js之原型链
2021-01-07 01:29
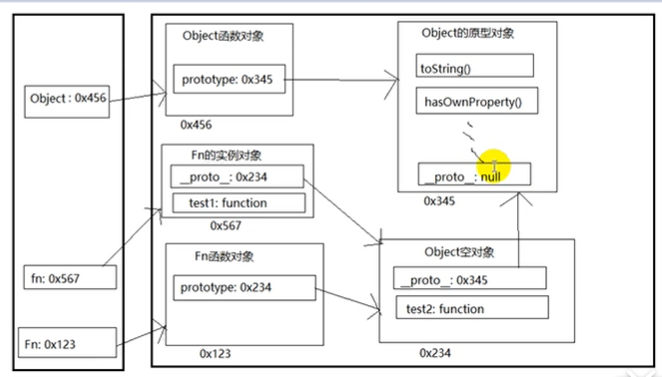
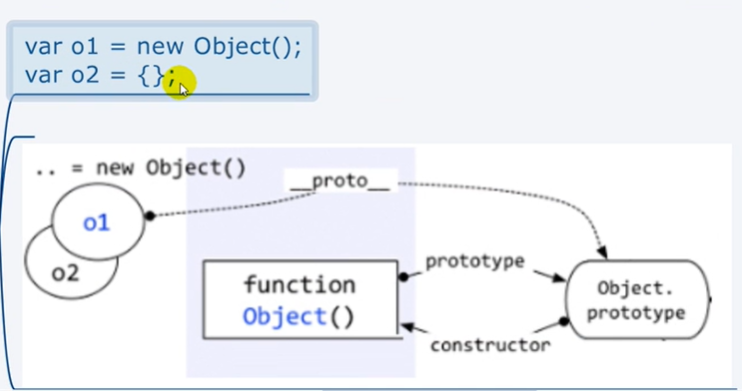
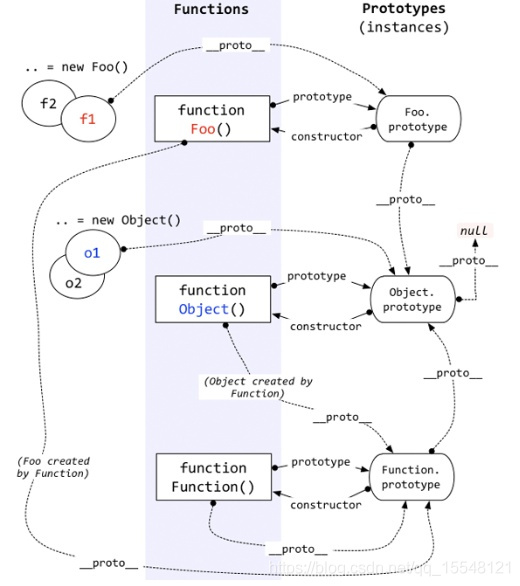
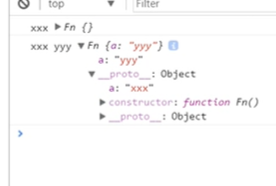
标签:查找 作用 对象 产生 code type def nbsp als console.log(Object) console.log(Object.prototype) console.log(Object.prototype.__proto__) // null function Fn () { this.test1 = function () { console.log(‘test1()‘) } } Fn.prototype.test2 = function () { console.log(‘test2()‘) } var fn = new Fn() fn.test1() fn.test2() console.log(fn.toString()) console.log(fn.test3) // undefined fn.test3() 1.访问一个对象的属性或者方法时,先在自身属性中查找,找到返回 2.如果没有,再沿着__proto__这条链向上查找,找到返回 3.如果最终没有找到,返回undefined *原型链: 别名:隐式原型链 作用:查找对象的属性和方法 构造函数,原型,实例对象的关系图: var Function = new Function() Function的显式原型和隐式原型相等,这是一个特殊个例 所有函数的__proto__都是一样的 所有的函数对象都是new Function()产生的 原型继承: 1.构造函数的实例对象自动拥有构造函数原型对象的属性(方法),利用的就是原型链 1.函数的显示原型指向的对象:默认是空的Object实例对象(但是Object例外) console.log(Fn.prototype instanceof Object) // true console.log(Object.prototype instanceof Object) // false console.log(Function.prototype instanceof Object) // true 2.所有函数都是Function的实例(包括Function) console.log(Function.__proto__ === Function.prototype) // true 3.Object的原型对象是原型链的尽头 console.log(Object.prototype.__proto__) // null 原型链属性问题: 1.读取对象属性值时,会自动到原型链中查找 2.设置对象属性值时,不会查找原型链,如果当前对象中没有这个属性,添加该属性并设置其值 3.方法一般定义在原型上,属性一般通过构造函数定义在对象本身上 function Fn (b) { this.b = b } Fn.prototype.a = ‘xxx‘ // 在原型上一般添加方法,不添加属性,属性一般在构造函数中添加 Fn.prototype.test = function () {} var fn1 = new Fn() console.log(fn1.a, fn1) var fn2 = new Fn() fn2.a = ‘yyy‘ console.log(fn1.a, fn2.a, fn2) js之原型链 标签:查找 作用 对象 产生 code type def nbsp als 原文地址:https://www.cnblogs.com/gyfsweet/p/13578718.html



上一篇:rsync和scp上传文件的区别
下一篇:web的八大监听器