4-10 路由 URL 和参数(2)
2021-01-07 14:30
标签:现在 拼接 router 页面 问号 部分 msm 组成 alt 现在我们是靠重定向,到第一个菜单
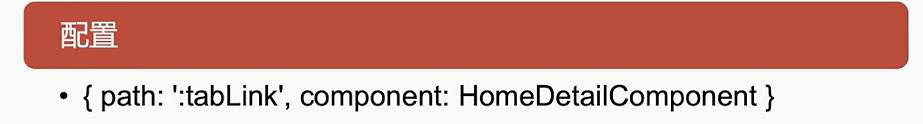
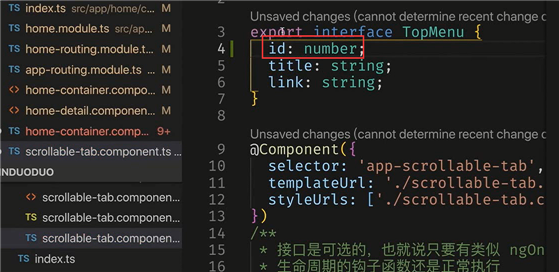
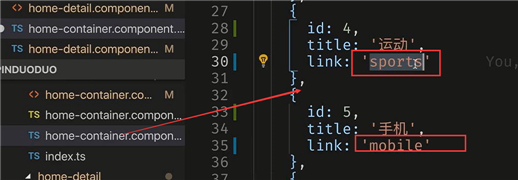
topMenu加上id属性。
4-10 路由 URL 和参数(2) 标签:现在 拼接 router 页面 问号 部分 msm 组成 alt 原文地址:https://www.cnblogs.com/wangjunwei/p/13568817.html
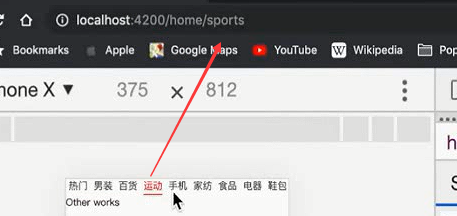
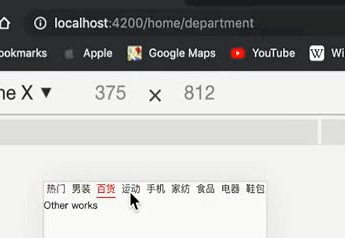
上面菜单变化,然后就是下面页内容的变化。怎么去得到路由的参数。
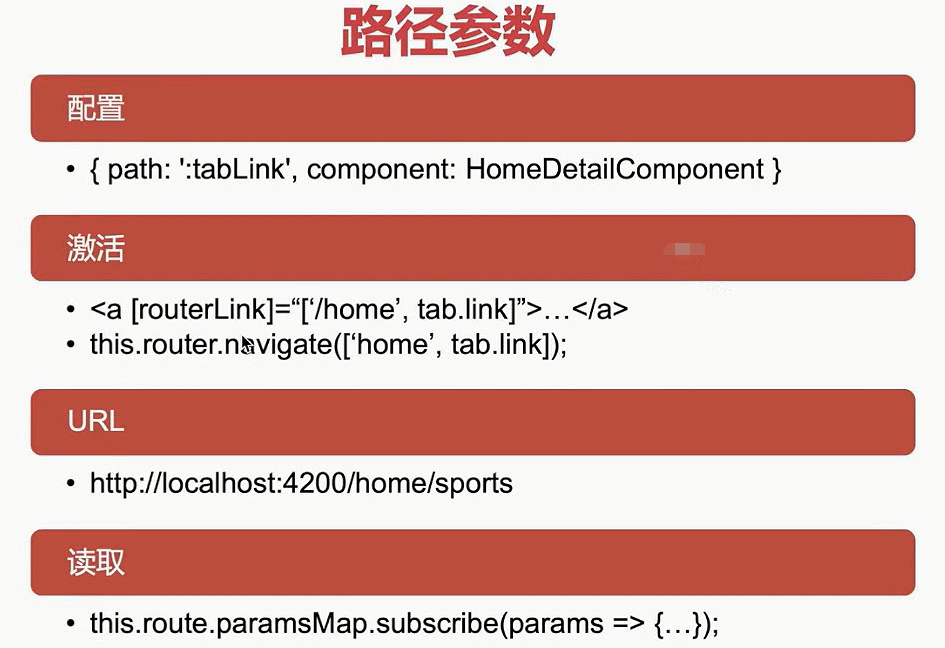
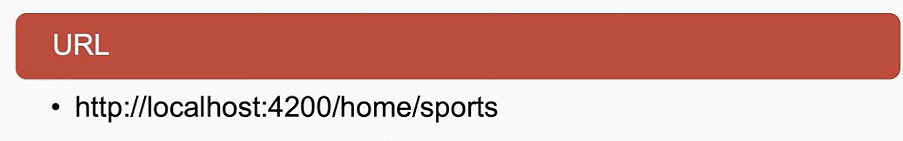
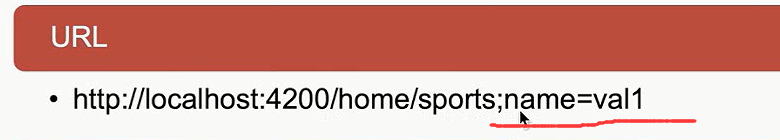
拼接到url上的,感觉像是url的参数,就是路径参数

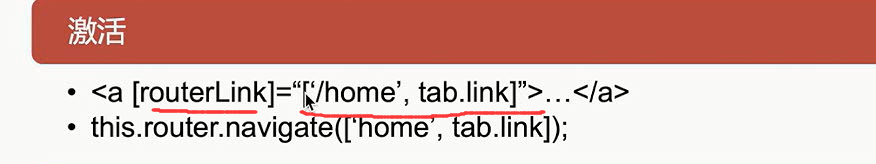
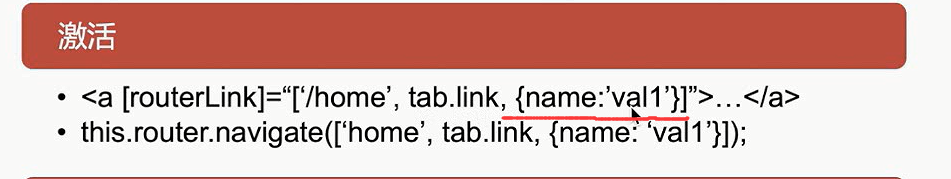
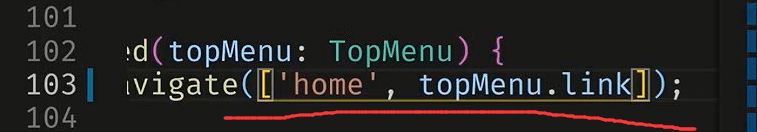
routerLink后面接的是一个数组。数组由url的各部分组成的。
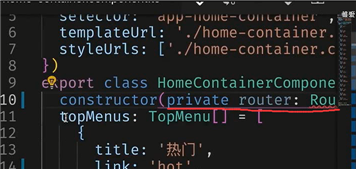
达到某个调价,手动的跳转到某个页面。router是从routerModule中导进来的。
这个tab在某个情况下的值。
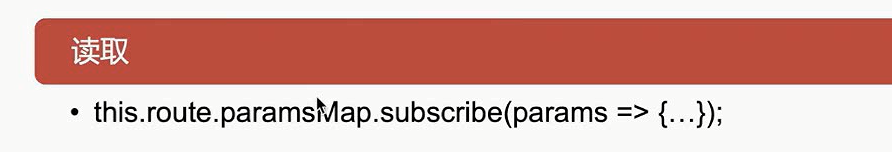
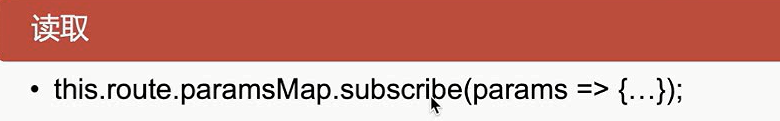
路由的读取,当前激活的路由,点paramsMap。 里面就可以get某一个key值。
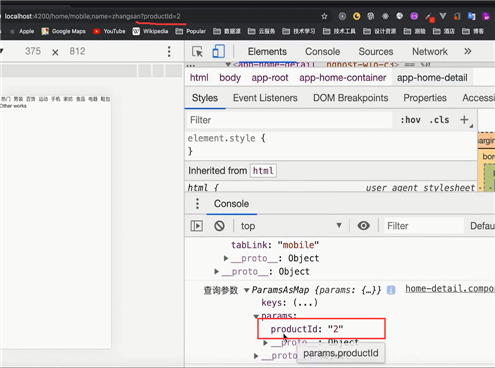
对于路径来说还可以携带其他的东西。
还可以携带其他的字典对象。例如这里在后面加了字典对象。
分号key=value
也是用这个去读取
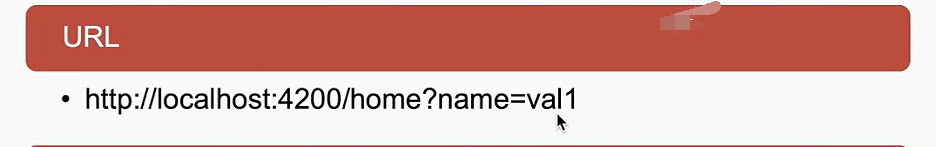
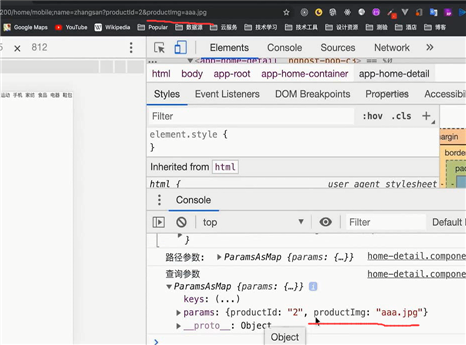
问号的形式


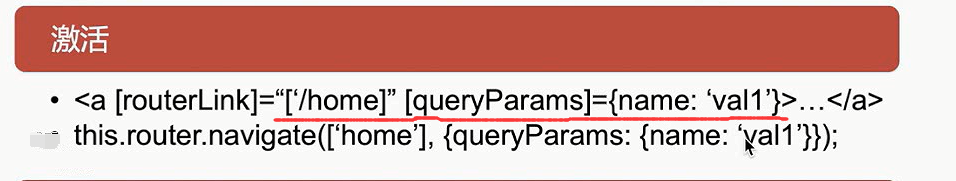
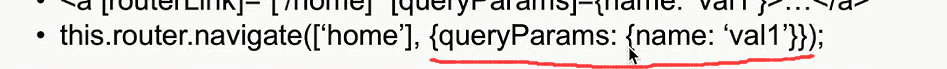
后面给一个自典型的参数,里面key queryParams里面再指定一个字典。
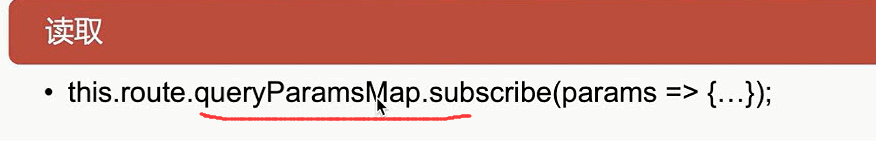
读取用queryParamsMap
实战


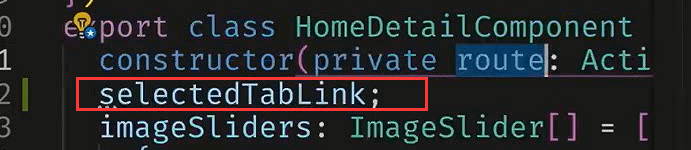
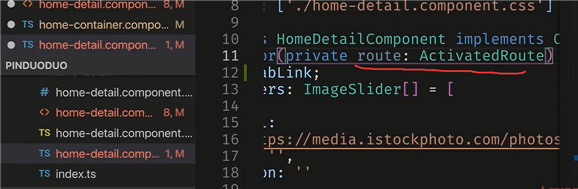
注入Router

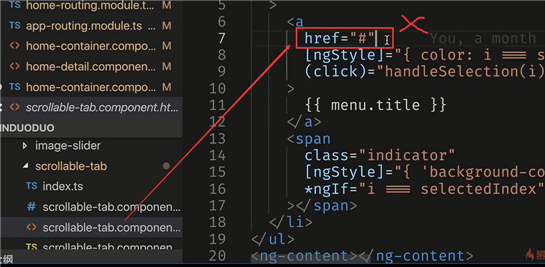
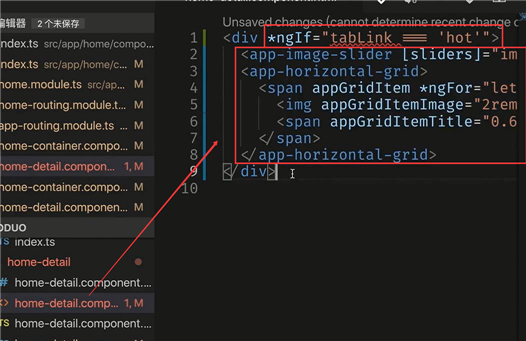
这里删掉

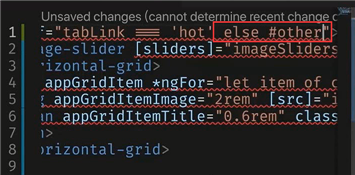
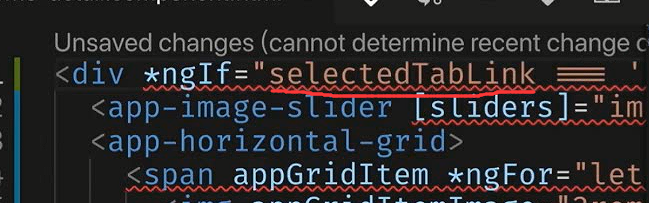
加一个else判断
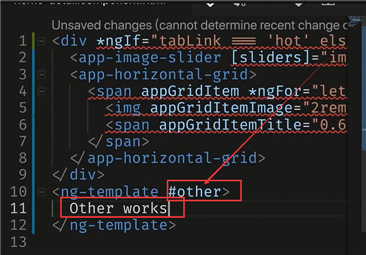
使用ng-template
定义的变量

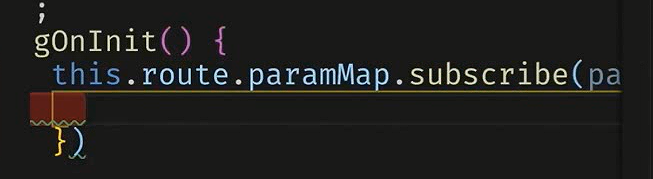
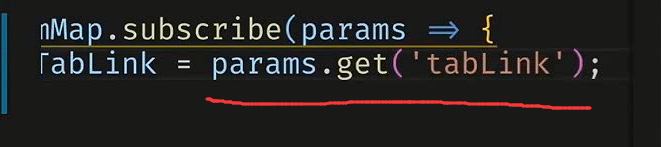
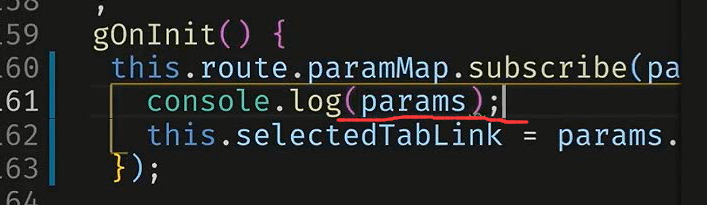
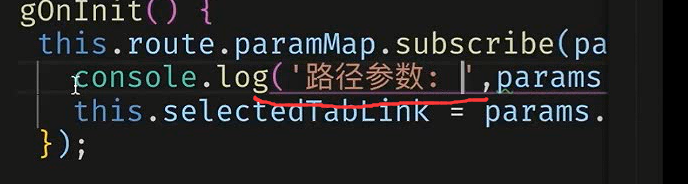
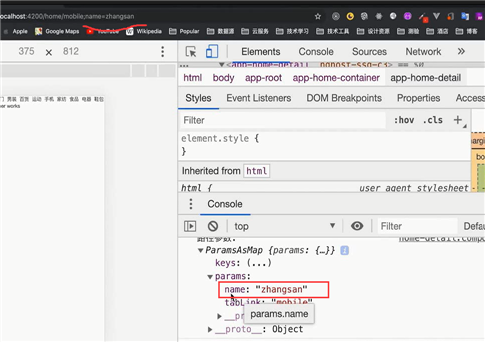
得到当前路由传过来的参数,从当期激活的路由得到参数。



修正else other 这里没有#号


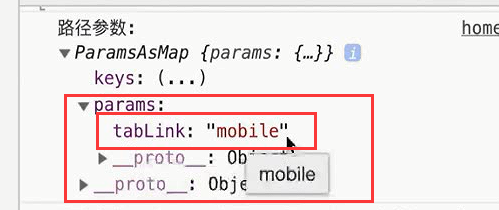
打印参数
它叫做路径参数



传值
问号的形式是查询参数

结束
文章标题:4-10 路由 URL 和参数(2)
文章链接:http://soscw.com/index.php/essay/40721.html