three.js 显示中文字体 和 tween应用
2021-01-06 19:31
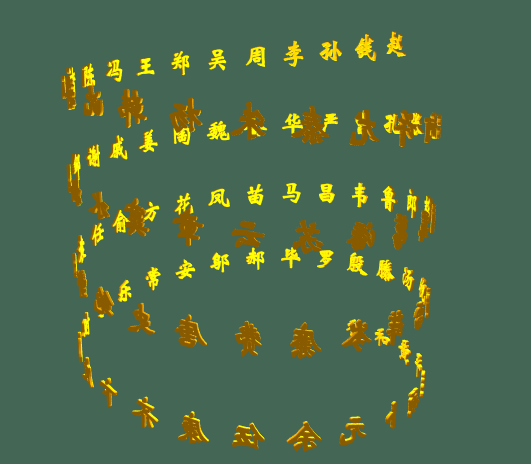
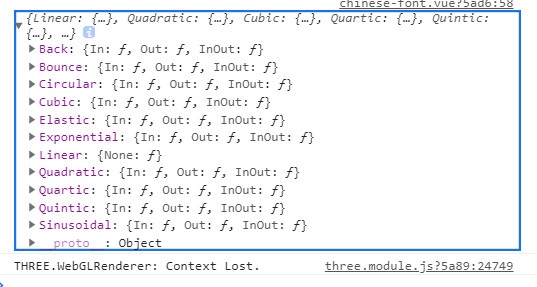
标签:splay pre loader col Plan lse article inf math 今天郭先生说一下如何在three中显示中文字体,然后结合tween实现文字位置的动画。线案例请点击博客原文。 我们都使用过three.js的FontLoader加载typeface.json实现font的使用,但是很多案例都是英文字体,那么如何来生成中文字体呢?现在我们可以通过Facetype.js实现ttf向typeface.json的转换。 之前也说过tween动画,不过我觉得挺有意思的,我们就拿百家姓来作文字素材。 效果就是这样的,我们让tween实现从图一到图二到图三再到图一的动画,每个汉字除了位置的变化还有朝向(lookAt)的变化。这里的lookAt方法就是设置物体的朝向。好了开始上代码。 图一中点的位置可以在平面几何体中取点 他们的朝向相对于每个字来说都是Vector3(0, 0, 1),所以可以设置为 图二中点的位置可以在球体中获取 他们的朝向很容易找,就是朝向中心点就可以Vector3(0, 0, 0) 他们的朝向可以设置为 这样就设置好了点,接下来就制作动画 首先初始化三个动画 这里的easing是动画的缓动效果里面有很多种,不妨打印出来看一下 然后就是onUpdate方法 最后通过点击触发 这里注意,由于点击切换的时候动画上一个动画可能没有完成,所以先调用stop方法,让动画先停下来。别忘了在render函数中调用TWEEN.update(),不然动画是不会执行的。 转载请注明地址:郭先生的博客 three.js 显示中文字体 和 tween应用 标签:splay pre loader col Plan lse article inf math 原文地址:https://www.cnblogs.com/vadim-web/p/14228387.html1. 生成中文字体
首先我们在网上下载ttf中文字体(或者在电脑的C:\Windows\Fonts直接复制一份中文的ttf字体),然后我们登陆Facetype.js网站,选中准备好的ttf文件,点击convert即可。得到的json文件就可以使用FontLoader加载了,其实还是挺简单的,中文ttf一般都比较大,所以在选择喜欢字体的同时,也要考虑好文件的大小。2. tween操作文字动画



1.设置点的位置和朝向
let vertices1 = new THREE.PlaneGeometry(1400, 900, 13, 6).vertices;
d.position.clone().add(Vector3(0, 0, 1)) //这里的d.position就是每个点的位置
let vertices2 = new THREE.SphereGeometry(500, 12, 9).vertices;
图三中的点可以通过计算得到,就是一组旋转上升的点for(let i=0; i) {
let x = Math.sin(Math.PI / 12 * i) * 400;
let y = (49 - i) * 8;
let z = Math.cos(Math.PI / 12 * i) * 400;
positions3.push(new THREE.Vector3(x,y,z));
}
new THREE.Vector3(0, d.position.y, 0) //d.position.y就是点的y坐标
2.tween动画
initTween() {
var pos = { time: 0 };
tween1 = new TWEEN.Tween(pos).to({ time: 1 }, 1000);
tween2 = new TWEEN.Tween(pos).to({ time: 2 }, 1000);
tween3 = new TWEEN.Tween(pos).to({ time: 0 }, 1000);
tween1.easing(TWEEN.Easing.Linear.None);
tween2.easing(TWEEN.Easing.Linear.None);
tween3.easing(TWEEN.Easing.Linear.None);
tween1.onUpdate(onUpdate);
tween2.onUpdate(onUpdate);
tween3.onUpdate(onUpdate);
}

function onUpdate() {
let time = this._object.time; //动画时刻值
if(flag == 0) {//这里有三段动画flag判断是那一段动画
group.children.forEach((d, i) => {//group里面包含着所有文字网格
d.position.copy(positions3[i].clone().multiplyScalar(time / 2).add(positions1[i].clone().multiplyScalar(1 - time / 2)));
d.lookAt((new THREE.Vector3(0, d.position.y, 0).multiplyScalar(time / 2)).add(d.position.clone().add(lookAt1).multiplyScalar(1 - time / 2)));
})
} else if(flag == 1) {
group.children.forEach((d, i) => {
d.position.copy(positions1[i].clone().multiplyScalar(1 - time).add(positions2[i].clone().multiplyScalar(time)));
d.lookAt((d.position.clone().add(lookAt1).multiplyScalar(1 - time)).add(lookAt2.multiplyScalar(time)));
})
} else if(flag == 2) {
group.children.forEach((d, i) => {
d.position.copy(positions2[i].clone().multiplyScalar(2 - time).add(positions3[i].clone().multiplyScalar(time - 1)));
d.lookAt((lookAt2.multiplyScalar(2 - time)).add(new THREE.Vector3(0, d.position.y, 0).multiplyScalar(time - 1)));
})
}
}
click() {
tween1.stop();
tween2.stop();
tween3.stop();
if(flag == 0) {
tween1.start();
} else if(flag == 1) {
tween2.start();
} else if(flag == 2) {
tween3.start();
}
flag = (flag + 1) % 3;
},
文章标题:three.js 显示中文字体 和 tween应用
文章链接:http://soscw.com/index.php/essay/40541.html