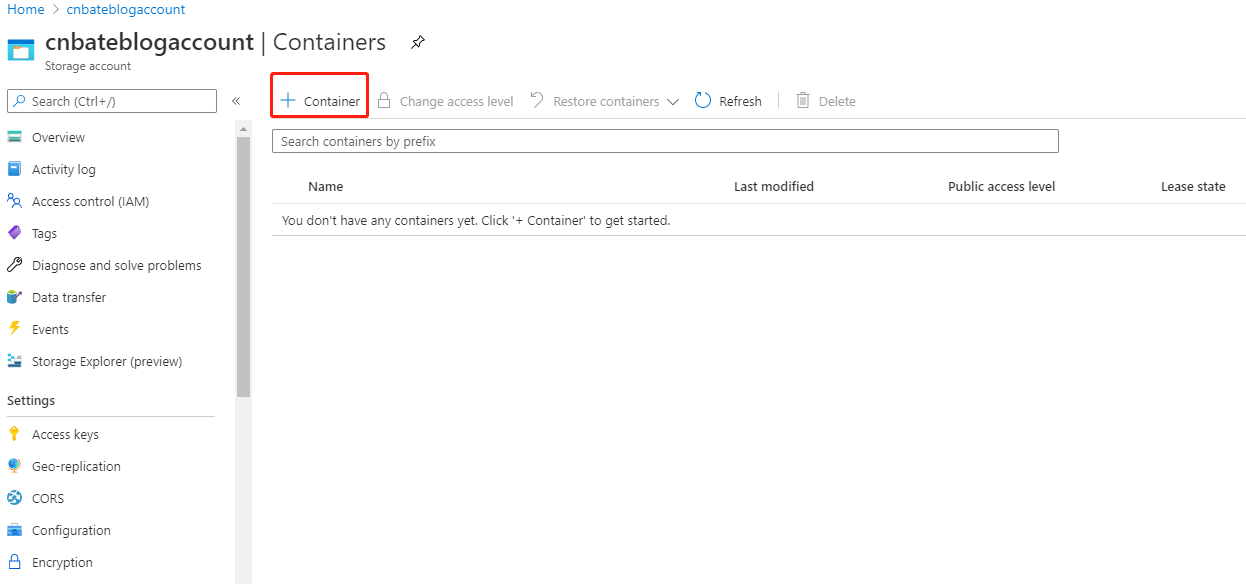
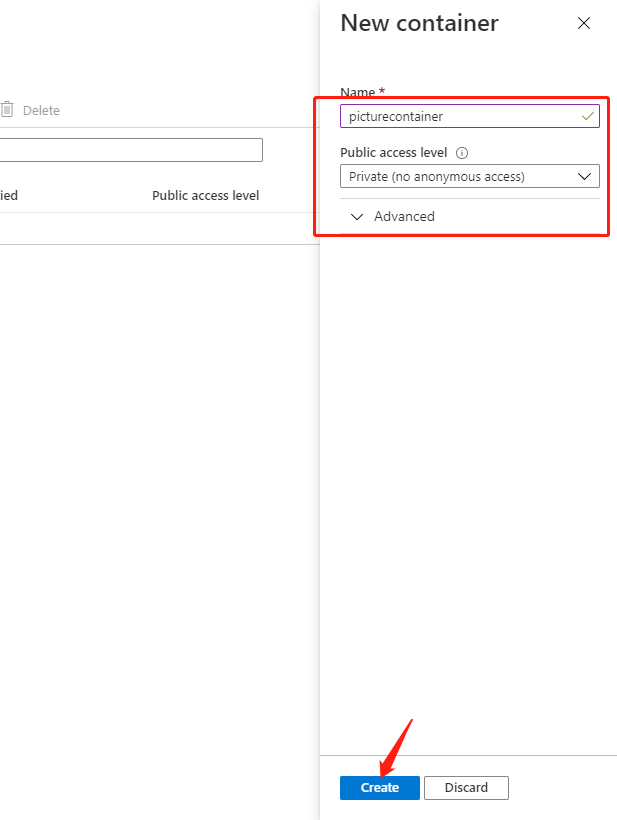
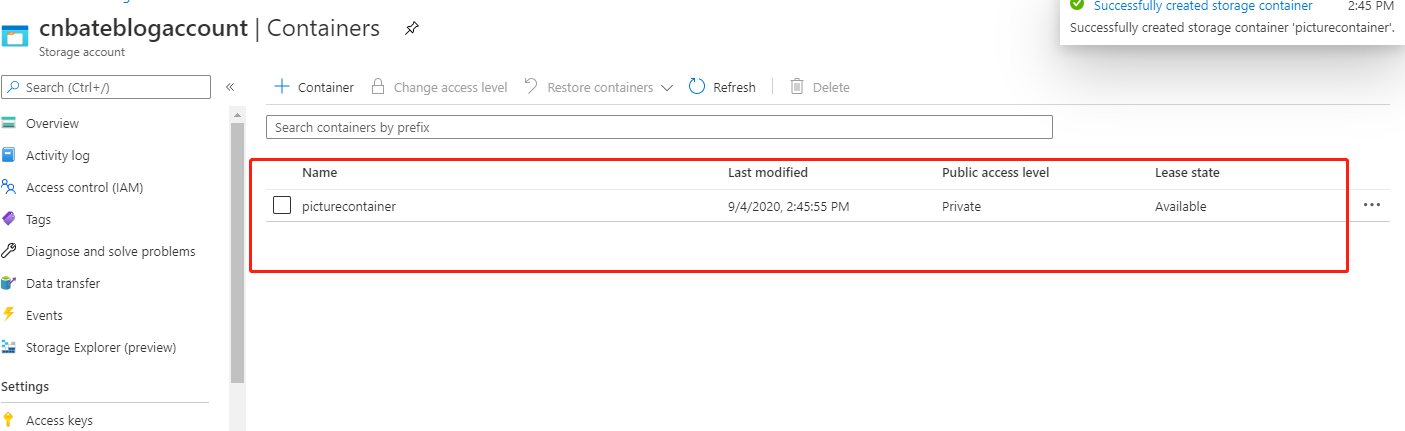
1,Azure Portal 上进行创建 blob 数据










2,通过ASP.NET Core Web 项目进行Blob数据操作



[HttpGet("{BlobName}")]
public async Task
Task
#region 01,获取Blob,根据blob名称+async Task
public class BlobInfo
{
public BlobInfo(Stream content, string contentType)
{
this.Content = content;
this.ContentType = contentType;
}
public Stream Content { get; set; }
public string ContentType { get; set; }
}

{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"AzureBlobStorageConnectionString": "DefaultEndpointsProtocol=https;AccountName=cnbateblogaccount;AccountKey=FU01h022mn1JjONp+ta0DAXOO7ThK3dxxxxxxxxxxxxxxxxx891n9nycsTLGZF83nJpGvTIZvO5VCVxxxxxx0wndOOQ==;EndpointSuffix=core.windows.net"
}
services.AddSingleton(x => new BlobServiceClient(Configuration.GetValuestring("AzureBlobStorageConnectionString")));
services.AddSingleton




1 [Route("Blobs")]
2 public class BlobExplorerController : Controller
3 {
4 private readonly IBlobSergvice _blobService;
5
6 public BlobExplorerController(IBlobSergvice blobService)
7 {
8 this._blobService = blobService;
9 }
10
11 [HttpGet("{BlobName}")]
12 public async Task


public interface IBlobSergvice
{
Task


1 public class BlobService : IBlobSergvice
2 {
3 private readonly BlobServiceClient _blobServiceClient;
4
5 public BlobService(BlobServiceClient blobServiceClient)
6 {
7 this._blobServiceClient = blobServiceClient;
8 }
9
10 #region 01,获取Blob,根据blob名称+async Task


1 public class UpLoadContentRequest
2 {
3 ///


1 public class UploadFileRequest
2 {
3 ///


1 public static class FileExtensions
2 {
3 private static readonly FileExtensionContentTypeProvider provider = new FileExtensionContentTypeProvider();
4
5 public static string GetContentType(this string fileName)
6 {
7 if (!provider.TryGetContentType(fileName, out var contentType))
8 {
9 contentType = "application/octet-stream";
10 }
11 return contentType;
12 }
13 }



private static readonly FileExtensionContentTypeProvider provider = new FileExtensionContentTypeProvider();
public static string GetContentType(this string fileName)
{
if (!provider.TryGetContentType(fileName, out var contentType))
{
contentType = "application/octet-stream";
}
return contentType;
}
public async Task UploadFileBlobAsync(string filePath, string filename)
{
var containerClient = _blobServiceClient.GetBlobContainerClient("picturecontainer");
var blobClient = containerClient.GetBlobClient(filename);
await blobClient.UploadAsync(filePath, new BlobHttpHeaders { ContentType = filePath.GetContentType() });
}




三,结尾
文章标题:Azure Storage 系列(二) .NET Core Web 项目中操作 Blob 存储
文章链接:http://soscw.com/index.php/essay/40197.html