vue动态网站Seo方案实操 (附IIS重定向配置)
2021-01-05 11:28
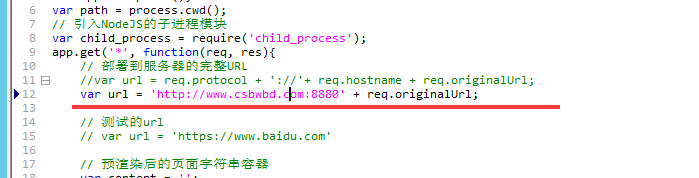
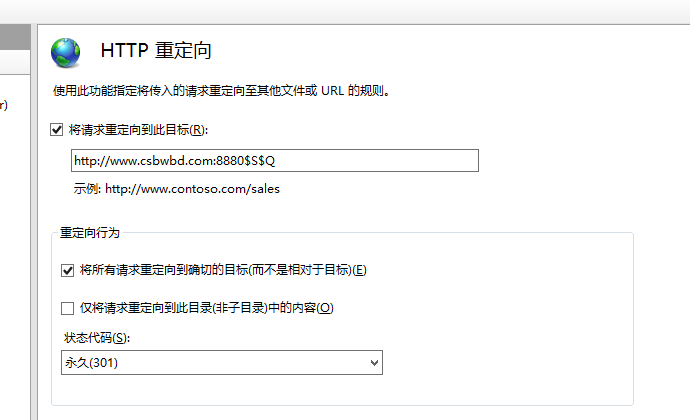
标签:服务 target ids server ant 学习 arc you 重启 1.背景 先吹一波,我们公司花了几个月使用vue+.net(然而我是个java后端程序员)开发了我们公司官网 财税百问百答 www.csbwbd.com,由于需要做推广这里就涉及到了需要在百度上做SEO,因为动态网站基本没办法被百度收录,结果领导把任务交给了我(接锅,宝宝心里苦呀),ok,多的不说,开始我们的面向百度开发;首先介绍下我是一个兢兢业业的java后端程序猿,除了用springBoot做个十多个项目以外,还写过几个月的android、用过elasticSearch、用Java写过爬虫、用过angular,还写过vue,还在搞服务器维护,又要搞seo了。嗨,说下我这两天的成果吧。 环境 windows server 2012、nginx、iis、nodejs、Phantomjs 解决方案 使用Phantomjs针对百度爬虫做处理+nginx配置+IIS配置(别问我为什么要用到IIS,这是历史遗留问题) 解决步骤: 原理参考文档:https://segmentfault.com/a/1190000019623624 1.安装Phantomjs 参考文档:https://github.com/lengziyu/vue-seo-phantomjs 安装PM2 https://www.jianshu.com/p/093a2fbd6705 这里文档有一个坑:就是执行测试命令时用:(不需要引号) 其他的 按照文档配置就行 记录下PM2命令: 我的 nginx配置 接下来就是第二个坑IIS 本来按照文档上配置 按照我的nginx配置监听80端口就ok了 方案A:结果 服务器的80端口 被IIS占用了 之前前端部署到 还有好几个.net的程序用的2级域名也占用了80端口,然后经过多方协调,把.net的程序端口改成其他端口。但是IIS还是咬着80端口不放,百度了各种方法,甚至都重启了!还是不行,垃圾windows服务器! 方案B:本来最初的想法是在IIS里面模拟nginx做请求头判断转发的!结果百度了半天木法、垃圾IIS,连nginx的脚指头都比不上! 方案C:请.net的同事写个简单的后端把前端打包到后端,然后搞个请求头(user-agent标识为爬虫,这里解释下为什要只针对爬虫进行渲染,因为渲染比较慢,不能影响正常的访问,可能会影响收录效果)判断转发到node Server,搞了半天还是问题巨多,搞不了。 方案D: 最后的方法,IIS使用80端口,实际使用nginx将前端项目部署到8880端口下,用户输入公司官网地址由IIS做个重定向到8880端口,然后nginx判断请求头是否是爬虫如果是再用node server去解析成html返回如果正常访问则直接访问nginx8880端口不用渲染。 实现方案D做的操作 1、修改server.js 2.iis的重定向配置 以上配置 可以实现将地址: http://www.csbwbd.com/ChildPublicOne/?guids=4F9B3053-3D0B-4DF6-BB5A-DC8CCF506B7B&dataType=F 重定向到:http://www.csbwbd.com:8880/ChildPublicOne/?guids=4F9B3053-3D0B-4DF6-BB5A-DC8CCF506B7B&dataType=F (这个配置也百度了半天) 但是现在用户访问我们官网,看到网址后面还带个端口,怎么看怎么不专业,也不知道会不会影响SEO!继续想办法学习优化吧 万恶的IIS。 vue动态网站Seo方案实操 (附IIS重定向配置) 标签:服务 target ids server ant 学习 arc you 重启 原文地址:https://www.cnblogs.com/guanxiaohe/p/13606634.htmlphantomjs spider.js https://www.baidu.com/
PM2 start server.js
PM2 restart server.js
PM2 stop server.js
# 以下配置爬虫代理
upstream spider_server {
server localhost:8081;
}
server {
listen 8880;
server_name www.csbwbd.com;
location / {
root D:/BWBD/projectPlace/front/dist;
proxy_set_header Host $host:$proxy_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
if ($http_user_agent ~* "Baiduspider|twitterbot|facebookexternalhit|rogerbot|linkedinbot|embedly|quora link preview|showyoubot|outbrain|pinterest|slackbot|vkShare|W3C_Validator|bingbot|Sosospider|Sogou Pic Spider|Googlebot|360Spider") {
proxy_pass http://spider_server;
}
}
}
# 以上配置爬虫代理


文章标题:vue动态网站Seo方案实操 (附IIS重定向配置)
文章链接:http://soscw.com/index.php/essay/40254.html