文件路径的引用问题(配置文件路径vue.config.js)
2021-01-06 13:30
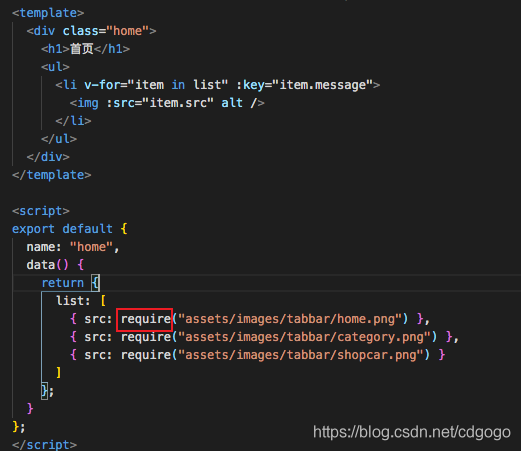
标签:不显示 没有 文件路径 src 模块 code log vue views 在项目根目录下创建vue.config.js文件 vue.config.js内容: 配置好想用的路径别名后,重新启动项目,再引入文件时,使用别名即可。 配置路径前: 配置路径后(不用再担心文件层级关系): 图片路径的引用问题: 1、循环遍历本地图片,渲染不出来。 解决办法:require加载,require加载图片时可以使用相对地址。 2、动态拼接地址,使用本地的图片不显示 总结:动态添加的src被当做静态资源处理了,没有进行编译,所以要加上require。 文件路径的引用问题(配置文件路径vue.config.js) 标签:不显示 没有 文件路径 src 模块 code log vue views 原文地址:https://www.cnblogs.com/hellocd/p/13583531.html
const path = require(‘path‘);//引入path模块
function resolve(dir){
return path.join(__dirname,dir)//path.join(__dirname)设置绝对路径
}
module.exports={
chainWebpack:(config)=>{
config.resolve.alias
//set第一个参数:设置的别名,第二个参数:设置的路径
.set(‘@‘,resolve(‘./src‘))
.set(‘components‘,resolve(‘./src/components‘))
.set(‘assets‘,resolve(‘./src/assets‘))
.set(‘views‘,resolve(‘./src/views‘))
.set(‘network‘,resolve(‘./src/network‘))
//注意 store 和 router 没必要配置
}
}
import my from "../views/my/My.vue";
import my from "views/my/My.vue";
注意,引用别名时如果是HTML中的路径,则需要在别名前面加符号
~img src="~assets/img/tabbar/home.svg" alt="" slot="item-icon">

img :src="require(‘assets/images/logo‘+num+‘.png‘)" alt="">
文章标题:文件路径的引用问题(配置文件路径vue.config.js)
文章链接:http://soscw.com/index.php/essay/40497.html