WPF绘制图表-LiveCharts
2021-01-05 06:28
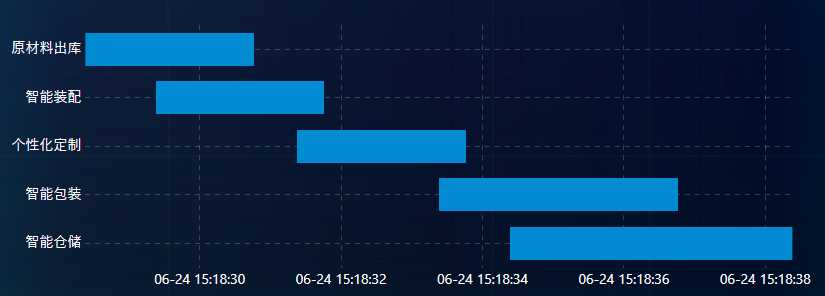
标签:play art 序列 样式 series 标签 bsp poi lazy 1、甘特图 前台View代码 后台ViewModel代码 效果图 2、进度环 前台View代码 后台ViewModel代码 效果图 3、 WPF绘制图表-LiveCharts 标签:play art 序列 样式 series 标签 bsp poi lazy 原文地址:https://www.cnblogs.com/zwh1993/p/13187616.html

1 lvc:CartesianChart Grid.Row="2" Zoom="None" Margin="0,40">
2 lvc:CartesianChart.AxisX>
3
4 lvc:Axis Foreground="White" FontSize="14" FontFamily="Source Han Serif CN"
5 LabelFormatter="{Binding Path=Formatter}"
6 MinValue="{Binding Path=From, Mode=TwoWay}"
7 MaxValue="{Binding Path=To, Mode=TwoWay}">
8
9 lvc:Axis.Separator>
10 lvc:Separator Stroke="#33ffffff" StrokeDashArray="5"/>
11 lvc:Axis.Separator>
12 lvc:Axis>
13 lvc:CartesianChart.AxisX>
14 lvc:CartesianChart.AxisY>
15
16 lvc:Axis Foreground="White" FontSize="14" FontFamily="Source Han Serif CN"
17 Labels="{Binding Path=Labels}">
18 lvc:Axis.Separator>
19 lvc:Separator Stroke="#33ffffff" StrokeDashArray="5"/>
20 lvc:Axis.Separator>
21 lvc:Axis>
22 lvc:CartesianChart.AxisY>
23
24 lvc:CartesianChart.Series>
25
26 lvc:RowSeries Foreground="White" FontSize="9" FontFamily="Source Han Serif CN"
27 Fill="#008bd3" LabelsPosition="Top" DataLabels="False" Values="{Binding Path=Values}"/>
28 lvc:CartesianChart.Series>
29 lvc:CartesianChart>


1 private double _from;
2 private double _to;
3 private Funcdouble, string> _formatter;
4 private string[] _labels;
5 private ChartValues



1
2 lvc:Gauge Grid.Row="0" GaugeBackground="#11ffffff" HighFontSize="24"
3 Uses360Mode="False" From="0" To="100" InnerRadius="35" Value="{Binding OrderProgress}" >
4
5 lvc:Gauge.GaugeRenderTransform>
6 TransformGroup>
7 RotateTransform Angle="90">RotateTransform>
8 ScaleTransform ScaleX="-1">ScaleTransform>
9 TransformGroup>
10 lvc:Gauge.GaugeRenderTransform>
11
12 lvc:Gauge.GaugeActiveFill>
13 LinearGradientBrush>
14 GradientStop Color="#539fff" Offset="0.0" />
15 GradientStop Color="#00eaff" Offset="0.5" />
16 GradientStop Color="#6af0ff" Offset="1.0" />
17 LinearGradientBrush>
18 lvc:Gauge.GaugeActiveFill>
19 lvc:Gauge>


1 private double _orderProgress;
2 public double OrderProgress { get { return _orderProgress; } set { _orderProgress = value; NotifyOfPropertyChange(() => OrderProgress); } }
3
4 private void ShowGauge()
5 {
6 OrderProgress = 90;
7 }

下一篇:c# List深度复制
文章标题:WPF绘制图表-LiveCharts
文章链接:http://soscw.com/index.php/essay/40202.html