Unity UGUI - Canvas 画布
2021-01-07 00:28
标签:round space ima one span mic 它的 一个 体会 Unity UGUI - Canvas 画布 标签:round space ima one span mic 它的 一个 体会 原文地址:https://www.cnblogs.com/ChenZiRong1999/p/12975107.htmlCanvas 的三种渲染模式
Canvas
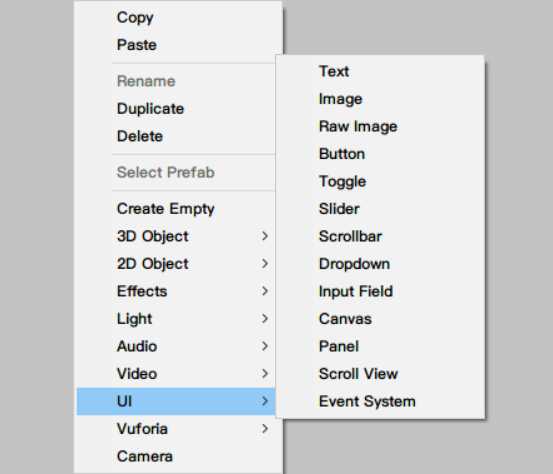
Canvas就是Unity渲染UI的组件。UGUI是Unity支持的2D界面控件,所有的UI控件都需要在包含Canvas组件的物体下边充当子物体,我们通过在GameObject/UI创建物体时,会自动生成Canvas以及与其对应的EventSystem控件。

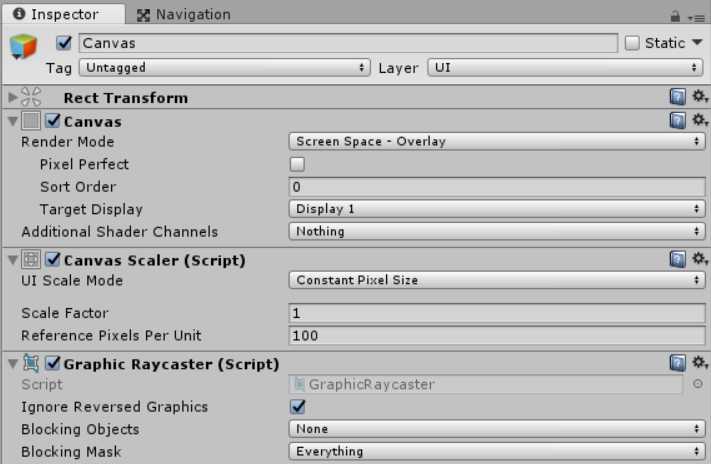
Canvas主要包含了以下部分:Canvas、Canvas Scaller、Graphic Raycaster。

Canvas
Canvas可以只有一个,也可以多个Canvas,或者将一个Canvas作为另一个Canvas的子物体。
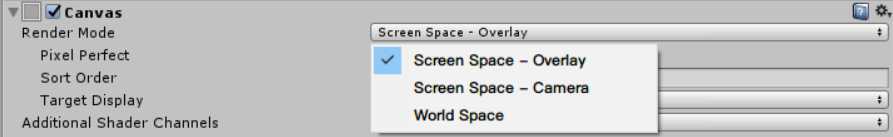
其中Canvas的渲染方式有3种,分别是Screen Space - Overlay,Screen Space - Camera和World Space。

一、Screen Space - Overlay
在这种模式下,Canvas将作为2D图像直接渲染在屏幕上,且处于屏幕的最前方,不会受其他任何物体的遮挡,同时不受任何设置的影响,即使没有相机也可以看到其内容。

二、Screen Space - Camera
在这种模式下,Canvas可以指定渲染的相机,并根据相机距离Canvas的远近以及相机的视锥体大小进行动态缩放,最终实现在屏幕上的平铺效果。当有物体比Canvas更接近相机的时候,该物体会显示在Canvas的前方。距离相机比Canvas远的物体将会被遮挡。

三、World Space
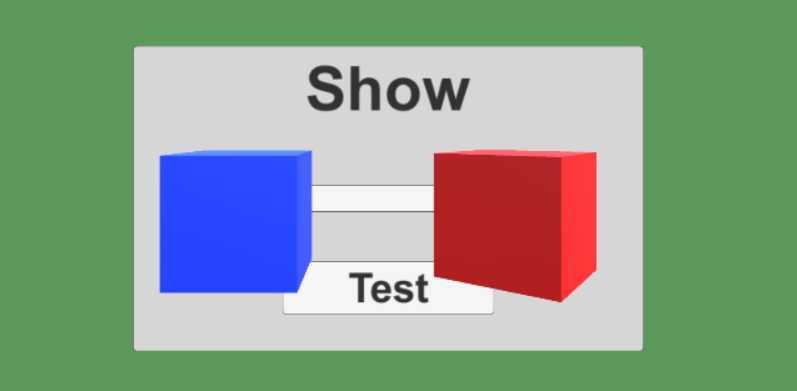
在这种模式下,Canvas会像3D物体一样位于游戏场景中,可以设置它的位置和大小,与其他3D物体具有同样的显示效果。

具体详细信息可以参看官方文档
上一篇:win10系统内存不足的解决方法
下一篇:Java内部类
文章标题:Unity UGUI - Canvas 画布
文章链接:http://soscw.com/index.php/essay/40585.html