jQuery三种锁定标签的方式
2021-01-06 16:28
阅读:653
YPE html>
标签:int blank html UNC 区分 jquer 图片 ref info
目录
- [toc]
目录
- [toc]
一个测试的网站:https://www.w3school.com.cn/tiy/t.asp?f=js_jquery_queryselectorall
一、三种锁定标签的方式
1.知识点
- 标签名:
$(""); - id:
$("#"); - 类名:
$(".");
2.例子
Hello World!
Hello China!
Hello Shanghai!

var myElements = $(".intro");
$("#demo1").text("【here】" + myElements[2].innerHTML);

var myElements = $("#demo");
$("#demo1").text("【here】" + myElements[0].innerHTML);

3.区分
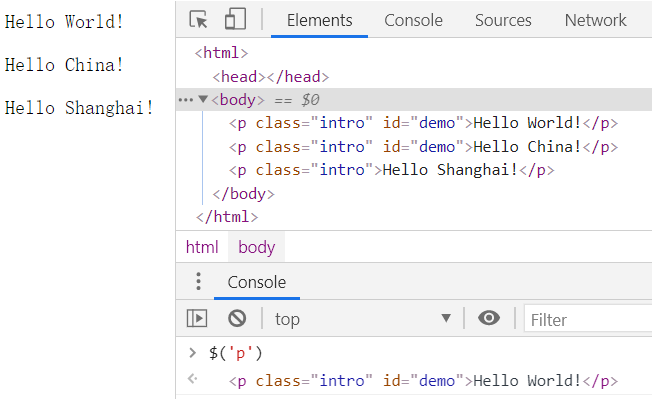
这是jQuery中的$:如果只匹配到一个标签的话,那么就直接是它;多个的话,得到的是列表,需要xxx[i]来获取其内元素。
而不是Chrome控制台中的$命令:返回第一个匹配到的标签。

4. 进阶用法
标签名 加上 类名或者id :来进一步锁定
var myElements = $("p.intro");
var myElements = $("p#demo");
二、用途:
1. 锁定body元素

2.
jQuery三种锁定标签的方式
标签:int blank html UNC 区分 jquer 图片 ref info
原文地址:https://www.cnblogs.com/volume-/p/14224463.html
上一篇:CSS3 3D对话框
下一篇:Json相关定义
评论
亲,登录后才可以留言!