14—VisualDrawing
2021-01-07 09:28
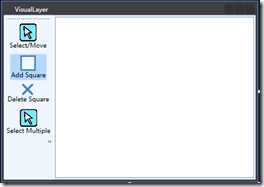
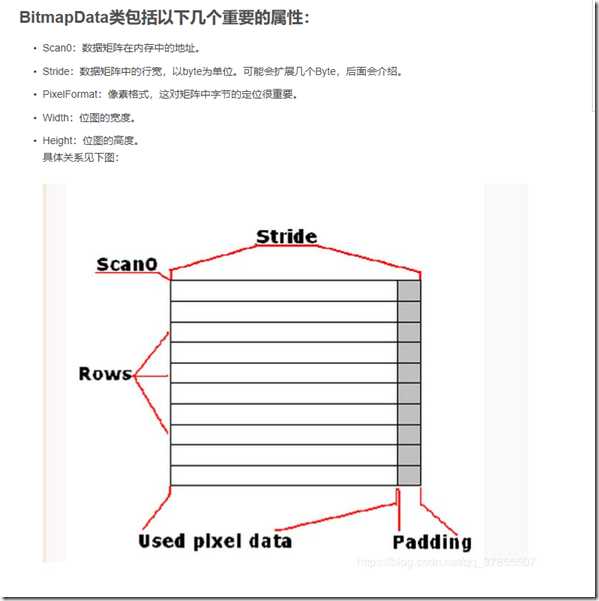
标签:logical scan enc canvas clr 鼠标 splay from 文件 1,该项目分析: 2,wpf布局: 创建了左右两栏,1栏是工具栏,1栏是画图栏. 右侧创建画图对象. 1,添加图形对象的逻辑:(必须设置背景颜色) 1,生成VisualDrawing对象.然后添加到Canvas对象之中 2 获取VisualDrawing对象.并且删除 命中测试: 删除操作: 3,获得当前坐标的当前位置值: 当获取Visual的ContentBounds的时候,其实际上包含了一半的线宽: 4 ,如何绘制虚线框: 首先根据选择,在Down的时候,开始加入一个Visual对象 ,然后在移动的过程中绘制该对象 // 另外理解下OffSet 的含义: 首先 定义了 OffSetPoint=元素左上角1-鼠标点击1; 定义 元素左上角2=鼠标点击2+OffSetPoint; 注意:OffSetPoint是相对于鼠标点击的位置,所以,可以所示 元素对应鼠标的偏移值,所以,元素位置2,可以用 鼠标位置2+相对值来求出来. 可以定义表达式 : 元素左上角2-元素左上角1=鼠标点击2-鼠标点击1; 二:效果 三:位图: 格局格式决定每个像素点的字节数: 其中 Stride是每行占用字节数的4的取整. 可以使用 (Nums+3)/4*4来获取. 32位RGB:假设X、Y为位图中像素的坐标,则其在内存中的地址为scan0+Ystride+X4。此时指针指向蓝色,其后分别是绿色、红色,alpha分量。 使用LockBits方法进行将Bitmap 转换为writebleBitmap的方式 本质上操作位图就是操作一个bytes数组.只要注意颜色.是按照(B,G,R,A)格式来就可以了. 四 自定义效果以及实现 https://blog.csdn.net/WPwalter/article/details/90575912 1,下载并安装软件https://gitee.com/mao_qin_bin/download/tree/master/Shazzam 2,认识该编辑器: .fx 是 着色语言生成文件. 14—VisualDrawing 标签:logical scan enc canvas clr 鼠标 splay from 文件 原文地址:https://www.cnblogs.com/frogkiller/p/13151791.html
private List
public DrawingVisual GetVisual(Point point)
{
HitTestResult hitResult = VisualTreeHelper.HitTest(this, point);
return hitResult.VisualHit as DrawingVisual;
}
private List
public void DeleteVisual(Visual visual)
{
visuals.Remove(visual);
base.RemoveVisualChild(visual);
base.RemoveLogicalChild(visual);
}
Point curPos = new Point(visual.ContentBounds.TopLeft.X + pen.Thickness / 2, visual.ContentBounds.TopLeft.Y + pen.Thickness / 2); else if (cmdSelectMultiple.IsChecked == true)
{
selectionSquare = new DrawingVisual();
drawingSurface.AddVisual(selectionSquare);
selectionSquareTopLeft = pointClicked;
isMultiSelecting = true;
// Make sure we get the MouseLeftButtonUp event even if the user
// moves off the Canvas. Otherwise, two selection squares could be drawn at once.
drawingSurface.CaptureMouse();
}
if (isDragging)
{
Point pointDragged = e.GetPosition(drawingSurface) + clickOffset;
DrawSquare(selectedVisual, pointDragged, true);
}
else if (isMultiSelecting)
{
Point pointDragged = e.GetPosition(drawingSurface);
DrawSelectionSquare(selectionSquareTopLeft, pointDragged);
}

24位RGB:scan0+Ystride+X3。此时指针指向蓝色,其后分别是绿色和红色。
8位索引:scan0+Ystride+X。当前指针指向图像的调色盘。
4位索引:scan0+Ystride+(X/2)。当前指针所指的字节包括两个像素,通过高位和低位索引16色调色盘,其中高位表示左边的像素,低位表示右边的像素。
1位索引:scan0+Y*stride+X/8。当前指针所指的字节中的每一位都表示一个像素的索引颜色,调色盘为两色,最左边的像素为8,最右边的像素为0。 private WriteableBitmap ConvertFromBitmap(System.Drawing.Bitmap bitmap)
{
var tt = bitmap;
var dt = bitmap.LockBits(new System.Drawing.Rectangle(0, 0, bitmap.Width, bitmap.Height), System.Drawing.Imaging.ImageLockMode.ReadOnly,bitmap.PixelFormat);
Byte* p = (Byte *)dt.Scan0;
WriteableBitmap bitmap1 = new WriteableBitmap(bitmap.Width, bitmap.Height, 96, 96, PixelFormats.Bgra32, null);
Int32Rect rect = new Int32Rect(0, 0, bitmap.Width, bitmap.Height);
Byte[] pixels = new Byte[bitmap.Width * bitmap.Height * 4];
for(var i=0;i
下一篇:C#中的委托
文章标题:14—VisualDrawing
文章链接:http://soscw.com/index.php/essay/40667.html