CSS基本知识
2021-01-06 07:29
标签:img orm 伪类 写在前面 标签 大小 内容 ima com CSS基本知识 标签:img orm 伪类 写在前面 标签 大小 内容 ima com 原文地址:https://www.cnblogs.com/chunying/p/13597897.htmlCSS3:是CSS2.X ,某些模块升级
文档说明:
新手可观:https://www.w3school.com.cn/
w3c官网:www.w3.org
推荐:https://www.w3.org/TR/CSS22/propidx
可翻译中文:https://developer.mozilla.org/zh-CN/
查询浏览器兼容性 :https://www.caniuse.com/
css引入:
1.内联样式(inline style在行内) (效率高)
2. (打包)
css选择器:
统配选择器 *{ } (效率低)
元素选择器 标签名{ }
ID选择器 #id名 {} (id名称在同一个页面中不要重复)
类(class)选择器 .类名{ } (命名 1.中划线- 2.下划线 _ 3.小驼峰:第一个单词小写,之后单词首字母大写)
属性选择器
组合
伪类
伪元素
最常用的CSS属性: color:前景色(文字颜色)
font-size: 文字大小 (单位:em px)
background-color:背景色
width: 宽度
height:高度div 块,一般作为其他元素的容器,包裹着内容
span 不能直接设置width,heigth
颜色设置:
RGB颜色 十进制:rgb(255,255,255) (red, green, blue)(0-255)
rgba(255,255,255,1)(ewd,green,blue,alpha 透明度(0-1))
十六进制 #ffffff
颜色转化器:https://www.sioe.cn/yingyong/yanse-rgb-16/文本属性
text-decoration 用于设置文字的装饰线
none: 无装饰性,可以用于去除a标签的下划线
underline:下划线
overline:上划线
line-through:中划线(删除划线)
u,ins元素默认是有属性underline
letter-spacing: 字母之间的间距 letter-spacing:0pxword-spacing: 单词之间的间距
text-transform 用于设置文字的大小写转换
capitalize: 将每个单词的首字母符变为大写
uppercase: 将每个单词的所有字符变为大写
lowercase: 将每个单词的所有字符变为小写
none:没有影响
text-indent 用于设置第一行内容的缩进
text-indent: 2em; (em相对一个字体大小)
text-align: 可用于设置元素内容在元素中的水平对齐方式
left: 左对齐
right: 右对齐
center: 正中间显示 (块级元素,如div不能之间设置居中对齐,可以改变他的块级属性,如 display:inline-block)
justify: 两端对齐 (很少用) 常与text-align-last:justify;一起用,来平分最后一 文字属性
font-size 决定文字大小 (数值 单位)数值一般是16px
font-family: 用于设置文字的字体名称 (为了防止设置的字体刚好在操作系统中不存在,会同时设置多个字体,依次往后选,直到找到可用的字体)
(一般情况下,英文字体只能用于英文,中文字体可以用于中文和英文)·
(在开发中,为了设置中英文字体不同,建议将英文字体写在前面)
font-family:tahoma, aria,"微软雅黑","宋体"
font-weight: 用于设置文字的粗细 (100、200、300、400、500、600、700、800、900)
normal: 等于400
bold: 等于700 (相当于加粗)
font-style: 用于设置文字的常规、斜体显示 (斜体标签元素 i)
normal: 常规显示
italic: 用字体的斜体显示 (前提,是font-family这种字体本身支持斜体)
oblique:文本倾斜显示
font-variant: 可以影响小写字母的显示形式(不常用)
normal:常规显示
small-caps:将小写字母替换成缩小的大写字母
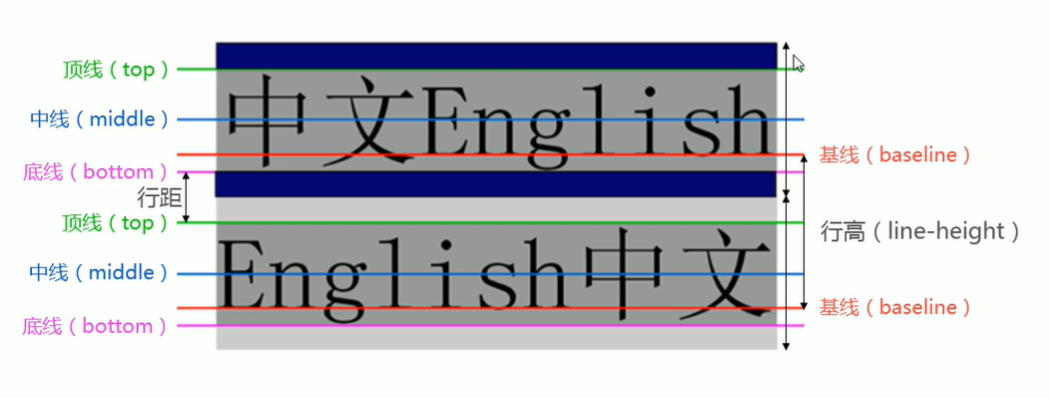
line-height: 用于设置文本的最小行高(行高可以简单理解为一行文字的高度)
行高的严格定义是:两行文字基线(baseline)之间的间距
基线:与小写子母x最底部对齐的线
假设div中只有一行文字,让height与line-height等高,这行文字就居中了
(因为line-height平分行距)

更多选择器